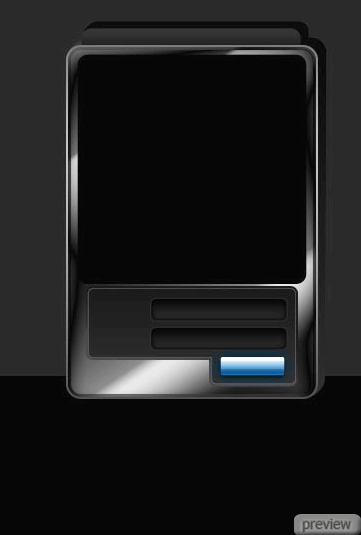
2. При помощи инструмента Прямоугольник (Rectangle Tool) нарисуйте плоскость чёрного цвета.

3. Выберите инструмент Прямоугольник с закругленными краями
(Rounded Rectangle Tool) и создайте корпус.

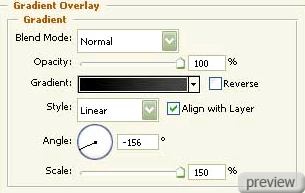
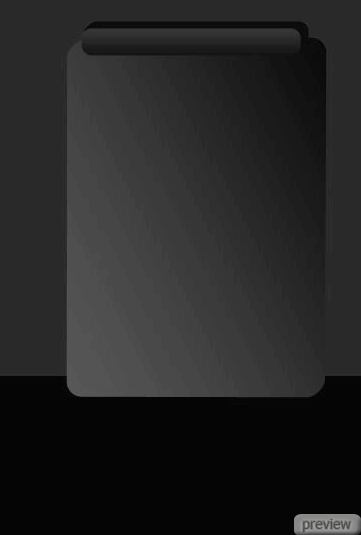
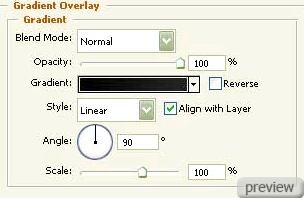
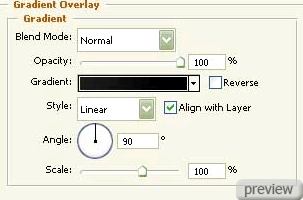
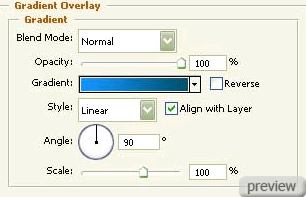
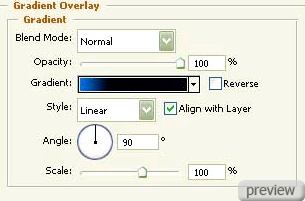
4. Примените для корпуса стиль Наложение градиента
(Layer Style - Gradient Overlay).

