Часть 1 - Сабфувер
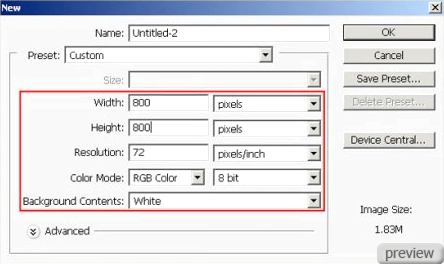
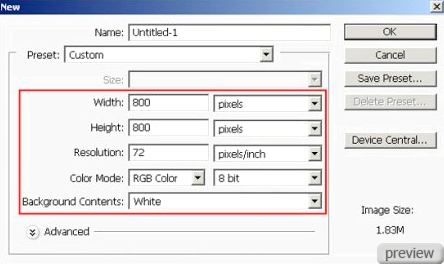
1. Создайте новый документ с такими параметрами:
2. Выберите инструмент Эллипс (Ellipse Tool), в настройках сверху установите значение Заданный размер (Fixed Size) и значения ширины и высоты – 5,4 дюйма. Создайте фигуру в центре холста цветом #1A1A1A и затем растеризуйте слой (Rasterize – Shape).

3. Сделайте выделение слоя с кругом (Ctrl+Click), потом перейдите в меню Сжатие
(Modify - Contract) и введите значение 3 пикселя. Создайте новый слой (Create New Layer) и залейте в нём выделение цветом #2E3138.

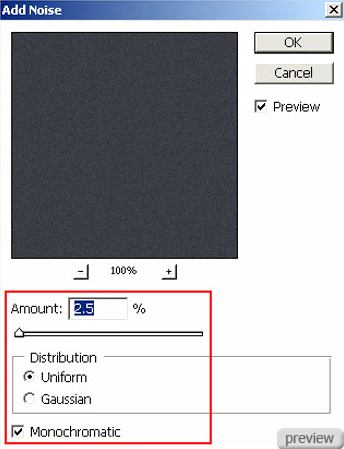
4. Примените фильтр Добавить шум (Add Noise Filter) с настройками, показанными ниже:

5. Инструментом Эллипс (Ellipse Tool) создайте ещё один круг внутри первого. Значения ширины и высоты – 4,6 дюйма. Цвет фигуры - #1A1A1A. Также растеризуйте слой.

6. Примените фильтр Добавить шум (Add Noise Filter) со значением Количества (Amount) – 4%, остальные настройки такие же, как и в прошлый раз. Вы должны получить такой результат:

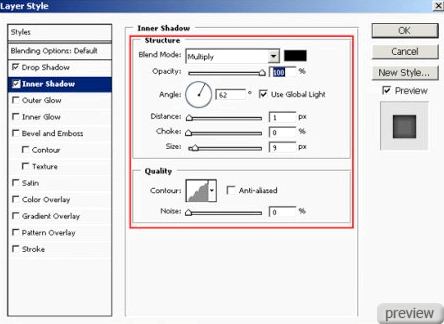
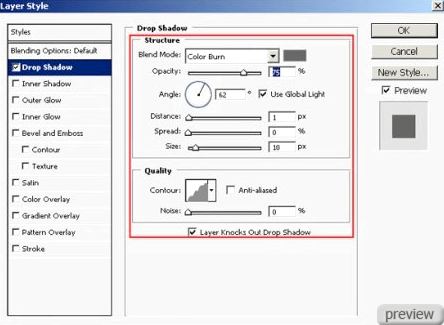
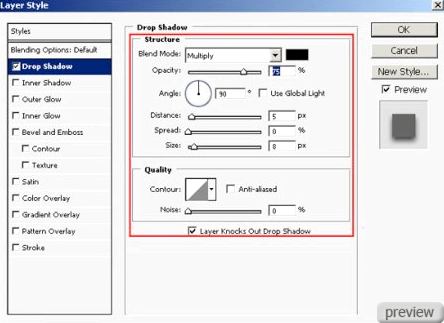
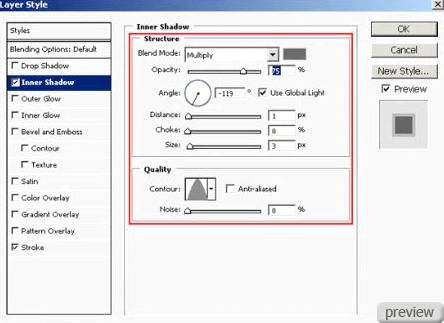
7. К внутреннему кругу примените следующие стили в меню Стилей слоя
(Layer Style - Blending Options):
Отбрасывание тени (Режим – Затемнение основы):
Внутренняя тень (Режим – Умножение):
8. Нарисуйте ещё один круг цветом #BEC2C9. Размеры указаны ниже:

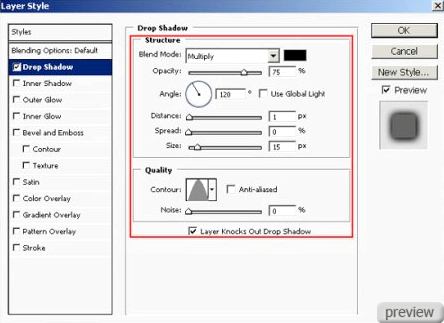
9. Примените к нему стиль Отбрасывание тени (Layer Style - Drop Shadow):
Результат:

10. В этом шаге мы создадим текстуру для четвёртого круга. Создайте квадрат цветом #8E929B, используя инструмент Прямоугольник (Rectangle Tool).

11. Сделайте выделение слоя с квадратом и примените фильтр Пастель (Rough Pastels Filter):

12. Примените фильтр Радиальное размытие (Radial Blur Filter):

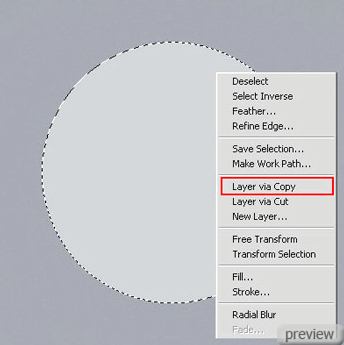
13. У нас есть текстура с едва заметным кругом. Теперь вырежем круглую область под размер четвёртого круга. Сделайте выделение слоя с четвёртым кругом (Ctrl+Click), кликните правой кнопкой на выделении и выберите Скопировать на новый слой (Layer via Copy) и вы получите новый круг с созданной текстурой.

Результат:

14. К последнему слою примените стиль Отбрасывание тени (Layer Style - Drop Shadow):

15. Создайте ещё один круг цветом #747578:

16. Примените к этому кругу стиль Отбрасывание тени (Layer Style - Drop Shadow):
Режим – Умножение
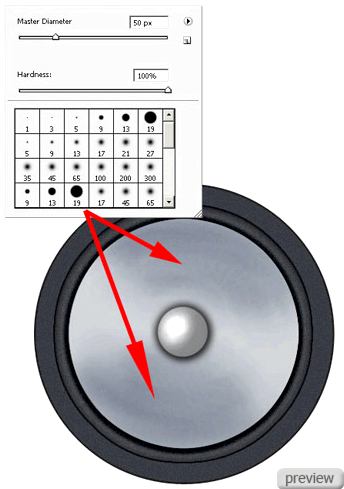
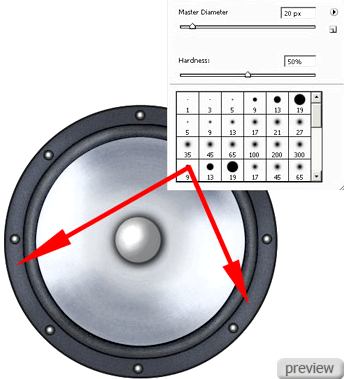
17. Инструментом Осветлитель (Dodge Tool) создайте свечение на последнем круге. В настройках инструмента сверху установите такие значения: Диапазон – Света (Highlights), Экспозиция (Exposure) – 3%. Инструментом Затемитель (Burn Tool) вы можете затемнить области, чтобы усилить контраст.

18. Теперь создадим эффект свечения на четвёртом круге. Выберите инструмент Затемнитель (Burn Tool): Диапазон – Тени (Shadow), Экспозиция (Exposure) – 5%. Затемните области, как показано ниже.

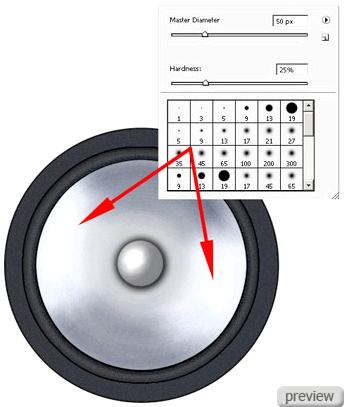
19. Выберите инструмент Осветлитель (Dodge Tool): Диапазон – Света (Highlights), Экспозиция (Exposure) – 3%, и осветлите эти области:

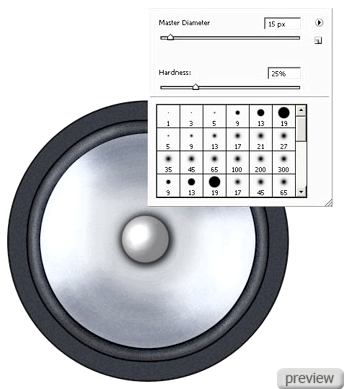
20. Тем же инструментом осветлите области третьего круга:

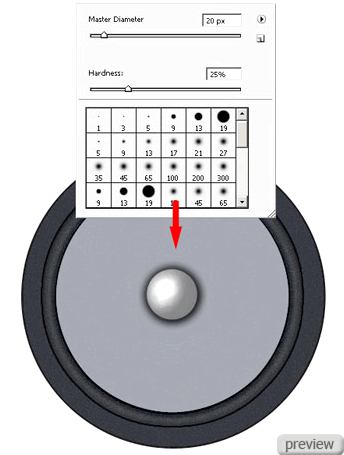
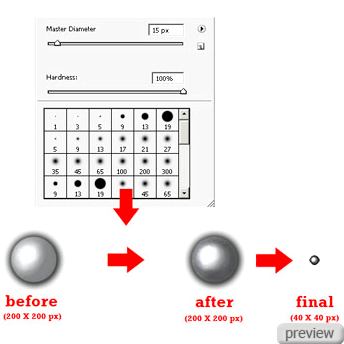
21. Создайте новый документ размером 200х200 пикселей и скопируйте на него самый маленький круг. Выберите инструмент Затемнитель (Burn Tool): Диапазон – Тени (Shadow), Экспозиция (Exposure) – 5%. Затемните круг, как показано ниже. Как закончите, перейдите в меню Изображение»Размер изображения (Image>Image Size) и введите значения 40х40 пикселей.

22. Скопируйте этот маленький круг в наш документ, сделайте 8 копий и расположите их, как показано ниже:

23. Инструментом Осветлитель (Dodge Tool) осветлите области, показанные ниже:

24. Мы создали динамик и нам нужно создать его уменьшенную копию. Скопируйте его в новый документ размером 500х500 пикселей и измените размер холста до 200х200 пикселей. Это можно сделать в меню Изображение»Размер холста (Image>Canvas Size):
25. Теперь создадим основную часть сабвуфера. Инструментом Прямоугольник с закруглёнными краями (Rounded Rectangle Tool) с радиусом 20 пикселей создайте фигуру размером 6.25х9.6 дюйма.

26. Сделайте выделение слоя с прямоугольником (Ctrl+Click) и перейдите в меню Сжатие
(Modify - Contract), введите значение 10 пикселей. Создайте новый слой (Create New Layer) и залейте выделение цветом #323433. Также примените фильтр Добавить шум (Add Noise Filter):


27. Потом примените стиль Отбрасывание тени (Layer Style - Drop Shadow):
Режим – Умножение
28. Поместите оба динамика на готовую форму, и мы закончим с сабвуфером.

Часть 2 - Колонки
1. Создайте новый документ с настройками, показанными ниже:
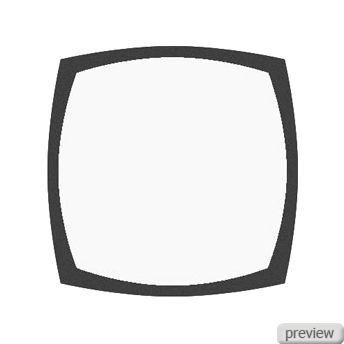
2. Выберите инструмент Прямоугольник (Rectangle Tool) и создайте фигуру с параметрами, показанными ниже. Инструментом Перо (Pen Tool) дорисуйте остальные части, чтобы получить такой результат:

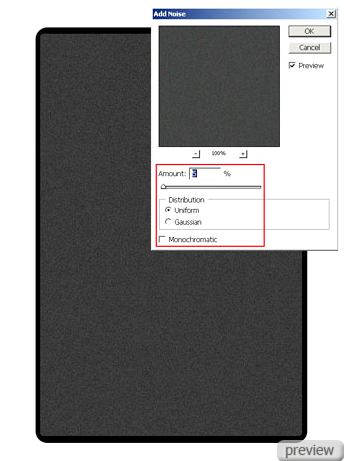
3. К этому слою примените фильтр Добавить шум (Add Noise Filter) с такими настройками:

4. В новом слое создайте ещё одну фигуру, похожу на ту, что мы только что создали. Залейте её цветом #ECECEC.

5. Примените стиль Внутренняя тень (Layer Style - Inner Shadow):
Режим – Умножение
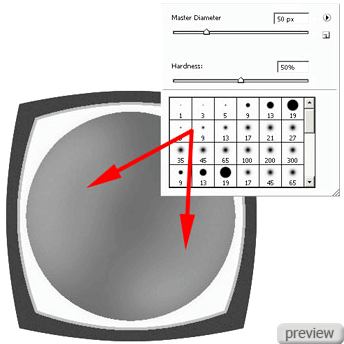
6. Создайте круг цветом #5D5D5D в центре последней фигуры.

