(Clouds Filter), потом фильтр Облака с наложением (Difference Clouds Filter):

Большое колличество пошаговых уроков по Фотошоп для начинающих и профессионалов. Наглядно и удобно. Изучайте Фотошоп по нашим урокам и вы осилите Фотошоп в кратчайшие сроки!





Приветствуем будущего Photoshop-мастера!
В этой статье мы поговорим о самом важном моменте в работе с программой Photoshop - это слои (Layers)!
Для новичка бывает трудно уловить суть этого понятия, но при ближайшем рассмотрении оказывается все до примитивности просто.
Если ваши знания о слоях представляют собой миску с винегретом - то этот материал специально для вас! Если же вы чувствуете себя достаточно "мастеритым" в этой области, все равно прочитайте, возможно, найдете для себя чего-нибудь полезное.
Что такое слой?
Понятие "слой" в программе Photoshop имеет точно такой же физический смысл как и в жизни - это прослойка или пласт, который является составной частью чего-то целого.
Давайте вспомним случаи, где нам встречается это понятие в реальной жизни?
- Мы покрываем стены слоем краски.
- Атмосфера Земли состоит из нескольких слоев.
- Бутерброд с толстым слоем шоколада...
Теперь чтобы наглядно увидеть "слой" в Photoshop нужно сначала научиться его создавать.
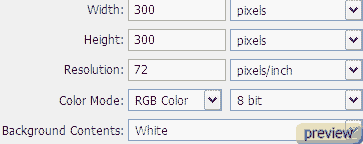
Создайте новый документ (File - New):






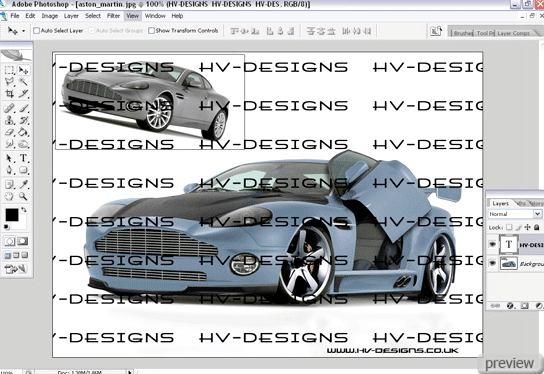
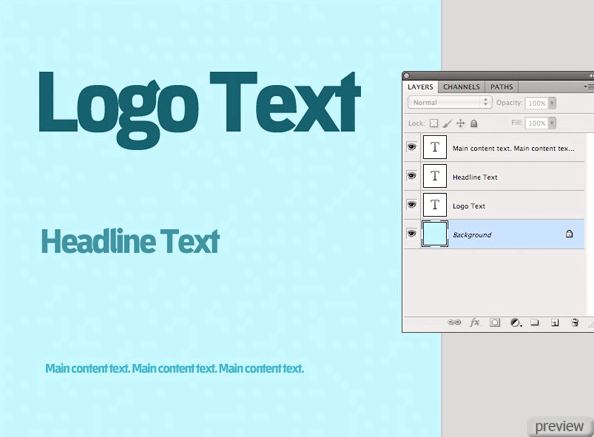
Один из наиболее популярных вопросов, которые я получаю от пользователей, и не только начинающих: «Какова разница между параметрами Непрозрачность (Opacity) и Заливка (Fill) в панели слоёв? Разве это не одно и то же?». Хороший вопрос, поскольку во многих случаях они действительно одинаковы.
Оба параметра и Непрозрачность (Opacity) и Заливка (Fill) влияют на прозрачность слоя. Они контролируют, насколько текущий слой будет просвечивать слои документа, расположенные ниже. Обычно для того, чтобы увеличить прозрачность слоя, мы уменьшаем его Непрозрачность (Opacity). Но и параметр Заливка (Fill) тоже выполняет эту функцию.
Так в чем же смысл существования двух параметров, выполняющих одну и ту же функцию? Наверняка должна быть какая-то разница! Конечно! Основная разница между параметрами Непрозрачность (Opacity) и Заливка (Fill) видна при работе со Стилями слоя (Layer Styles) в Photoshop.
Если вы никогда раньше не применяли эффекты (стили) к слою, такие как Обводка (Stroke), Тень (Drop Shadow), Тиснение (Bevel and Emboss) или Внешнее свечение (Outer Glow), то результат от применения Заливки (Fill) и Непрозрачности (Opacity) был одинаков. Если вы напротив, применяете один или более стилей слоя, то разница в применении параметра Заливка (Fill) и Непрозрачность (Opacity) велика. Давайте рассмотрим это на примере.
Перед вами изображение, открытое в программе Photoshop, я добавил к нему обычный текст – слово «dream». Само изображение было взято с банка фотографий Fotolia.









В этом уроке вы научитесь придавать глазам удивительный эффект.
Шаг 1. Открываем изображение с глазами человека, которое будем колорировать. В данном случае глаза у девушки итак очень красивые, но мы попробуем сделать еще лучше.