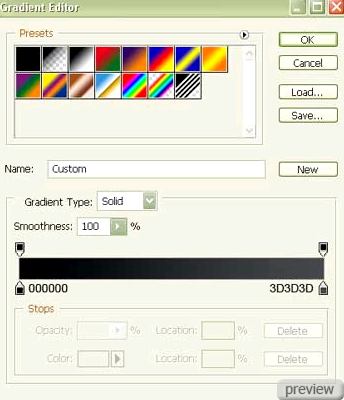
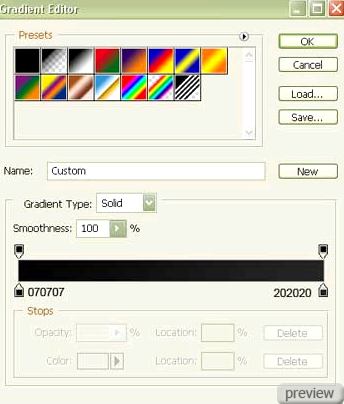
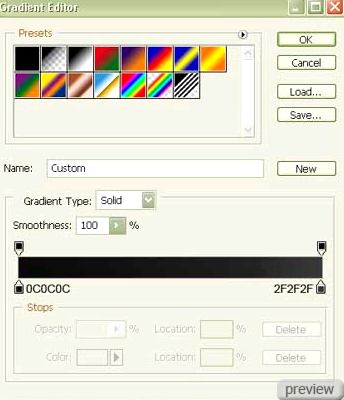
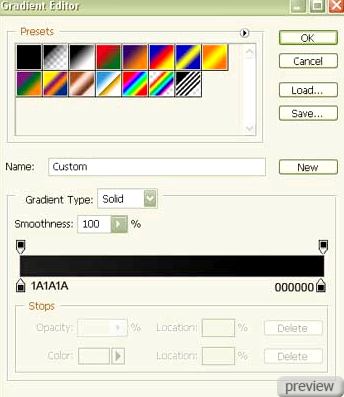
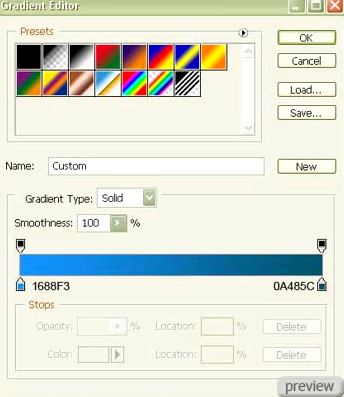
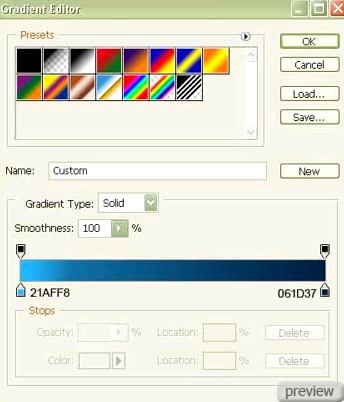
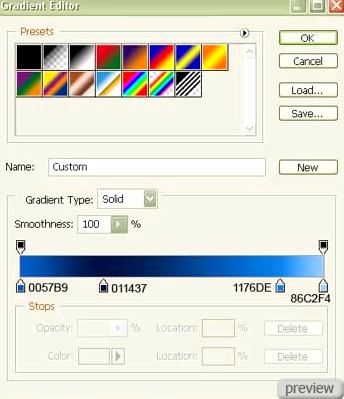
Настройки градиента:

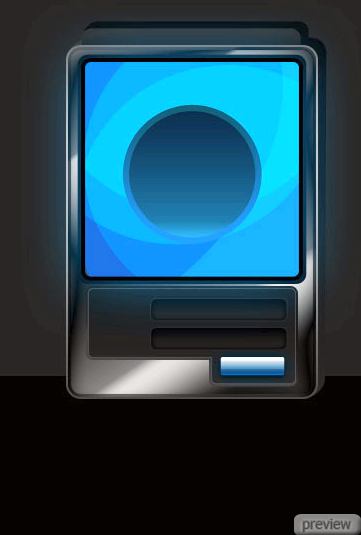
5. При помощи инструмента Перо (Pen Tool) создайте тень текстового окна чёрного цвета выше, чем нижний слой корпуса.

6. Выберите инструмент Прямоугольник с закругленными краями
(Rounded Rectangle Tool) и создайте само текстовое окно.

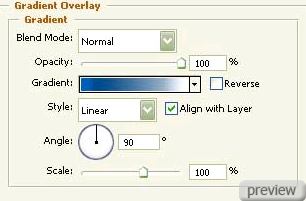
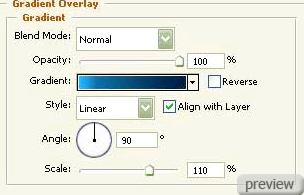
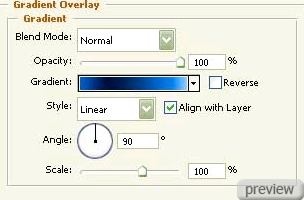
7. Примените для окна стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:

8. Снова выберите инструмент Прямоугольник с закругленными краями
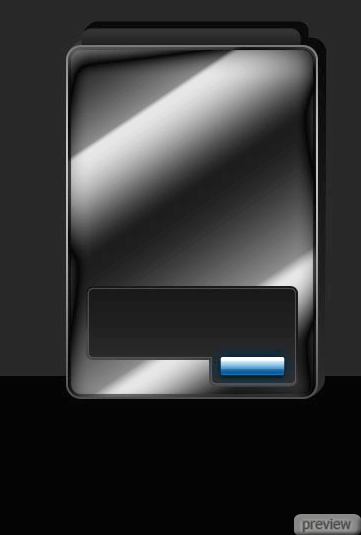
(Rounded Rectangle Tool) и нарисуйте передний слой корпуса “ATM software interface”.

