Для урока нам потребуются векторные фигуры (можете скачать их с этого сайта), компас и шрифт “Nuptial Script”.
Я разделил урок на две части. Мы будем рисовать слои фона и основного объекта отдельно и в конце соберём всё вместе.
Часть 1 – Баннер
Шаг 1
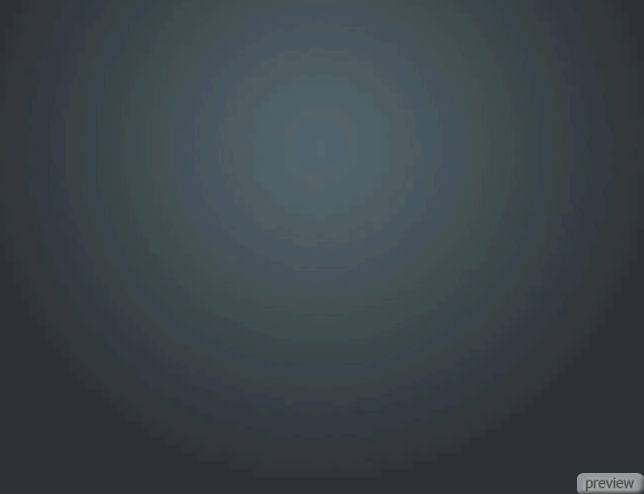
Создайте новый документ. Выберите инструмент Градиент (Gradient Tool), стиль – Радиальный. Цвет заливки - #35444b, цвет фона - #1a2023. Сделайте заливку, как показано ниже.

Шаг 2
Теперь мы будем добавлять векторные фигуры. После того, как Вы скачали векторные объекты с сайта GoMedia, они будут храниться у Вас на компьютере в формате EPS. Их можно открыть при помощи программы Adobe Illustrator. Скопируйте эти фигуры в Illustrator и вставьте их в Photoshop как смарт-объекты. Лучше пользоваться смарт-объектами, т.к. это обезопасит Вас от потери качества. Если в дальнейшем Вы захотите их изменить, кликните правой кнопкой на слое в палитре слоёв и выберите Растрировать слой (Rasterize Layer).
Если у Вас нет программы Adobe Illustrator, откройте файл EPS в Photoshop. Вам будет задан вопрос о размере растеризации. Я просто выбираю рандомное значение или изменяю его, пока не получу нужный размер. Но лучше всё-таки воспользоваться Adobe Illustrator.

Шаг 3
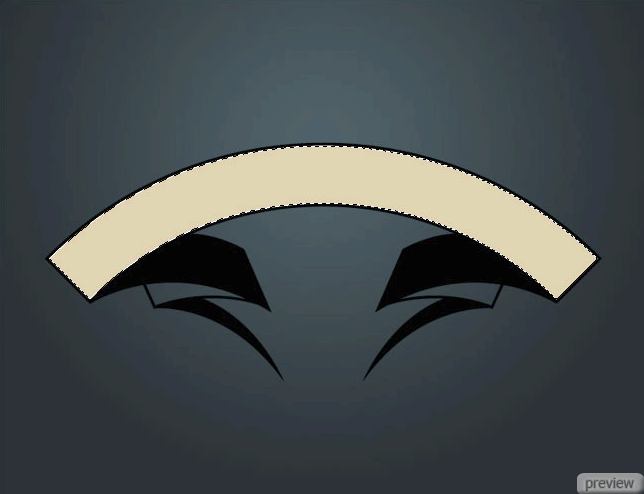
Выберите инструмент Волшебная палочка (Magic Wand Tool) и кликните на центральной части баннера. Создайте новый слой и залейте выделение цветом #dfd6b8.

