Ресурсы урока:
Текстура “Bokeh” 1
Текстура “Bokeh” 2
Ночной клуб
Панель для микса
Шар Disco
Стакан мартини
Шрифт “Forty Second Street”
Фотография парня
Шаг 1
Создайте новый документ размером 600х700 пикселей с чёрным фоном.

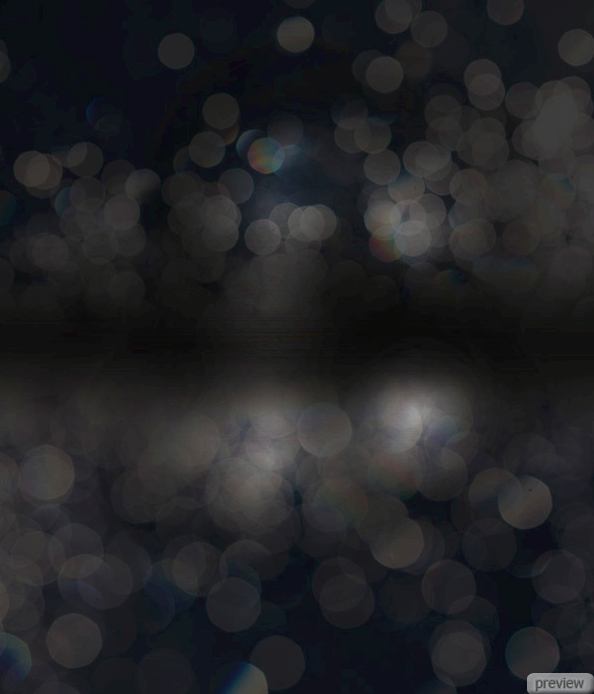
Вставьте одну из текстур Bokeh в наш документ. Не нужно обесцвечивать её, так как мы воспользуемся дополнительным слоем для создание цветовой гаммы.

Добавьте маску слоя (Layer Mask) и выберите большую мягкую кисть чёрного цвета. Обрисуйте верхнюю часть слоя с текстурой. Понизьте Непрозрачность (Opacity) слоя до 20%.

Повторите этот шаг со второй текстурой Bokeh, которую нужно расположить в верхней части холста.

Шаг 2
Создайте новый слой (Create New Layer) и назовите его “white lighting”. Выберите инструмент Градиент (Gradient Tool): Стиль (Style) – Радиальный (Radial), от белого к прозрачному. Сделайте несколько заливок в центральной части холста.

Установите Режим наложения – Перекрытие (Blending Mode – Overlay). Сделайте копию слоя (Ctrl + J), чтобы усилить свечения.

Установите Стиль (Style) градиента на Зеркальный (Reflected). Сделайте заливку немного ниже центра холста на новом слое, как показано ниже.

Установите Режим наложения – Перекрытие (Blending Mode – Overlay).

Сделайте копию этого слоя (Ctrl + J), чтобы усилить свечение.

Шаг 3
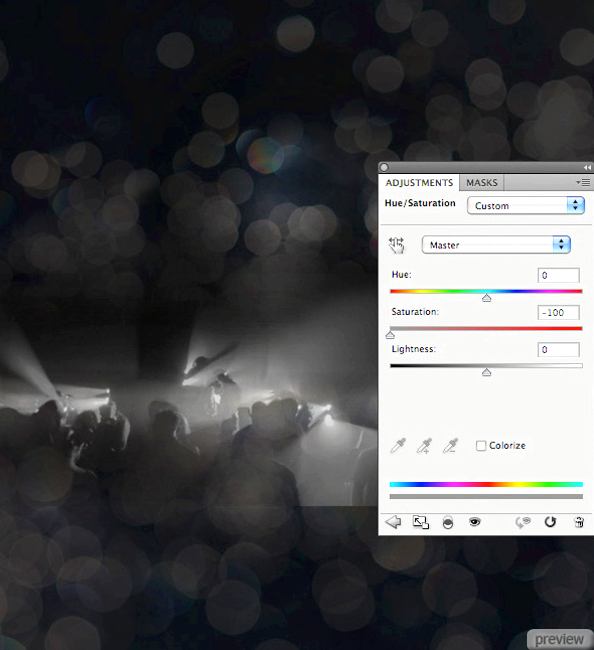
Вставьте фотографию ночного клуба в наш документ и расположите, как показано ниже.

Понизьте Непрозрачность (Opacity) слоя до 60%. Добавьте маску слоя (Layer Mask) и чёрной мягкой кистью обрисуйте края слоя, чтобы фотография переходила в фон.

Создайте корректирующий слой Тон/Насыщенность (Layer – Hue/Saturation) (с обтравочной маской (Ctrl + Alt + G)).

Сделайте копию слоя с фотографией клуба и расположите её в правой части холста. Копия должна быть над корректирующим слоем в палитре слоёв. Создайте такой же корректирующий слой для второй фотографии. Смягчите края при помощи маски слоя.