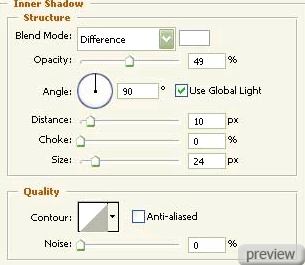
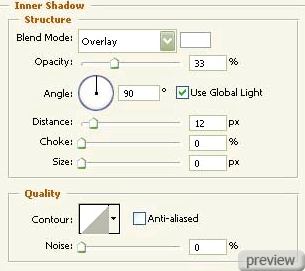
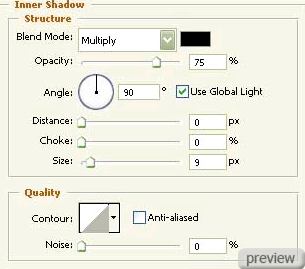
9. Примените для элемента стиль Внутренняя тень
(Layer Style - Inner Shadow).

Внутреннее свечение:

Наложение градиента:

Настройки градиента:

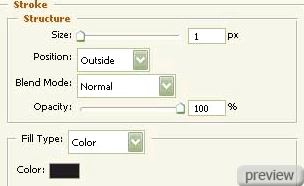
Обводка:

Настройки градиента:

10. Используя предыдущий инструмент Прямоугольник с закругленными краями
(Rounded Rectangle Tool), создайте зону для нижних кнопок меню (сначало - верхний элемент, затем - нижний).

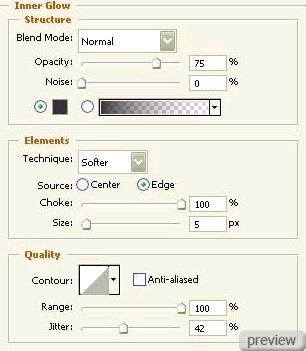
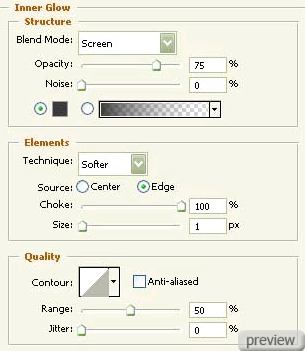
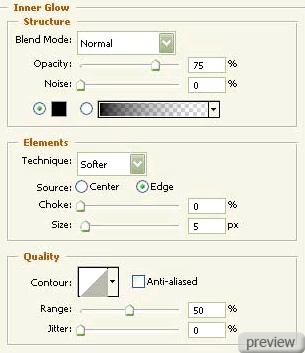
11. Примените для элемента стиль Внутреннее свечение
(Layer Style - Inner Glow).

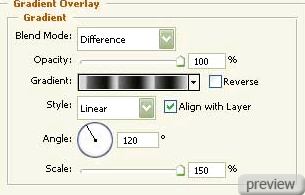
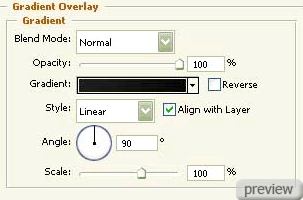
Наложение градиента:

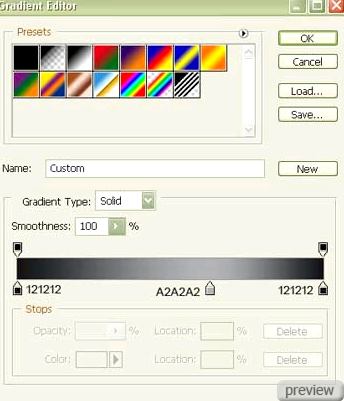
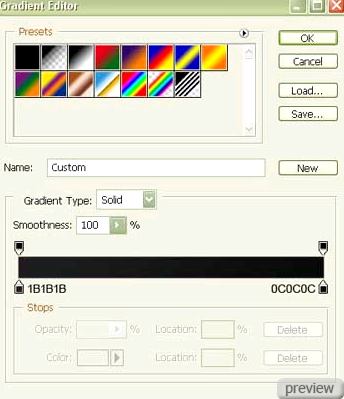
Настройки градиента:

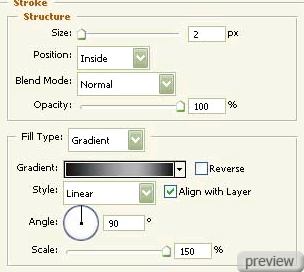
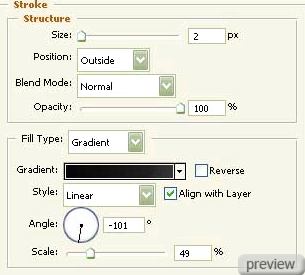
Обводка:

Настройки градиента:

12. Тем же инструментом Прямоугольник с закругленными краями
(Rounded Rectangle Tool) нарисуйте кнопку:

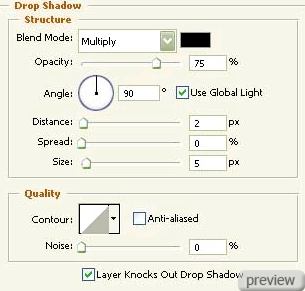
13. Установите Заливку (Fill) слоя - 0% и примените для кнопки стиль Отбрасывание тени
(Layer Style - Drop Shadow).

Внутренняя тень:

Внешнее свечение:

Наложение градиента:

Настройки градиента:

14. Используя тот же инструмент Прямоугольник с закругленными краями
(Rounded Rectangle Tool) создайте окно для текста:

15. Установите Заливку (Fill) слоя - 0% и примените для окна стиль Внутренняя тень
(Layer Style - Inner Shadow).

Внутреннее свечение:

Наложение градиента:

Настройки градиента:

Обводка:

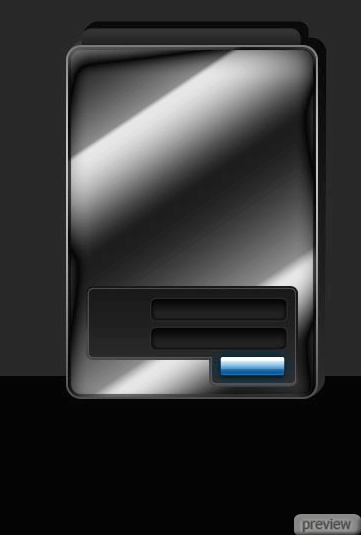
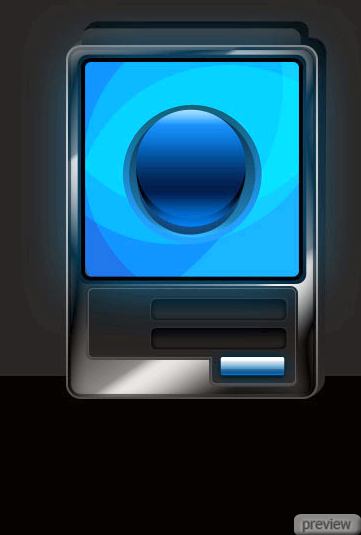
16. Скопируйте новый слой и расположите копию, как на рисунке ниже:

17. При помощи инструмента Прямоугольник с закругленными краями (Rounded Rectangle Tool) создайте нижний слой внутри интерфейса. Используйте для элемента чёрный цвет.

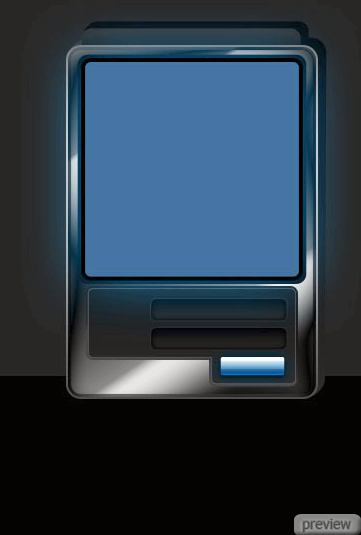
18. Тем же инструментом создайте светящийся экран цветом #2F5984.

