В этом уроке для фотошопа, я покажу, как можно сделать стильные ярлычки для подписки, я уверен, что многим они понадобятся для своих блогов.
Шаг 1 Фон
На самом деле фон тут особо не важен, но мы всеравно его сделаем, он будет очень простым и в тоже время симпатичным. С другой стороны вы можете открыть ваш шаблон сайта и работать прямо там.
Я же буду использовать новый документ, размером 800х600 пикселей, небольшой, но зато с ним будет очень удобно работать. После того как создадите новый документ, залейте его темным цветом, в это уроке я использовал темно-коричневый цвет (#2e1f13)
После того как создадите фон, вы можете остаться им довольны, или же положит в фон какую-нибудь текстуру деревянной поверхности.

Если же вы хотите использовать деревянную поверхность, тогда можете скачать ее вот тут. Теперь у вас есть текстура, разместите ее поверх вашего фонового темно-коричневого слоя и назовите ее «1», теперь дублируйте ее 2 раза и 1 дубликат поименуйте «2», и второй «3».
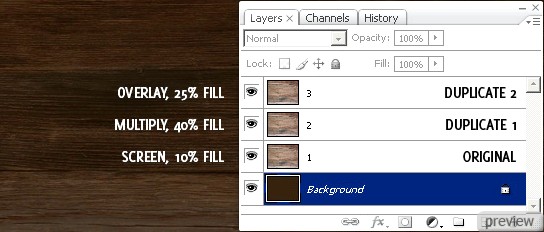
Теперь установите такие параметры для 3 слоев:
Слой с именем «1»: режим наложения Screen
Fill
слоя 10%
Слой с именем «2»: режим наложения Multiply
Fill
слоя 40%
Слой с именем «3»: режим наложения Overlay
Fill
слоя 25%
Слои должны располагаться так, как показано ниже на картинке:

Шаг 2 Основа ярлыка
Итак, давайте создадим основу ярлыка. Сперва найдите и выберите Elliptical Marquee Tool
, затем создайте выделение в центре холста (удерживая shift). Создайте новый слой и залейте его вашим любимым цветом, я заливал таким #f05528.

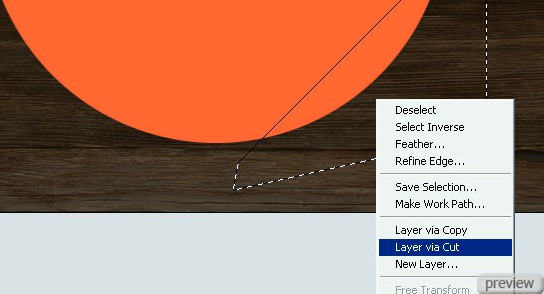
Теперь у вас основная форма, сейчас необходимо выделить краешек и повернуть его. Чтобы это сделать выдерите Polygonal Lasso Tool
, затем выделите краешек, как покузано у меня:

Нажмите правую кнопку мыши на выделении и выберите Layer via cut
, это вырежет пиксели и вставит их на новый слой. Поверните ( Edit - Transform - Rotate 180
) ваш слой с корешком (только что созданным) и поле этого аккуратно расположите у самого края.
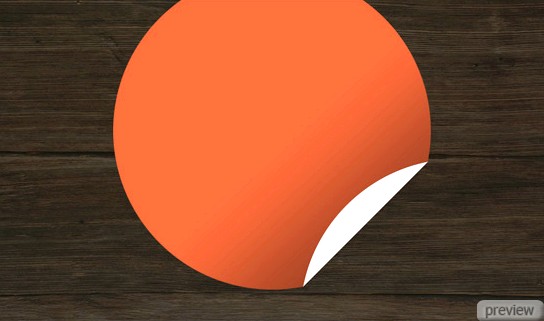
Теперь залейте этот корешок каким-нибудь очень светлым цветом, чтобы создавался контраст.

Теперь нас есть отличный эффект загнутого кусочка. Надеюсь, я все объяснял нормально...:)
Шаг 3 Стили
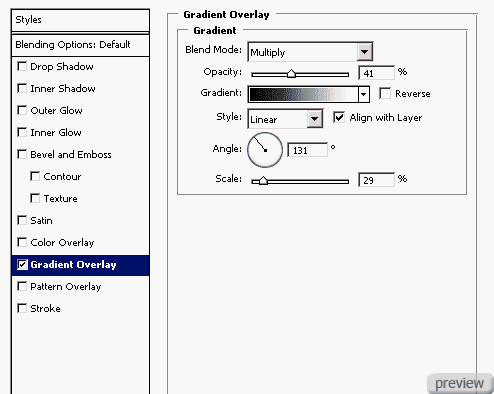
Как на чет того чтобы придать ярлыку немного объему? Нам необходимо применить Gradient Overlay
ко всем слоям нашего ярлычка. Так что давайте, приступим и нажмем правую кнопку мыши слое (в палитре Layers
) и выберем Blending options
Gradient Overlay
(для главной фигуры)

Gradient Overlay
(для корешка)


Гораздо лучше!
Шаг 4 Добавление текста
А теперь давайте добавим текст. Выберите Horizontal Type Tool
, напишите что-то вроде «Subscribe Today!», расположив в 2х строках.

Заметка: Шрифт, который использовался выше называется Delicious, это абсолютно бесплатный шрифт и вы его можете скачать тут
Отлично, теперь вы можете поместить его на ярлык, повернуть или изменить размер (ctrl+t ).

Супер, сморится замечательно! Чтобы сам ярлык смотрелся еще лучше, вы можете придать ему тень:

Дополнительно
Чтобы поставить точку в этом уроке, вам необходимо объединить все слои в один и уменьшить иконку до 25%, хотя это зависит от того, какого размера вы сделали ярлык изначально. Вы можете попробовать и всякие другие приколы, например, использовать при создании гранджевые кисти, или же вперемешку с иконкой rss фида.


No comments:
Post a Comment