Шаг 4
Повторите шаг 3, добавив фотографию панели для микса и стакан мартини. Не забудьте про использование корректирующих слоёв и маски слоя

Шаг 5
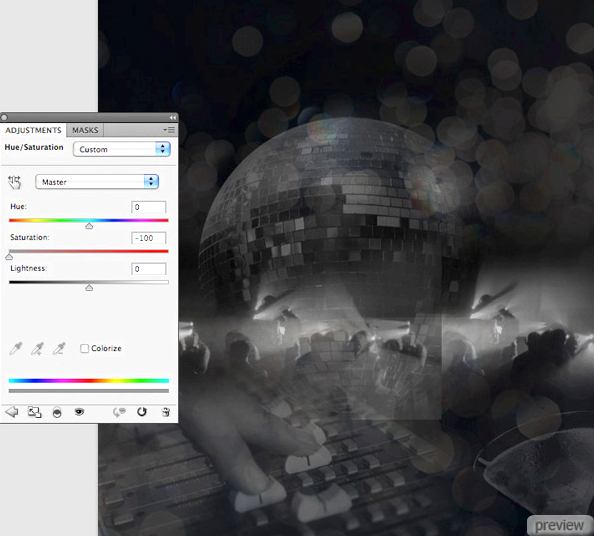
Откройте изображение с шаром и извлеките его в наш документ (о методах извлечения читайте здесь).

Понизьте Непрозрачность (Opacity) слоя с шаром до 25%, при помощи маски скройте правую нижнюю часть.

Создайте корректирующий слой Тон/Насыщенность (Layer – Hue/Saturation) (с обтравочной маской (Ctrl + Alt + G)).

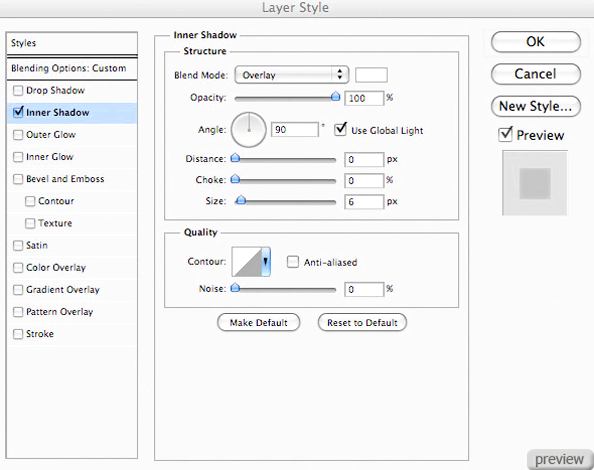
Нужно создать свечение в верхней части шара. Примените стиль Внутренняя тень (Layer Style – Inner Shadow): Режим – Перекрытие.


Шаг 6
Создайте новый слой (Create New Layer) и назовите его “Color Overlay”. Залейте слой линейным градиентом от #8e0fd2 к #c53cf3.

Установите Режим наложения – Цветность (Blending Mode – Color) и понизьте Непрозрачность (Opacity) до 40%.

Шаг 7
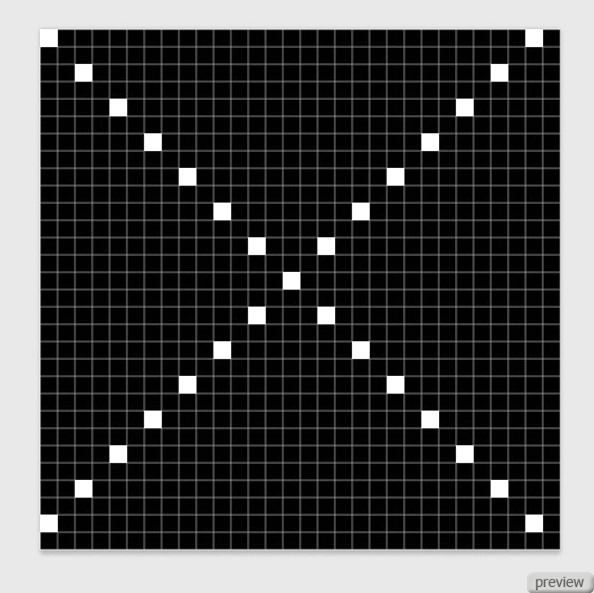
Теперь создадим специальный узор для нашего постера. Создайте новый документ размером 30х30 пикселей с прозрачным фоном. На моём скриншоте ниже фон залит чёрным цветом. Но я сделал это только для того, чтобы показать Вам, как должен выглядеть узор.
Нарисуйте узор, показанный ниже, при помощи инструмента Карандаш (Pencil Tool). Точки имеют размер – 1 пиксель.

Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern), сохраните узор под именем “cross pattern”.