Шаг 4
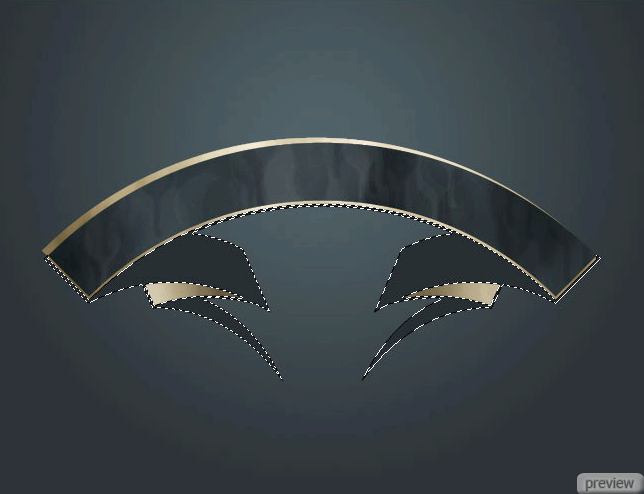
Повторите этот процесс с двумя другими частями баннера (смотрите на картинку ниже).
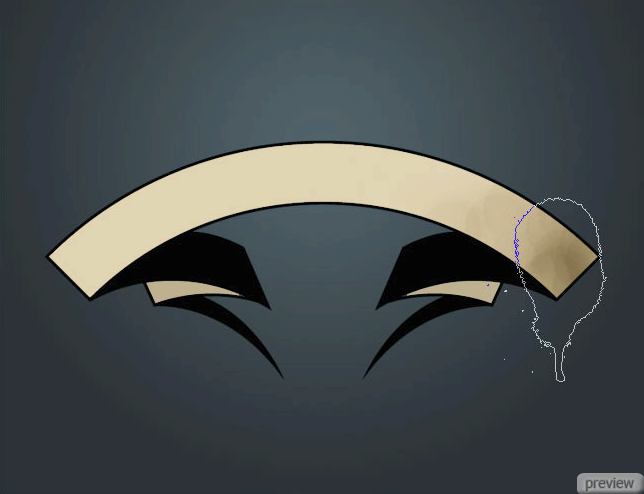
Далее мы добавим небрежности при помощи инструмента Затемнитель (Burn Tool). Если Вы никогда не пользовались этим инструментом, я скажу, что их используют для осветления и затемнения объектов. Используйте их, как обычную кисть. Ещё один совет: если Вы используете инструмент Затемнитель (Burn Tool), то можете зажать клавишу Alt, и он переключится на инструмент Осветлитель (Dodge Tool), и наоборот. Вам не нужно будет отвлекаться постоянно на панель инструментов, используя быстрое переключение при помощи Alt.
Мы хотим, чтобы фронтальная часть выглядела грязно, небрежно, поэтому лучше использовать соответствующие кисти (например кисти песка или гранжевую). Свою кисть я загрузил с сайта GoMedia в бесплатной секции. Скачайте кисти, выберите инструмент Кисть (Brush Tool), кликните правой кнопкой на холсте, перейдите по треугольнику в верхней части окна с настройками кисти и там найдите пункт Загрузить кисти (Load Brushes). Загруженная кисть появится в низу области кистей.
Начните работать инструментом Затемнитель (Burn Tool) с правой стороны.

Шаг 5
Повторите процесс на другой стороне и немного поработайте инструментом осветления в середине. Потом обработайте задние маленькие части баннера, как показано ниже.
Используя эти инструменты, мы постарались изобразить свечение от источника света. Края темнее средней части потому, что они отвёрнуты от зрителя. Маленькие части позади затемнены потому, что они находятся за сгибами.

Шаг 6
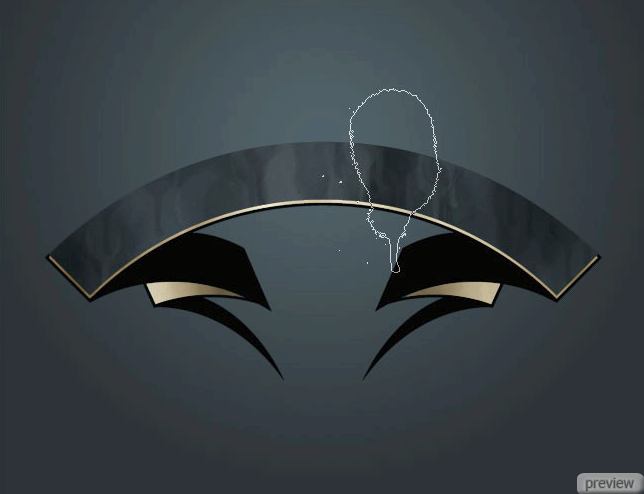
Сделайте выделение слоя с передней частью баннера (Ctrl+Click), выберите любой инструмент выделения и нажмите несколько раз на клавишу стрелки вверх. Выберите оригинальный слой с векторным баннером и нажмите Delete.
Мы сделали это для того, чтобы избавить от верхней чёрной линии.