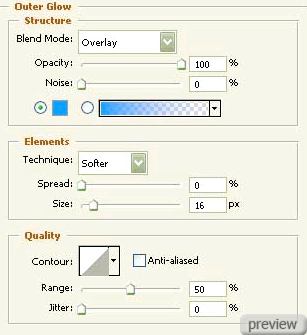
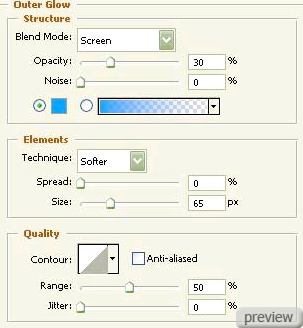
19. Примените для экрана стиль Внешнее свечение
(Layer Style - Outer Glow).

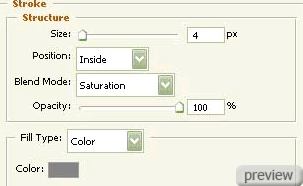
Обводка:

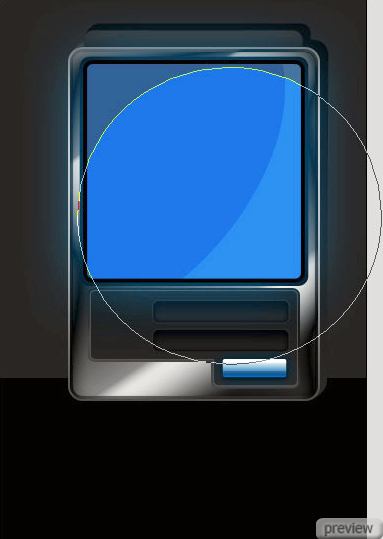
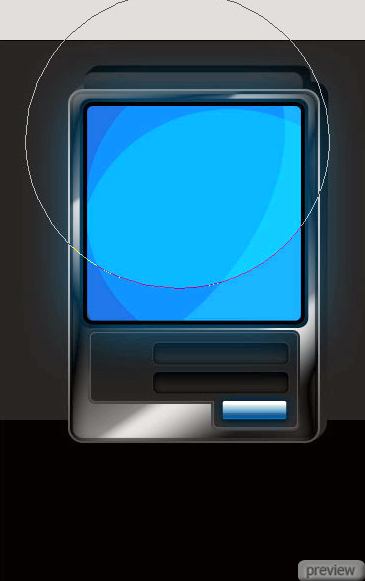
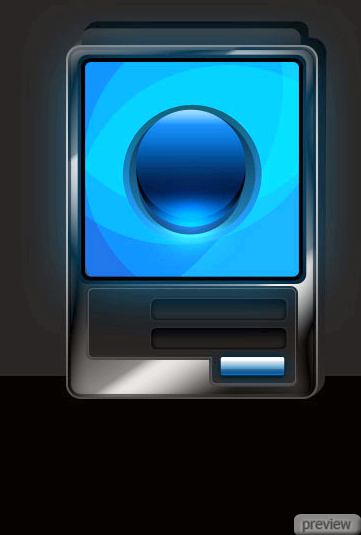
20. Выберите инструмент Эллипс (Ellipse Tool) и нарисуйте внутри светящегося экрана эллипс цветом #586776.

21. Установите для слоя Режим наложения – Наложение
(Blending Mode – Overlay).

Удерживая Alt, кликните между слоем эллипса и светящегося экрана.