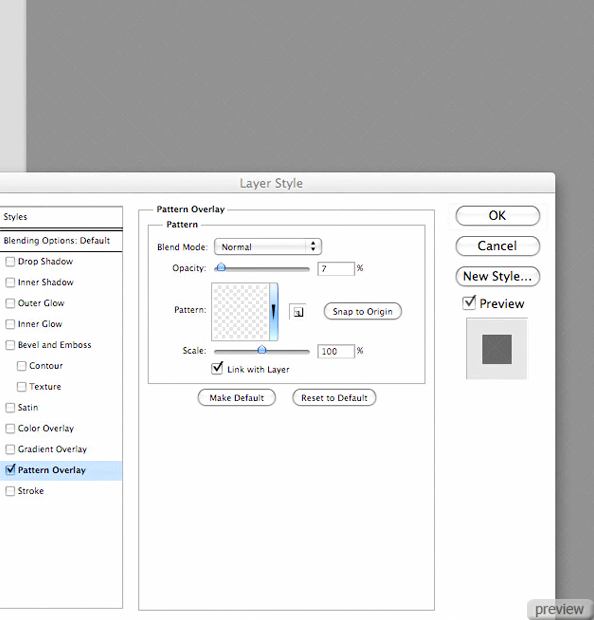
Вернитесь в основной документ и создайте новый слой “pattern top”. Перейдите в меню Редактирование > Заливка (Edit > Fill) и выберите 50% серый цвет. Затем к слою примените стиль Наложение узора (Layer Style – Pattern Overlay). Вы заметите, что из-за малой непрозрачности узор совсем едва заметен. Но именно это и нужно для нашего постера.

Установите Режим наложения на Перекрытие (Blending Mode – Overlay), чтобы скрыть серый цвет и оставить только узор.

Шаг 8
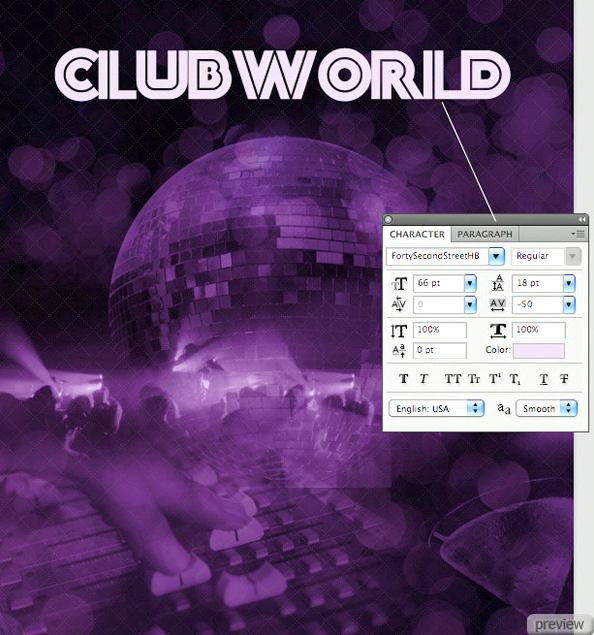
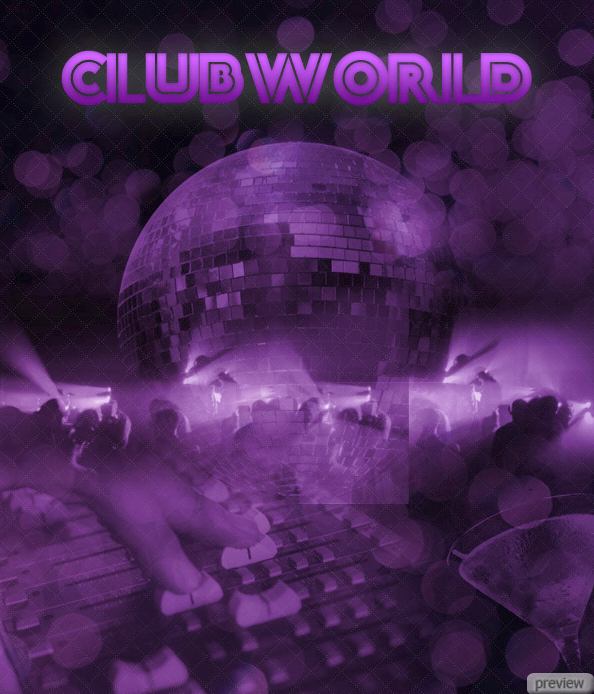
Напишите что-нибудь в верхней части постера. Я использовал шрифт Forty Second Street.