Шаг 7
Создайте новый слой (Create New Layer) и залейте его цветом #283438.

Шаг 8
Выберите инструмент затемнения и снова начните работать над созданием текстуры. Как и ранее края должны быть темнее середины.

Шаг 9
Сделайте копию нижнего слоя с серединой и поднимите её немного, потом сдвиньте влево.

Шаг 10
Теперь нам нужно заменить остальную чёрную часть векторной фигуры на тёмно-синюю и добавить текстуру. Делайте выделение слоя с векторным баннером и заливайте его другим цветом на новом слое (мы делали уже это ранее).

Шаг 11
Инструментом затемнения добавьте тени и создайте текстуру.

Шаг 12
На новом слое напишите текст инструментом Горизонтальный текст (Horizontal Type Tool).

Шаг 13
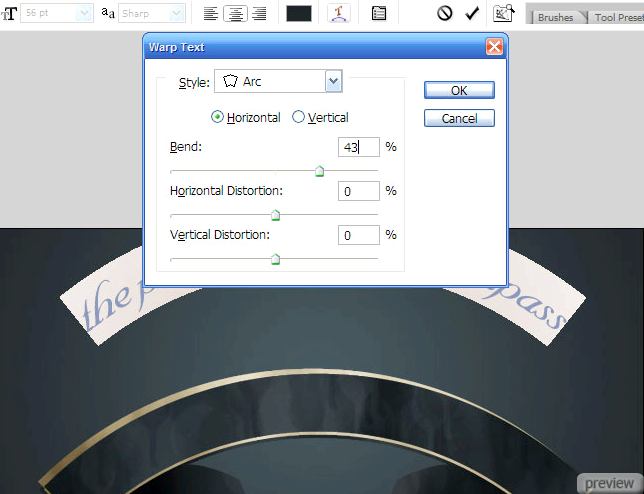
В настройках текстового инструмента сверху кликните на иконку буквы Т со стрелкой. У вас откроется окно деформации текста. Настройте, как показано ниже.
Если Вы хорошо владеете программой Illustrator, то можете расположить текст по контуру там и скопировать всё в Photoshop.

Шаг 14
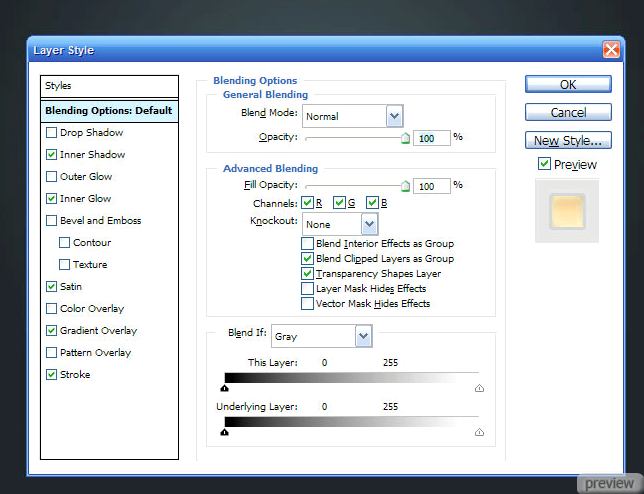
Теперь мы добавим стили слоя, чтобы текст выглядел золотым. Вы можете открыть PSD файл этого урока и просто скопировать стили. Но я советую Вам поэкспериментировать с настройками.

