Шаг 1
Сначала взгляните на икону, которую мы будем создавать. Поняв технику, вы сможете создать любую другую иконку.

Шаг 2
Создайте новый документ размером 540х300 пикселей с белым фоном. Я расположил иконку ошибки в нижний угол, чтобы иметь представление о том, что мы создаём.
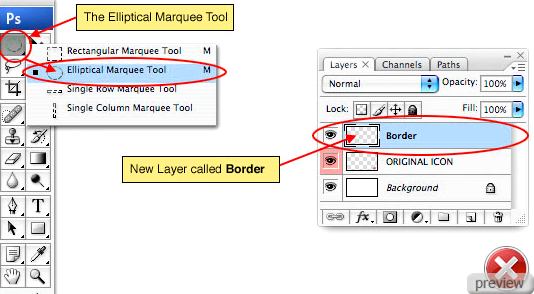
Создайте новый слой (Create New Layer) и назовите его “Border”. Выберите инструмент Овальная область (Elliptical Marquee Tool).

Шаг 3
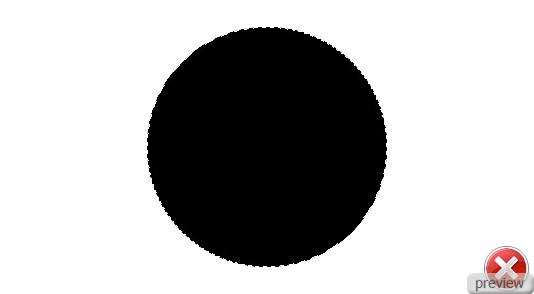
Создайте круглое выделение размером 256х256 пикселей. Используйте меню Окно»Инфо (Window > Info), чтобы следить за размерами при создании круга, либо воспользуйтесь функцией Заданный размер в настройках инструмента сверху. Установите цвета по умолчанию (D) и залейте круг чёрным цветом (Alt+Backspace), не убирайте выделение.

Шаг 4
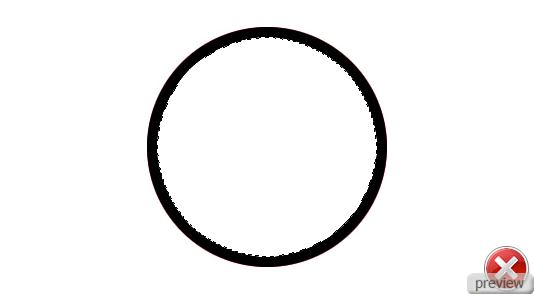
Теперь нужно вырезать среднюю часть и оставить только границы для иконки. Примените Сжатие (Modify – Contract) со значением 10 пикселей и нажмите Delete. Не убирайте выделение.

Шаг 5
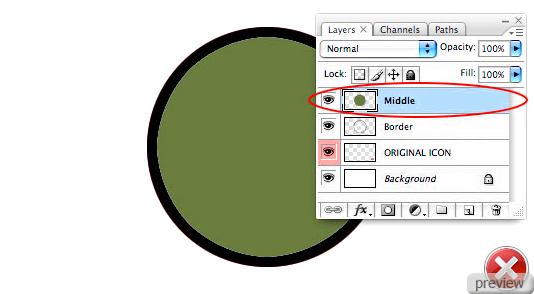
Создайте новый слой (Create New Layer) и назовите его “Middle”, залейте выделение любым цветом на этом слое. Теперь можете снять выделение (Ctrl+D).

Шаг 6
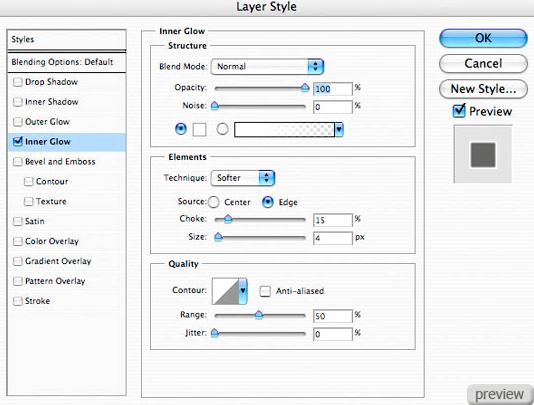
Выберите слой “Border” и перейдите в меню Стилей слоя (Layer Style - Blending Options). Настройте так:
Внутреннее свечение (Режим – Нормальный, Метод – Мягкий):

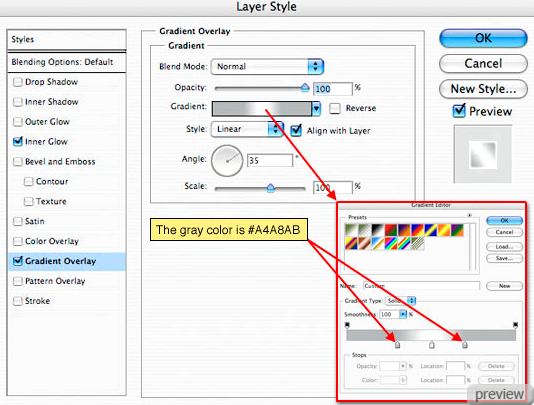
Наложение градиента (Режим – Нормальный, Стиль – Линейный):