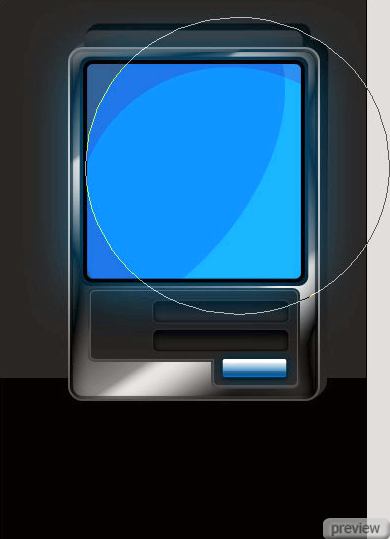
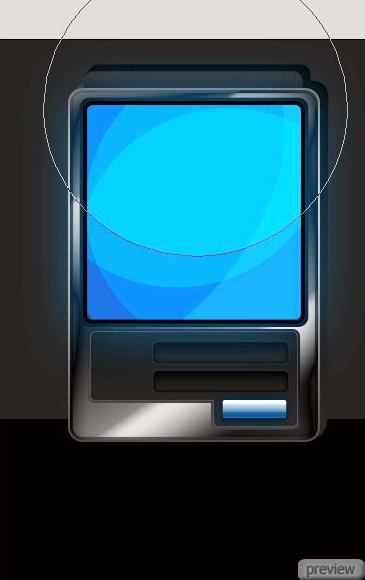
22. При помощи инструмента Эллипс (Ellipse Tool) создайте круг внутри светящегося экрана и эллипс. Цвет элементов - #49A6D7. Удерживая Alt, кликните между слоем эллипса и круга.

23. Установите для слоя Режим наложения – Наложение
(Blending Mode – Overlay).

24. Создайте ещё круги того же цвета. Затем, удерживая Alt, кликните между слоями предыдущего круга и новым.



25. Установите для слоя Режим наложения – Наложение
(Blending Mode – Overlay).

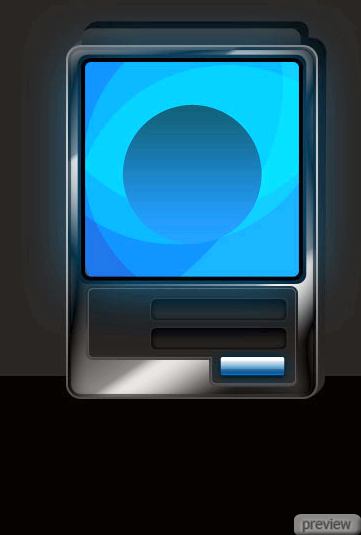
26. Создайте на центральной часте светящегося экрана круг, используя инструмент Эллипс (Ellipse Tool).

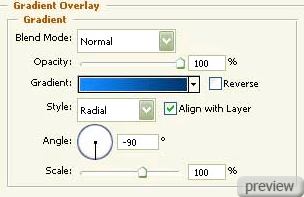
27. Примените для круга стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:

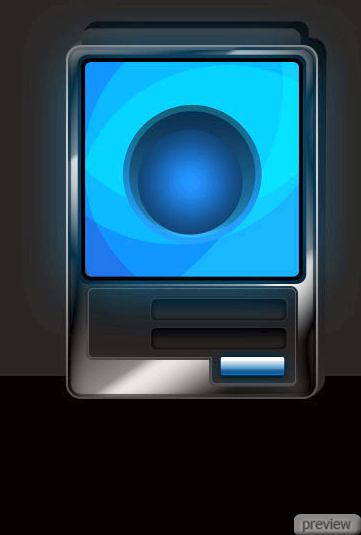
28. Используя тот же инструмент, создайте следующие элементы внутри круга:

29. Примените для элементов стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:

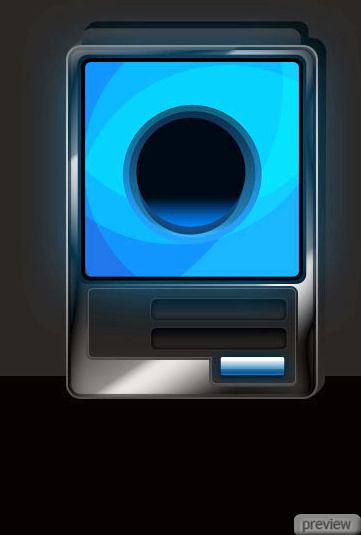
30. При помощи инструмента Эллипс (Ellipse Tool) создайте другой круг:

31. Примените для круга стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:

32. Создайте ещё один круг тем же инструментом Эллипс (Ellipse Tool).