7. Инструментом осветлитель (Dodge Tool): Диапазон – Света (Highlights), Экспозиция (Exposure) – 3%, осветлите области так:

8. В центр вставьте маленькую сферу из динамика сабвуфера:

9. Теперь нужно создать решётку колонки. Чтобы упростить вам задачу, я заранее создал узор. Откройте его в Photoshop, перейдите в меню Редактирование»Определить узор (Edit>Define Pattern) и сохраните узор:

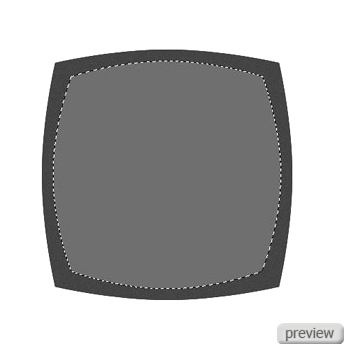
10. Сделайте выделение второго слоя с прямоугольником, как показано ниже. Создайте новый слой (Create New Layer) и в нём залейте выделение цветом #5D5D5D.

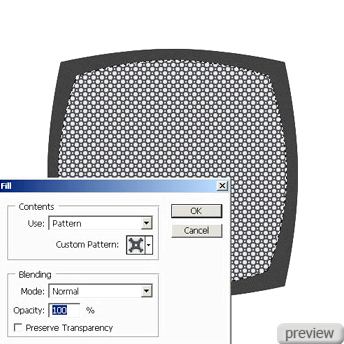
11. Не снимайте выделение. Кликните правой кнопкой мыши на нём и выберите Выполнить заливку (Fill), в появившемся окне выберите сохранённый узор и нажмите ОК.

12. Нам нужно понизить непрозрачность слоя, чтобы можно было видеть слои, находящиеся под решёткой. Для этого добавьте маску слоя (Layer Mask), выберите инструмент Волшебная палочка (Magic Wand Tool), кликните правой канопой на узоре и выберите Цветовой диапазон (Color Range), определите цвет внутри любой точки и вы получите такое выделение:

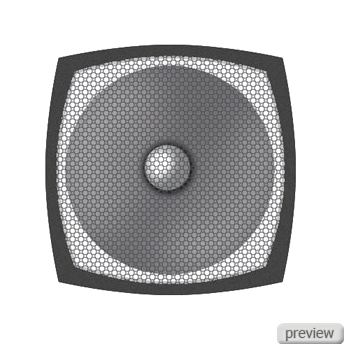
13. Выберите маску слоя и залейте выделение белым цветом, снимите выделение и у вас будет такой результат:

14. Нарисуем стойки для динамиков. Выберите инструмент Прямоугольник (Rectangle Tool) и создайте фигуру, как показано ниже. Потом растеризуйте этот слой (Rasterize - Shape):

15. Примените стиль Отбрасывание тени (Layer Style - Drop Shadow):
Режим – Умножение
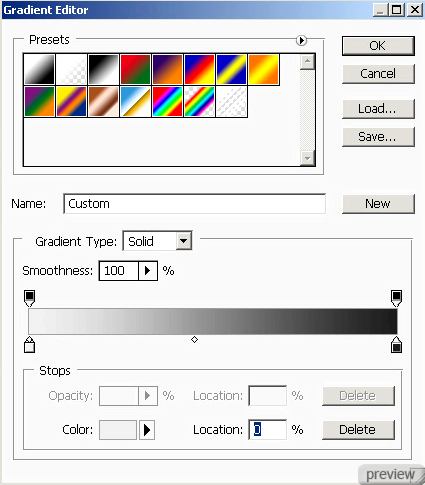
Наложение градиента:
Режим – Нормальный; Стиль – Линейный
Цвета градиента: #303030 - 0%, #4A4A4A - 25%, #5f5f5f - 33%, #4a4a4a - 45%, #303030 – 100%.

16. Инструментом Прямоугольник с закруглёнными краями (Rounded Rectangle Tool) с радиусом 5 пикселей создайте основание для стойки.

Примените к слою с основанием стиль Отбрасывание тени (Layer Style - Drop Shadow):

17. Мы закончили создание динамика. Скопируйте его в документ с сабвуфером и расположите копию динамика на другой стороне:


18. Можете объединить все слои изображения. Нам нужно создать отражение. Сделайте копию слоя со всеми объектами и примените Отражение по вертикали (Transform - Flip Vertical):

19. Добавьте маску слоя к копии (Layer Mask), затем сделайте выделение копии (Ctrl+Click). Выберите инструмент Градиент (Gradient Tool), цвет – от #E4E4E4 к #191919. Потом сделайте заливку в маске вертикально, чтобы нижняя часть скрылась.

20. В конце я просто сделал несколько копий и уменьшил их:
Ссылка на источник урока:
Часть 1
Часть 2















No comments:
Post a Comment