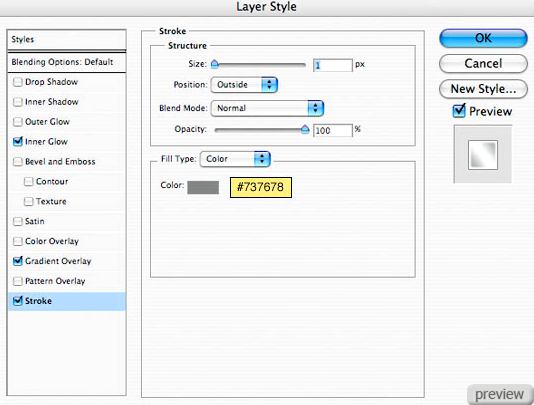
Обводка (Положение – Снаружи, Режим – Нормальный, Тип обводки – Цвет):


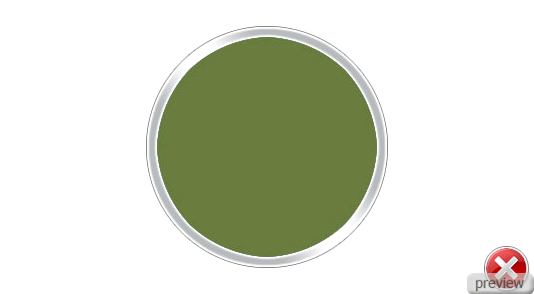
Шаг 7
Теперь выберите слой “Middle” и примените эти стили:
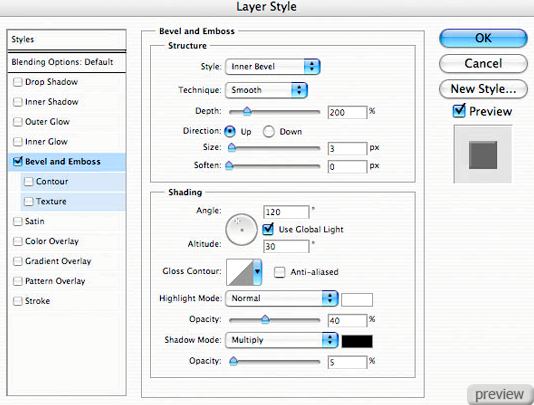
Тиснение (Стиль – Внутренний скос, Метод – Плавный, Режим подсветки – Осветление, Режим тени – Умножение):

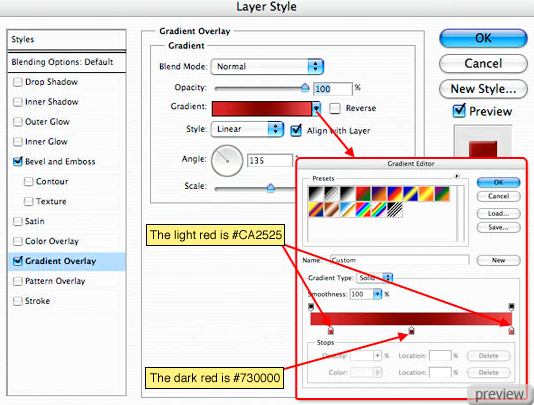
Наложение градиента (Режим – Нормальный, Стиль – Линейный):

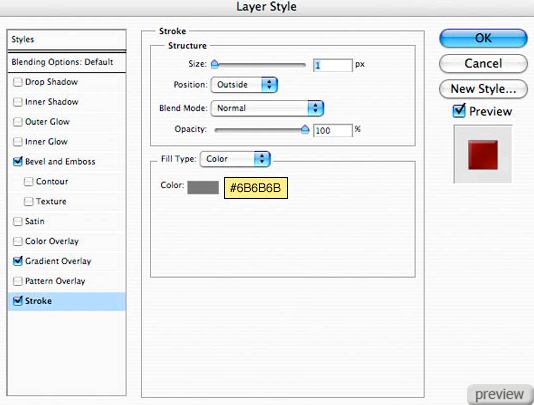
Обводка (Положение – Снаружи, Режим – Нормальный, Тип обводки – Цвет):


Шаг 8
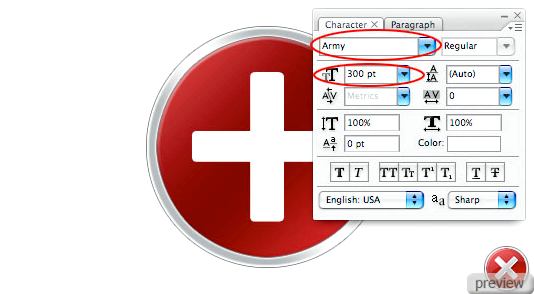
Пора вставлять крестик. Если посмотрите внимательно на крест иконки, то на нём все края закруглены. Можно написать “+” и повернуть его. Я нашёл подходящий шрифт для этого, который вы можете скачать в конце урока. Инструментом Горизонтальный текст (Horizontal Type Tool) напишите “+”.