Шаг 15
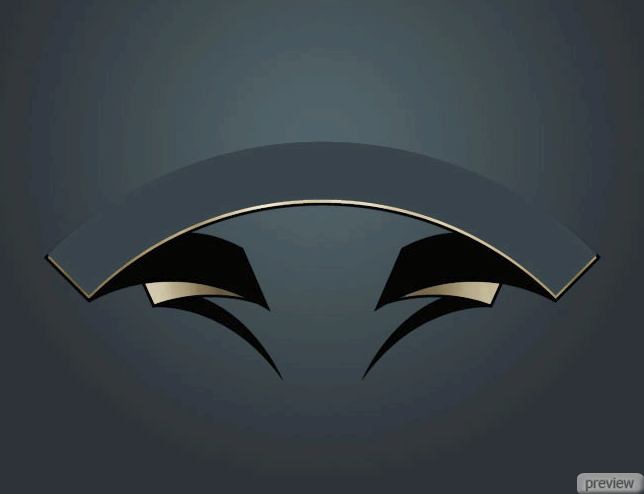
Вы должны получить результат, похожий на мой. Баннер готов, теперь можно переходить к работе с фоном.

Часть 2 - Фон
Шаг 16
Скройте все слои, кроме фонового.

Шаг 17
Мы добавим текстуру на фон. Я нашёл файл “Rust11.jpg” на сайте GoMedia/Arsenal’s Freebie Section. Вставьте текстуру в наш документ и измените размер (подгоните её под холст). Установите Режим наложения – Перекрытие (Blending Mode – Overlay).

Шаг 18
На мой взгляд фон не был достаточно тёмным и я создал новый слой, залил его серым цветом и установил Режим наложения – Умножение (Blending Mode – Multiply), Непрозрачность – 35%.

Шаг 19
Добавьте векторные фигуры на фон. Я выбрал изображение статуи. Установите Режим наложения – Умножение (Blending Mode – Multiply). Чтобы заполнить весь холст, я делал копии и применял Отражение по вертикали (Transform – Flip Vertical).

Шаг 20
Вставьте полутоновый узор в наш документ. Изначально узор был чёрным, но я инвертировал цвета (Image – Invert). Вы можете просто выделить узор и залить его белым.

Шаг 21
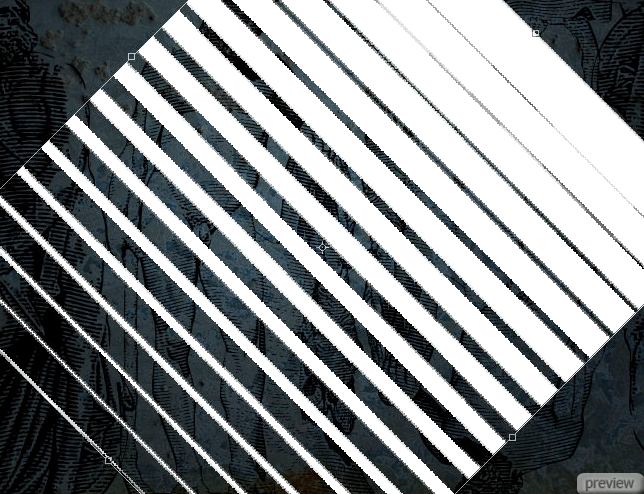
Инструментом Свободное трансформирование (Free Transform) поверните слой с узором.

Шаг 22
Установите Режим наложения – Перекрытие (Blending Mode – Overlay). Узор создаст иллюзию света, проходящего сквозь жалюзи. Примените фильтр Размытие по гауссу (Gaussian Blur Filter) со значением радиуса 1 пиксель.

Шаг 23
Создайте новый слой (Create New Layer), выберите инструмент Градиент (Gradient Tool), стиль – радиальный, от заливки к прозрачному. Цвет заливки - #b58d4e. Сделайте заливку из центра холста. Установите Режим наложения – Осветление (Blending Mode – Screen).

Шаг 24
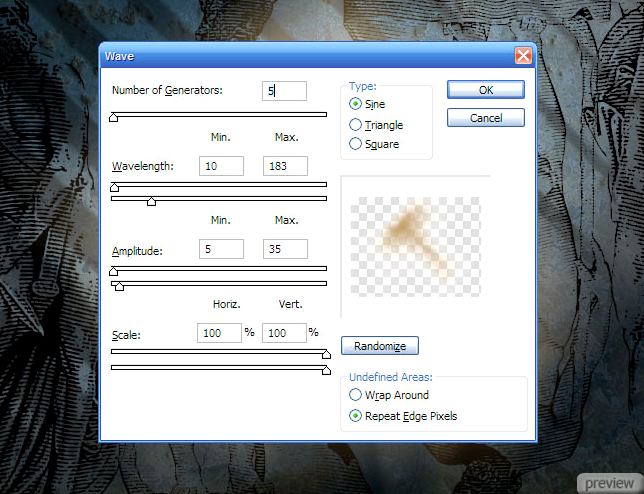
Сделайте копию последнего слоя и примените фильтр Волна (Wave Filter) несколько раз, чтобы сделать свечение более динамичным. Поэкспериментируйте с настройками, можете пользовать кнопкой Рандомизировать (Randomize). Чтобы повторить фильтр, просто нажмите Ctrl+F.
Потом повторите последние два шага, чтобы получить второе свечение.