33. Примените для круга стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:

34. Снова выберите инструмент Эллипс (Ellipse Tool) и нарисуйте круг, размерами, указанными ниже:

35. Примените для круга стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:

36. Выберите жёсткую кисть и белый цвет и и нарисуйте блеск на нижней части кругов, расположенных в центральной части светящегося экрана:

37. Установите для слоя Режим наложения – Наложение
(Blending Mode – Overlay).

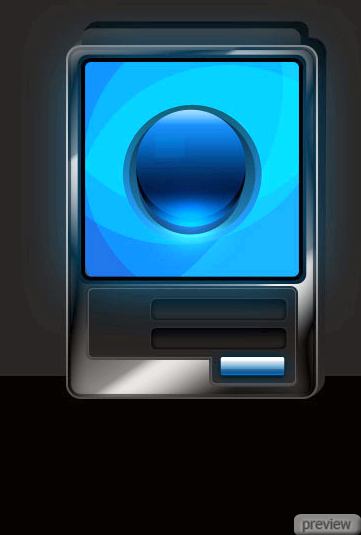
38. При помощи инструмента Прямоугольник (Rectangle Tool) нарисуйте прямоугольник цветом #41A1D2.

39. Установите для слоя Режим наложения – Мягкий свет
(Blending Mode – Soft Light).

40. Предыдущим инструментом Прямоугольник (Rectangle Tool) создайте ещё 3 прямоугольника:

41. Установите для слоя Режим наложения – Мягкий свет
(Blending Mode – Soft Light).

Добавьте маску слоя, кликнув на соответствующую иконку внизу палитры слоёв:

42. Сотрите ненужные элементы:

43. Объедините в группу все слои, содержащие эти 4 прямоугольника. Скопируйте новую группу и в режиме Свободного трансформирования (Free Transform) переверните копию, как на рисунке:

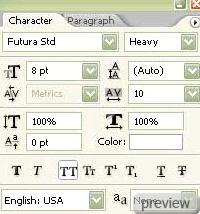
44. Напротив окон для надписей напишите следующий текст:


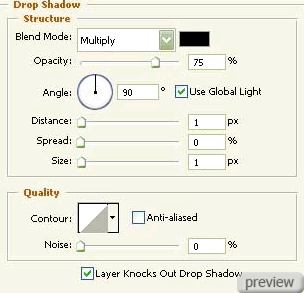
45. Примените для надписи стиль Отбрасывание тени
(Layer Style - Drop Shadow).

46. Вставьте текст на кнопку:


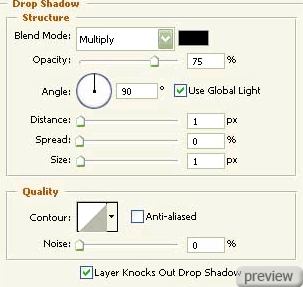
47. Примените для надписи стиль Отбрасывание тени
(Layer Style - Drop Shadow).

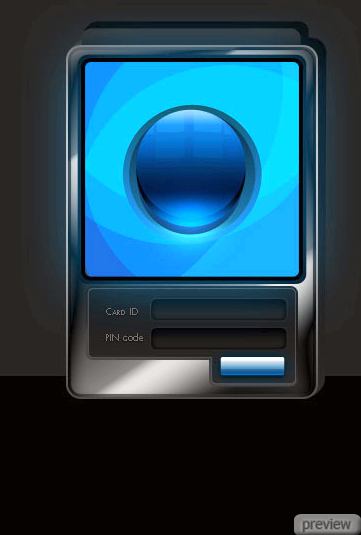
48. Объедините в группу все слои, содержащие корпус ATM. Скопируйте новую группу и инструментом Свободное трансформирование (Free Transform) переверните копию и расположите, как на рисунке ниже. Добавьте маску слоя, нажав на иконку внизу палитры слоёв.

Используя инструмент Градиент (Gradient Tool), немного затемните отражение:
Ссылка на источник урока


No comments:
Post a Comment