Шаг 9
Инструментом Свободное трансформирование (Free Transform) наклоните крест под углом 45 градусов, и инструментом Перемещение (Move Tool) расположите крестик по центру.

Шаг 10
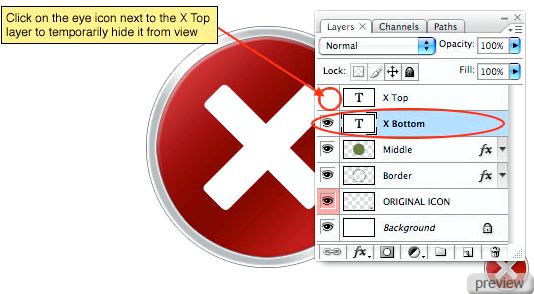
Сделайте копию слоя с крестиком и назовите оба слоя “X Bottom” и “X Top”, как показано ниже. Потом скройте верхний слой.

Шаг 11
К слою “X Bottom” примените такие стили:
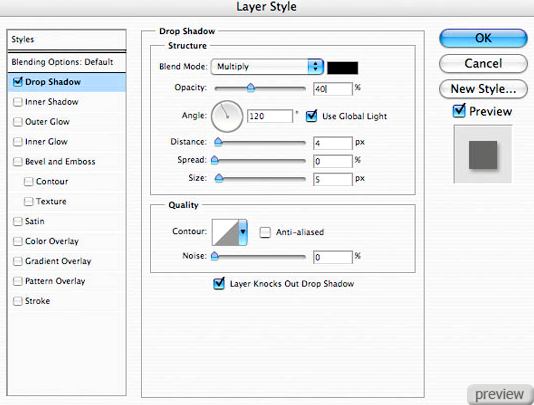
Отбрасывание тени (Режим – Умножение):

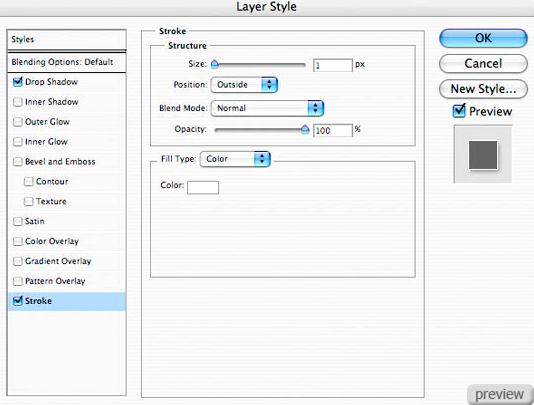
Обводка (Положение – Снаружи, Режим – Нормальный, Тип обводки – Цвет):

Шаг 12
Сделайте верхний слой видимым снова и примените эти стили:
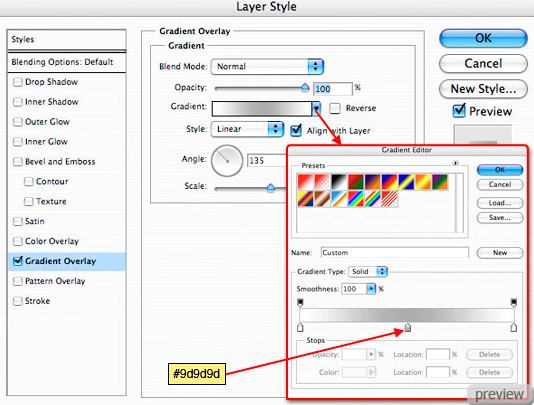
Наложение градиента (Режим – Нормальный, Стиль – Линейный):

Шаг 13
Инструментом Перемещение (Move Tool) сдвиньте крестик на верхнем слое влево на 1 пиксель.

Шаг 14
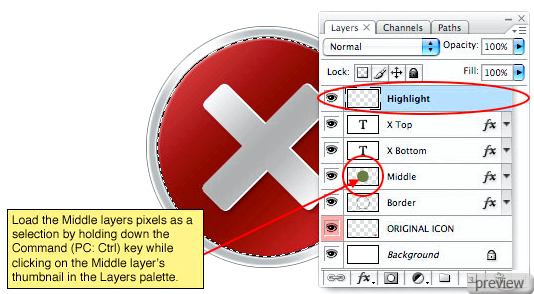
Мы почти закончили, осталось добавить градиентную заливку на иконку в стиле Web 2.0. Создайте новый слой (Create New Layer) и назовите его “Highlight”. Сделайте выделение слоя “Middle”.

Шаг 15
Установите цвета по умолчанию (D) и залейте выделение белым цветом в новом слое (Ctrl+Backspace). Установите Заливку (Fill) – 10%.

Шаг 16
Инструментом Овальная область (Elliptical Marquee Tool) создайте выделение, как показано ниже, и нажмите Delete. Можете убрать выделение (Ctrl+D).



PSD файл и другие файлы урока можете скачать здесь.
Ссылка на источник урока

No comments:
Post a Comment