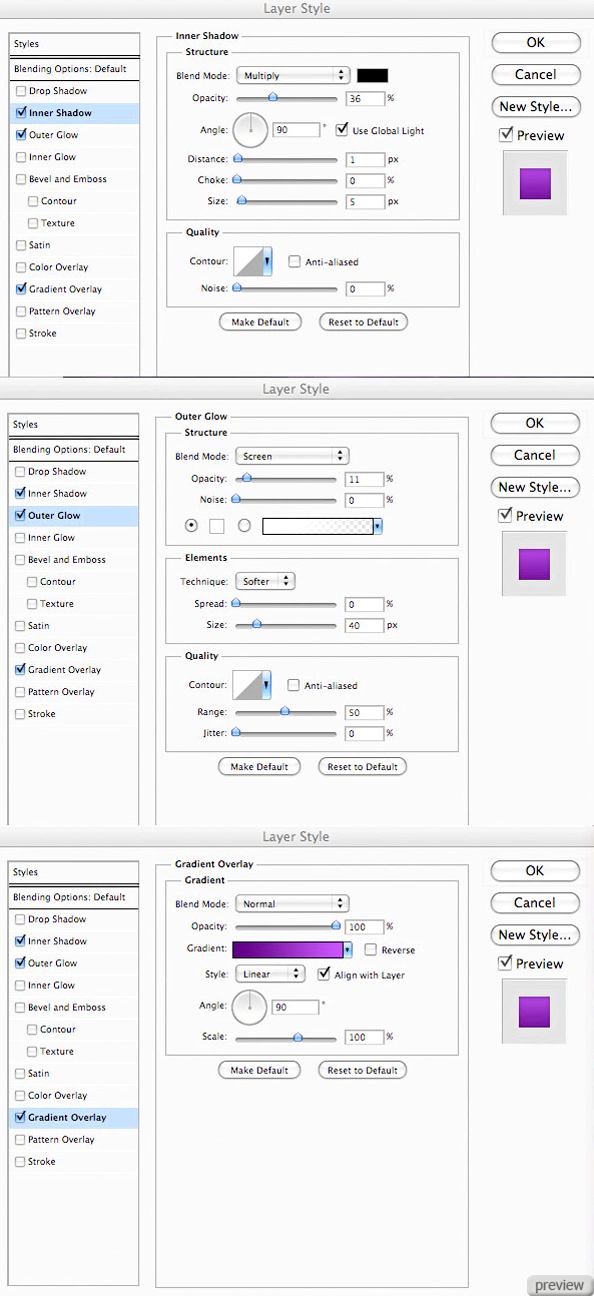
Кликните дважды на текстовом слое, чтобы открыть окно стилей и примените стили, показанные ниже.


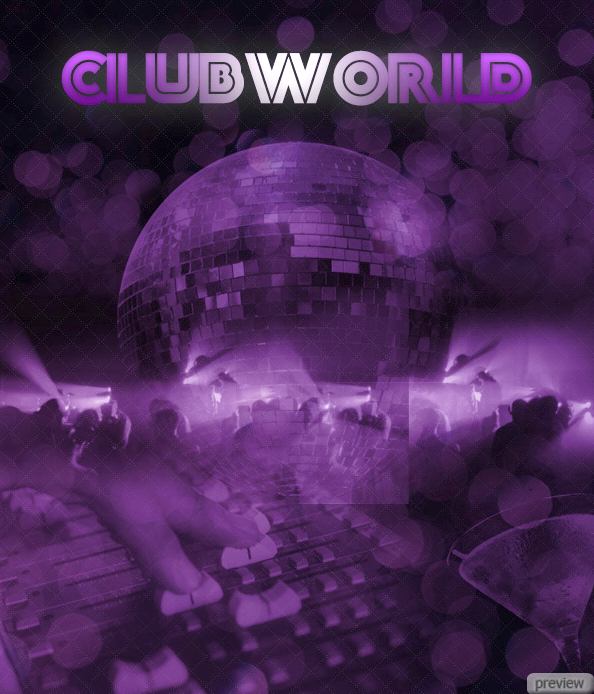
Создайте новый слой (Create New Layer) и назовите его “clubworld text highlight”. Сделайте выделение текстового слоя (Ctrl + Click) и на слое “clubworld text highlight” сделайте радиальную заливку от белого к прозрачному из центра текста. Благодаря выделенной области заливка не выйдет за пределы текста.

Установите Режим наложения – Перекрытие (Blending Mode – Overlay) и Непрозрачность (Opacity) – 50%.

Шаг 9
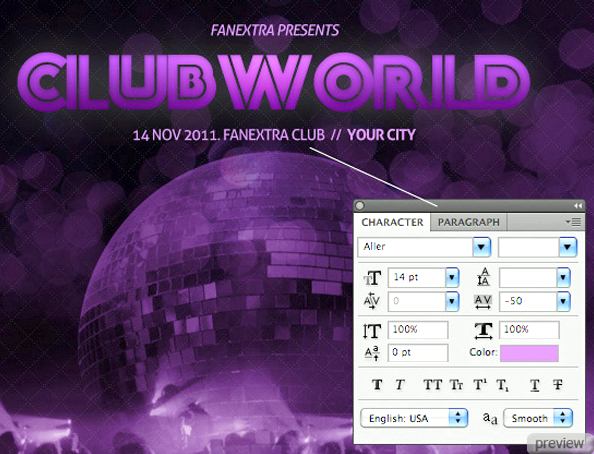
Напишите пару строчек шрифтом “Aller” меньшего размера.