Шаг 25
Я вставил ещё один векторный объект, похожий на грязь. Режим наложения – Перекрытие (Blending Mode – Overlay) и Непрозрачность – 40%.

Шаг 26
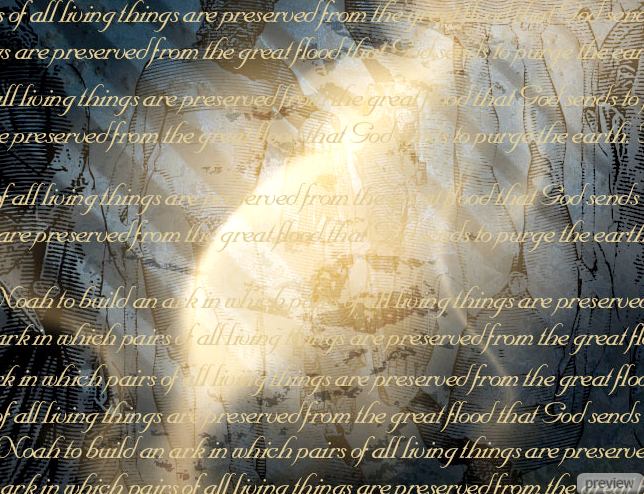
В интернете я нашёл текст библии и скопировал его в наш документ. Чтобы заполнить весь холст, возможно, Вам придётся копировать слой и состыковывать текст. В конце объедините все текстовые слои в один (Ctrl+E). Установите Режим наложения – Жёсткий свет (Blending Mode – Hard Light) и Непрозрачность – 40%.

Шаг 27
Всё что мы с Вами делали во второй части должно быть расположено под слоями части 1. Создайте новый слой над слоем с баннером из части 1. Выберите инструмент Кисть (Brush Tool) размером 200-300 пикселей с мягкими краями. Чёрным цветом обрисуйте края холста. Установите Режим наложения – Перекрытие (Blending Mode – Overlay).

Шаг 28
Создайте новый слой и установите цвет заливки - # deb883 и цвет фона - #745222. Потом примените фильтр Облака (Clouds Fiter). Нажмите Ctrl+Alt+F. Облака станут более контрастными. Установите Режим наложения – Перекрытие (Blending Mode – Overlay) и Непрозрачность – 65%.

Шаг 29
Теперь добавим компас. Его нужно расположить в середине слоёв из части 1. Вы сможете увидеть точное расположение из моего PSD файла. Вы сами поймёте, почему его нужно расположить именно там (это влияет на дизайн).
Инструментом Овальная область (Elliptical Marquee Tool) вырежьте компас из фона и вставьте его в наш документ. Компас будет жёлтым из-за влияния слоёв с облаками.

Шаг 30
Сделайте копию слоя с компасом и обесцветьте её (Desaturation):

Шаг 31
Установите Режим наложения – Перекрытие (Blending Mode – Overlay). Выберите инструмент Затемнитель (Burn Tool), перейдите на оригинальный слой с компасом и затемните нижнюю часть и стороны.

Шаг 32
Скройте слои компаса. Создайте новый слой под компасом. Создайте чёрный круг того же размера, что и компас. Это можно сделать так: сделайте выделении слоя с компасом (Ctrl+Click), вернитесь на слой ниже и залейте его чёрным цветом. Потом примените фильтр Размытие по гауссу (Gaussian Blur Filter) со значением 10 пикселей. Мы создали тень от компаса.

Сделайте все слои видимыми и получите такую картину:

Ссылка на источник урока

No comments:
Post a Comment