1. Создайте новый документ размером 500х300 пикселей с белым фоном. Потом инструментом Эллипс (Ellipse Tool) создайте фигуру чёрного цвета, как показано ниже:

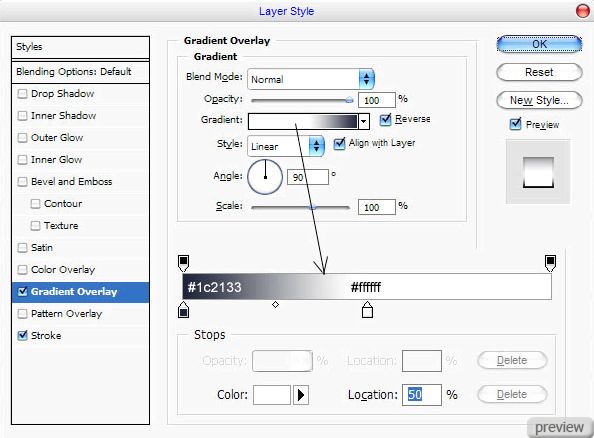
2. Перейдите в меню Стилей слоя (Layer Style - Blending Options) и настройте так:
Наложение градиента:

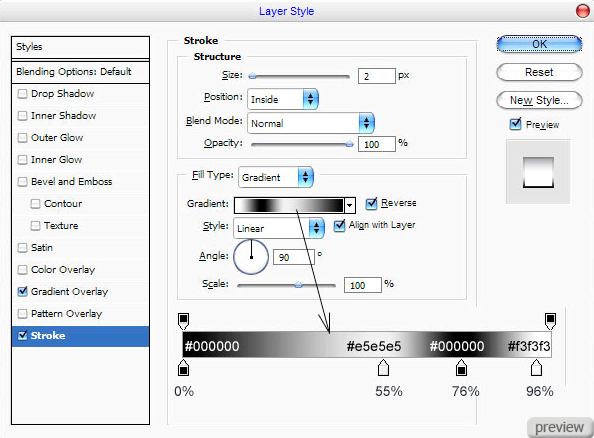
Обводка:


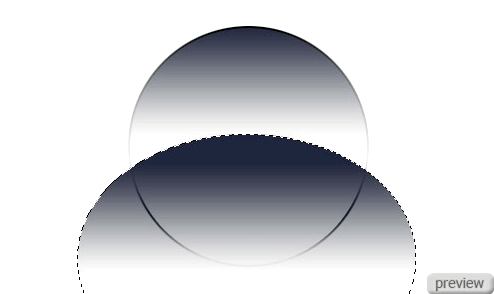
3. Теперь инструментом Овальная область (Elliptical Marquee Tool) создайте выделение, как показано ниже, потом создайте новый слой (Create New Layer) и залейте его линейным градиентом. Цвет: от #1c2133 к прозрачному.

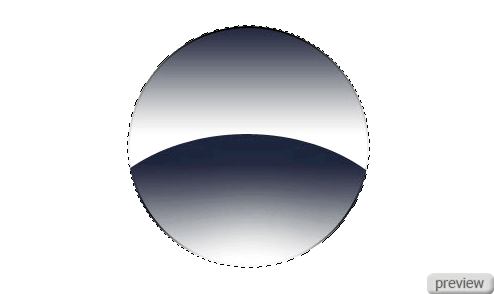
4. Сделайте выделение слоя с первым кругом (Ctrl+Click), инвертируйте его (Select – Inverse) и на слое с овалом из третьего шага нажмите Delete, чтобы получить такой результат:

5. Снимите выделение (Ctrl+D). Инструментом Эллипс (Ellipse Tool) создайте фигуру цветом #5ebf1a, как показано ниже.

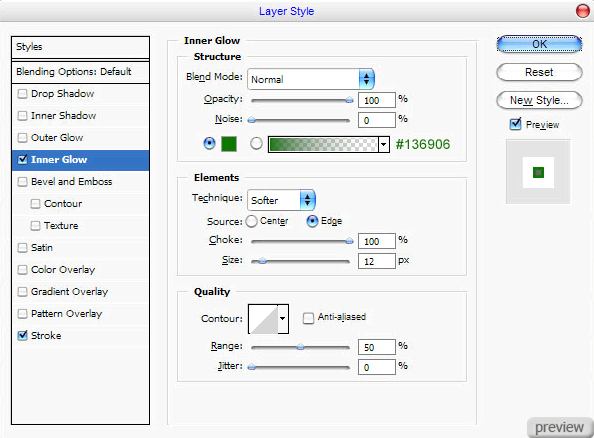
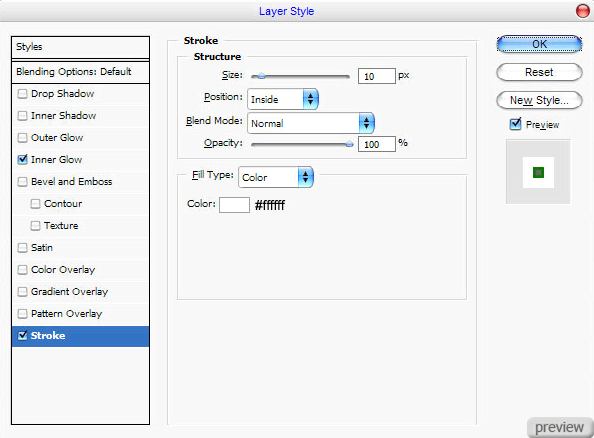
6. Перейдите в меню Стилей слоя (Layer Style - Blending Options) для зелёного круга. Настройте так:
Внутреннее свечение:

Обводка:


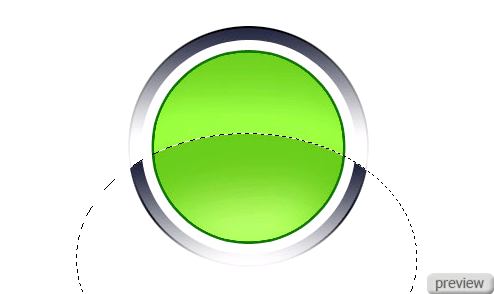
7. Растеризуйте слой с зелёным кругов (Rasterize – Shape), выберите инструмент Овальная область (Elliptical Marquee Tool) и создайте выделение похожее на то, что мы делали раньше. Выберите инструмент Осветлитель (Dodge Tool) размером 100 пикселей в диапазоне – средние тона, с экспозицией – 20%, и осветлите нижнюю часть круга:

8. Сделайте Инверсию выделения (Select – Inverse), установите диапазон инструмента осветления – света (highlights) и осветлите верхнюю часть круга.

9. Снова инвертируйте выделение, выберите инструмент Затемнитель (Burn Tool) размером 100 пикселей в диапазоне – средние тона, с экспозицией – 30%. Добавьте контрастности в нижней части круга:

10. Снимите выделение (Ctrl+D), выберите инструмент Произвольная фигура (Custom Shape Tool) и создайте фигуру, показанную ниже:

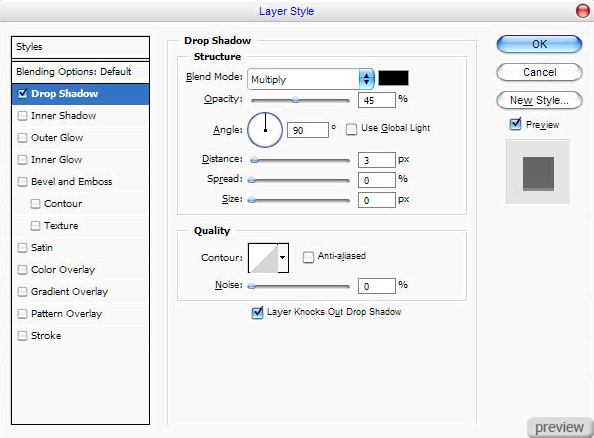
11. Примените стиль Отбрасывание тени (Layer Style - Drop Shadow):
Режим – Умножение:


12. Объедините все слои с иконкой в один и в режиме Искажения (Transform – Distort) измените её:

13. Сделайте копию слоя с иконкой и поместите оригинал немного ниже, как показано ниже.

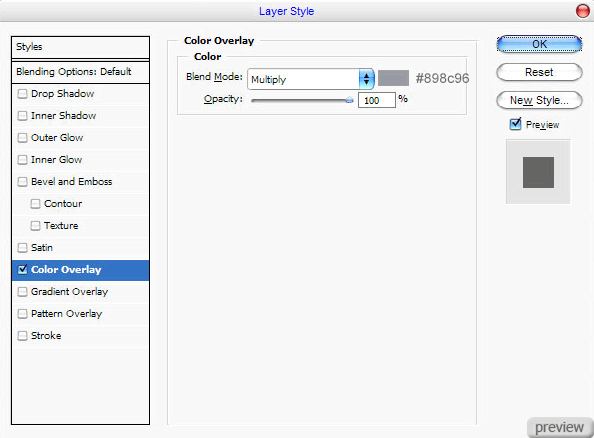
14. К нижнему оригинальному слою примените стиль Наложение цвета (Layer Style - Color Overlay):


15. Теперь добавим тень в основании иконки. Создайте новый слой (Create New Layer) над фоновым слоем и инструментом Овальная область (Elliptical Marquee Tool) создайте выделение, как показано ниже. Потом залейте его чёрным цветом.

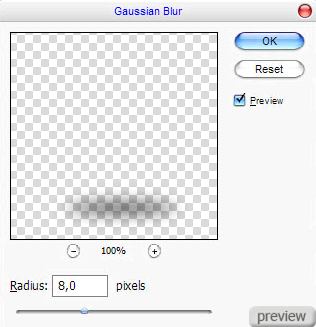
16. Снимите выделение (Ctrl+D) и примените фильтр Размытие по гауссу (Gaussian Blur Filter):

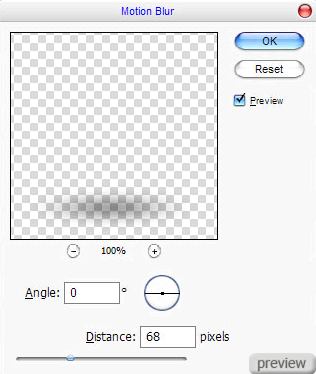
17. Потом примените фильтр Размытие в движении (Motion Blur Filter):

Вы получите такой результат:

На этом мы закончим урок. Вы можете экспериментировать с цветами и создавать иконки разных цветов и размеров.

Перевод: Глеб Хегай
Ссылка на источник урока

No comments:
Post a Comment