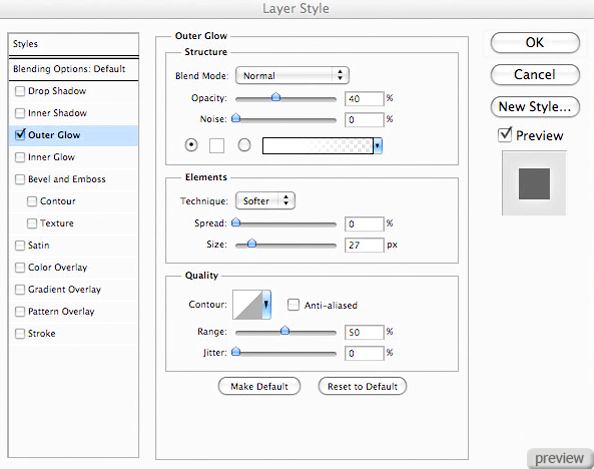
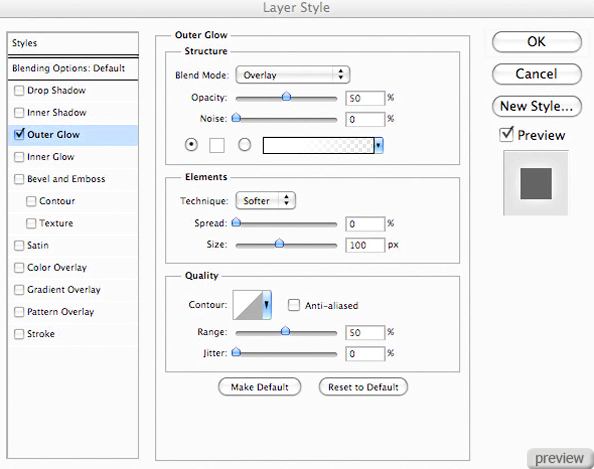
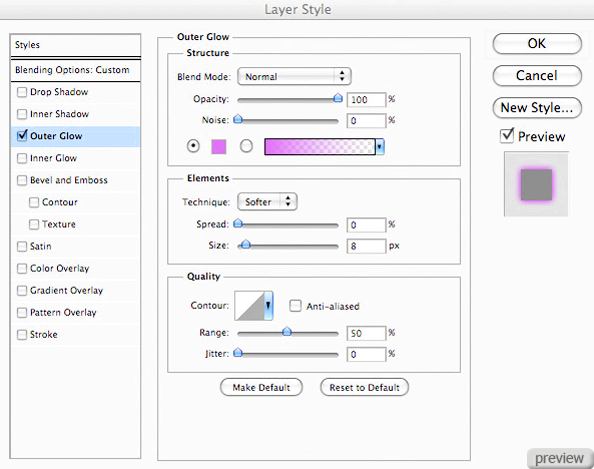
Примените к нему стиль Внешнее свечение (Layer Style – Outer Glow).


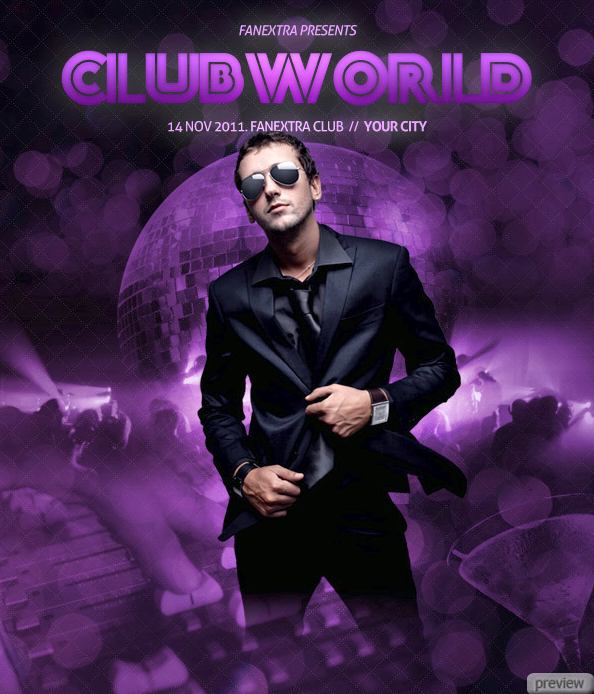
Шаг 10
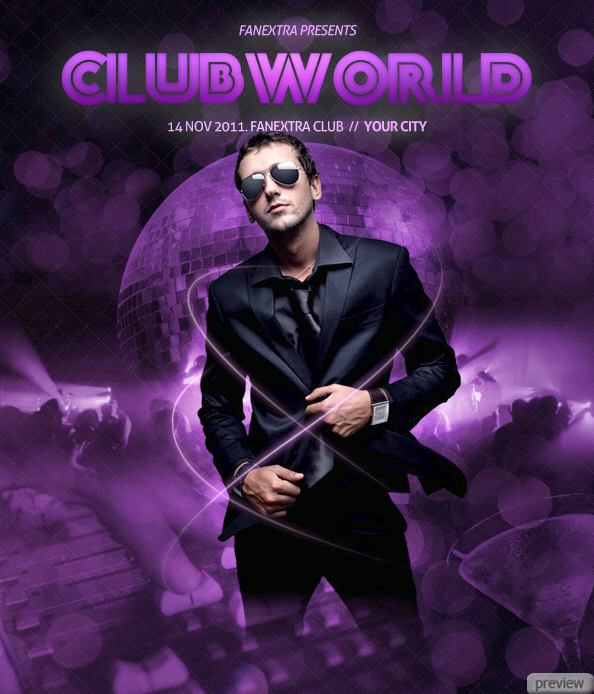
Извлеките парня в наш документ.

Добавьте маску слоя и чёрной кистью скройте немного ноги.

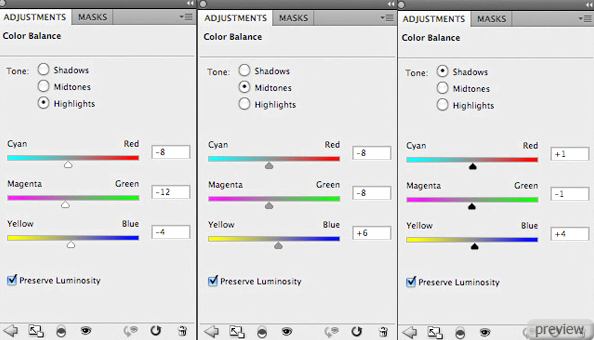
Создайте корректирующий слой Цветовой баланс (Layer – Color Balance) с обтравочной маской над слоем с парнем.

Примените стиль Внешнее свечение (Layer Style – Outer Glow) к слою с парнем.


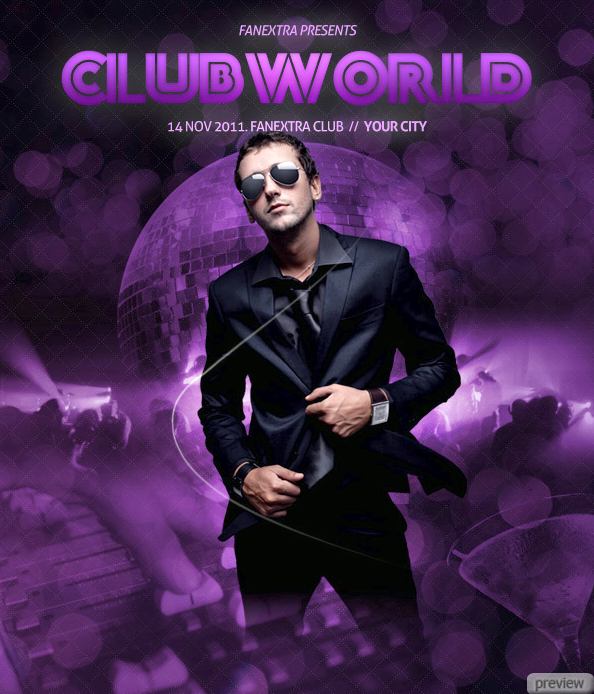
Шаг 11
Выберите инструмент Кисть (Brush Tool) и задайте ей размер – 2 пикселя, мягкость – 0% и белый цвет. Создайте новый слой (Create New Layer) и назовите его “glowing path”. Инструментом Перо (Pen Tool) нарисуйте линию, показанную ниже на скриншоте. Кликните правой кнопкой на холсте и выберите пункт Выполнить обводку контура (Stroke Path). В появившемся окне выберите Кисть (Brush) и установите значение Имитировать нажим (Simulate Pressure).

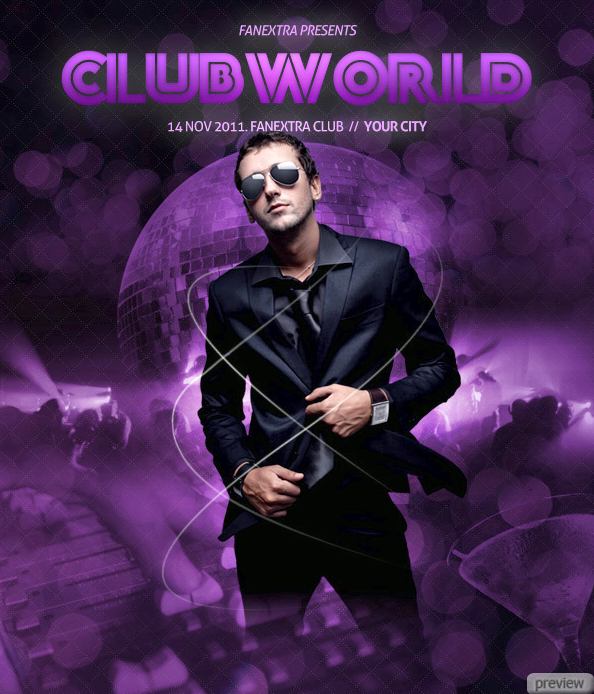
Используя эту технику, создайте ещё несколько линий.

Добавьте маску слоя к каждой линии (если они на разных слоях) и чёрной кистью сотрите часть линий, чтобы создать 3D вид. Линии должны обвивать тело человека.

К линиями примените стиль Внешнее свечение (Layer Style – Outer Glow).


Шаг 12
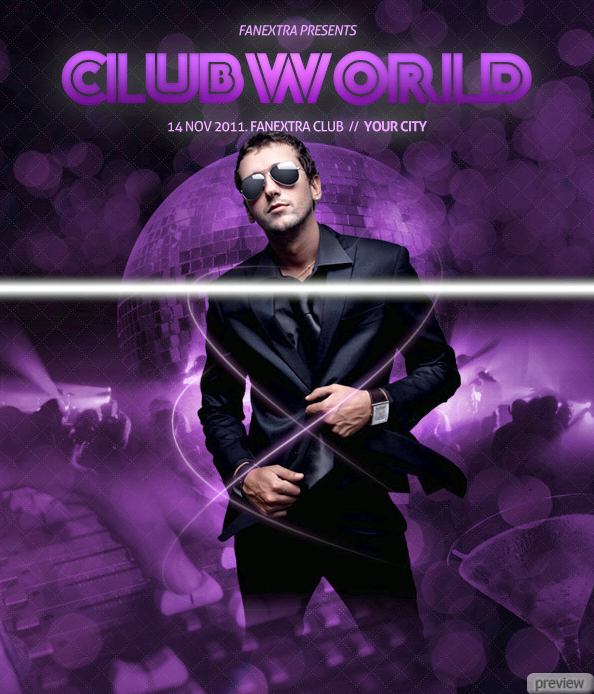
Сделайте заливку зеркальным градиентом, как показано ниже.

Установите Режим наложения – Перекрытие (Blending Mode – Overlay) и Непрозрачность (Opacity) – 60%.

Сделайте несколько копий этого слоя и расположите их на разном расстоянии друг от друга. Добавьте маску слоя и скройте края каждой такой полоски.

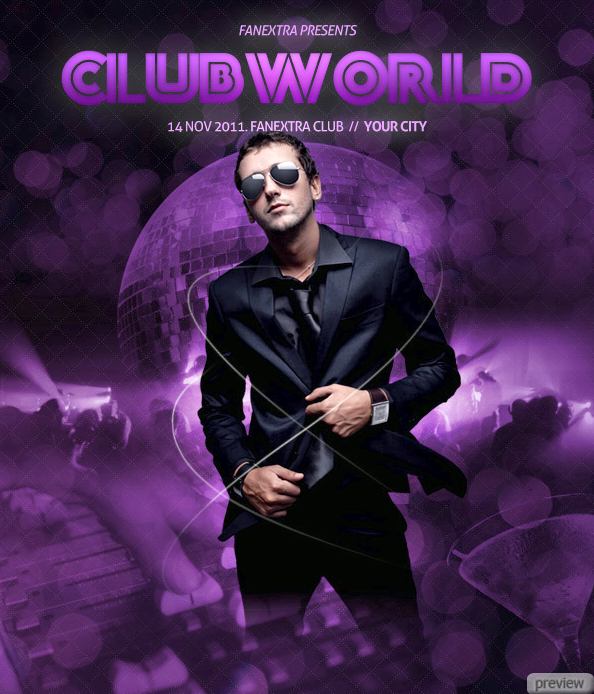
Шаг 13
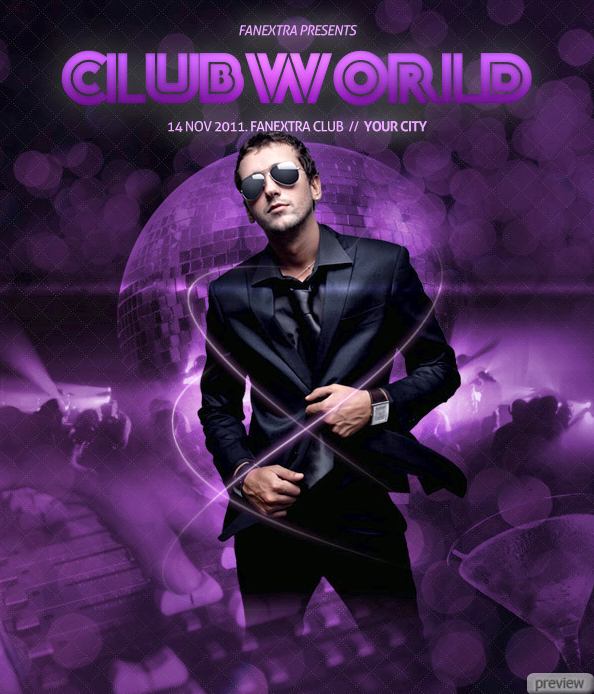
Сейчас создадим тёмную туманную область вокруг ног парня. Создайте новый слой “clouds” и примените фильтр Облака (Clouds Filter).

Установите Режим наложения – Перекрытие (Blending Mode – Overlay). При помощи маски слоя скройте облака со всего слоя, оставив их только у ног.

Шаг 14
Создайте новый слой “radial lighting overlay”. Сделайте несколько градиентных заливок от белого к прозрачному, как показано ниже.

Установите Режим наложения – Перекрытие (Blending Mode – Overlay) и понизьте Непрозрачность (Opacity) до 20%.

Шаг 15
Создайте новый слой “vignette” и чёрной кистью с непрозрачностью 20% обрисуйте края холста.

Шаг 16
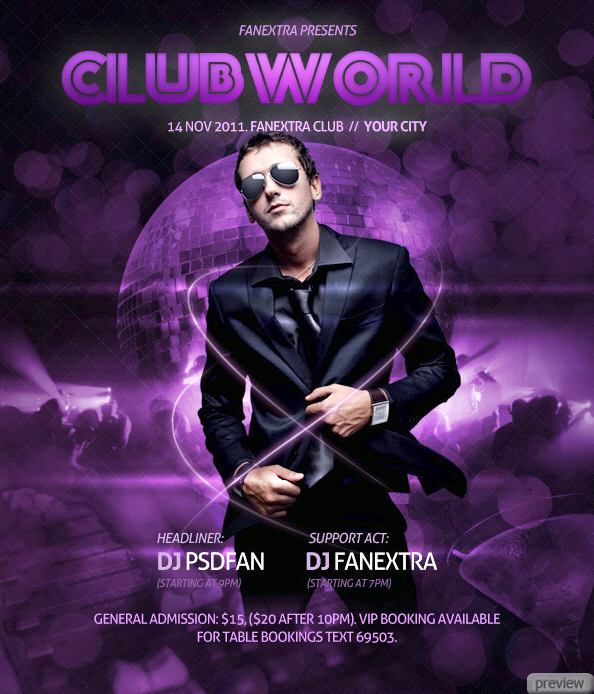
Добавьте текст в нижнюю часть холста.

Шаг 17
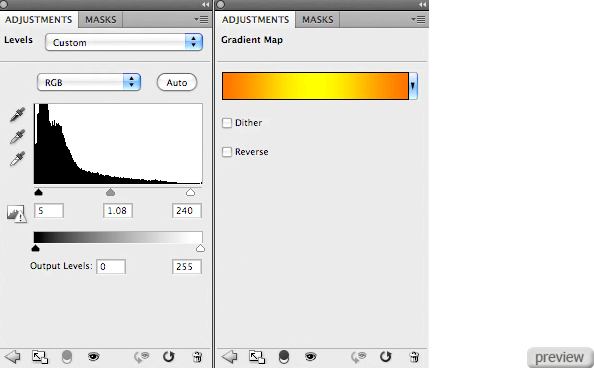
Создайте корректирующий слой Карта градиента (Layer – Gradient Map) без обтравочной маски:
Градиент: оранжевый – жёлтый - оранжевый
Режим наложения – Перекрытие (Blending Mode – Overlay)
Непрозрачность (Opacity) – 7%.
Корректирующий слой Уровни (Layer – Levels):

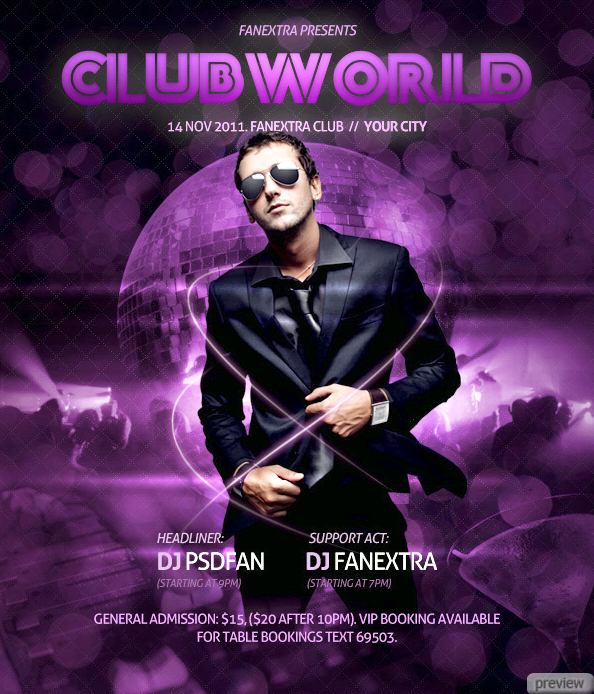
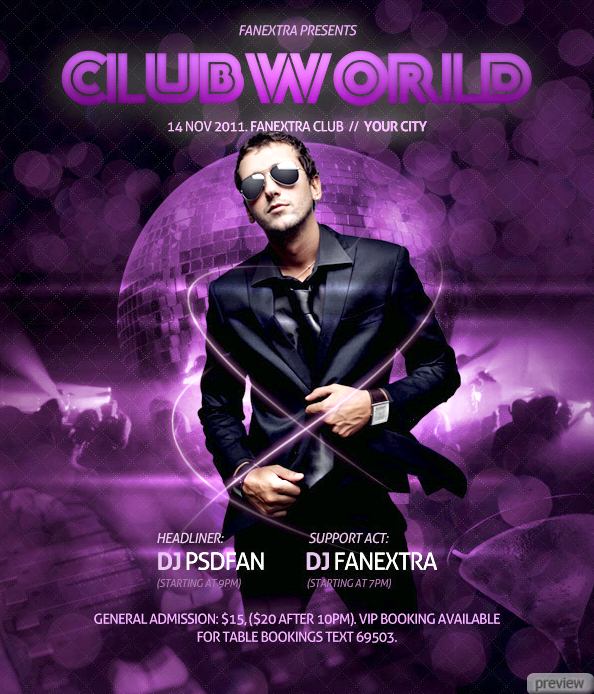
Финальный результат:

Ссылка на источник урока

No comments:
Post a Comment