Загрузите эти элементы:
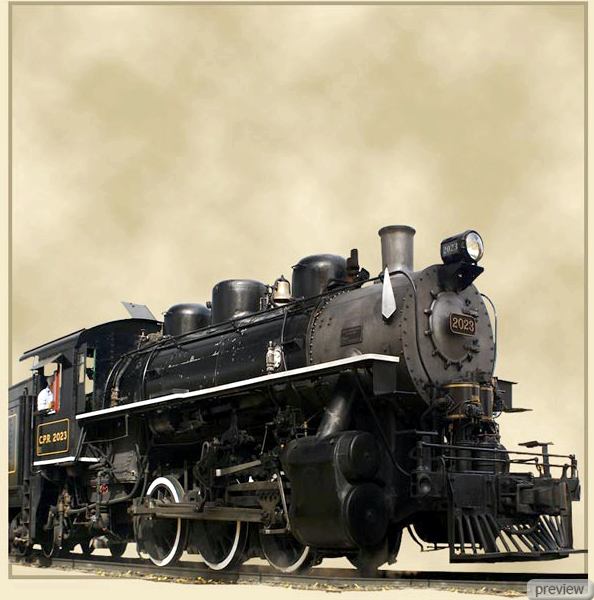
Старый поезд
Шрифт “Franchise”
Шрифт “Goudy Bookletter 1911”
Шрифт “ChunkFive”
Шрифт “Ballpark Weiner”
Текстура бумаги
Шаг 1 – Создание фона
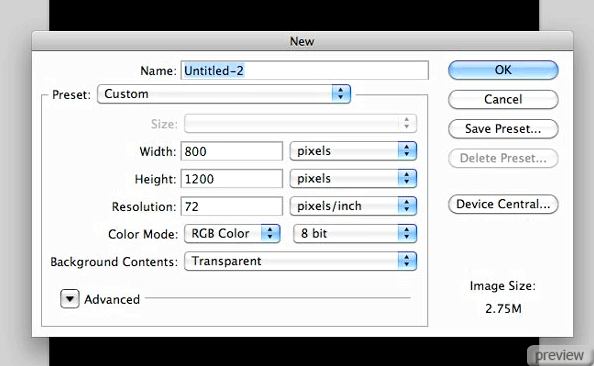
Создайте новый документ размером 800х1200 пикселей с чёрным фоном.

Создайте новый слой (Create New Layer) и залейте его цветом #e0d3b1.

Ша 2 – Создание рамки для поезда
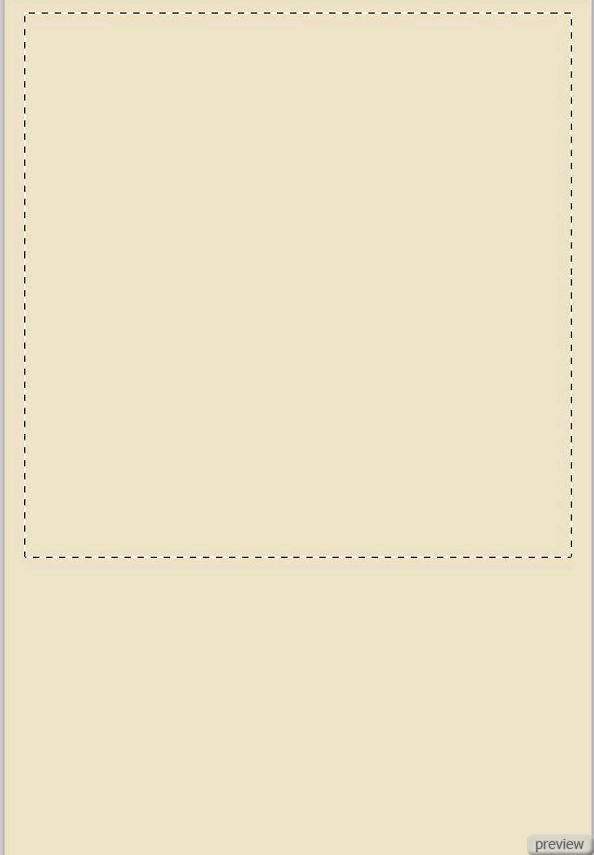
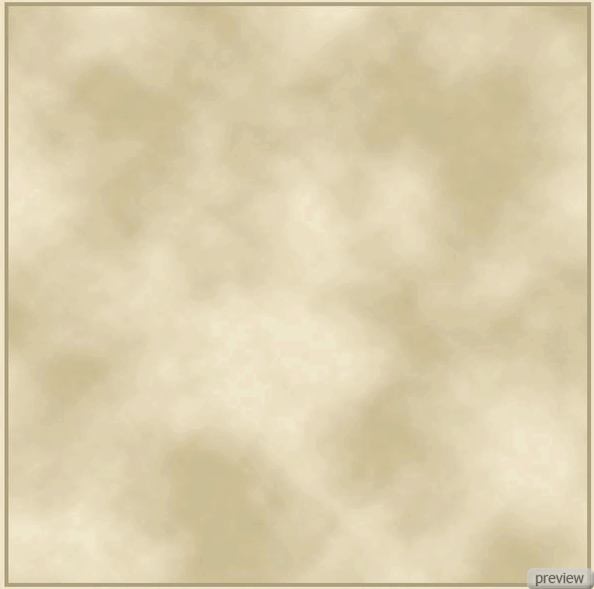
Инструментом Прямоугольная область (Rectangular Marquee Tool) создайте выделение, как показано ниже.

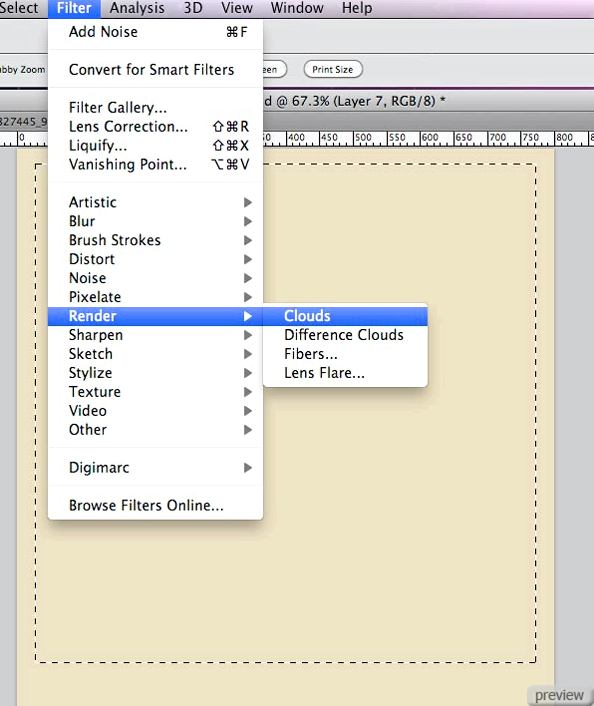
Установите цвет заливки - #b2a37c, цвет фона – белый, создайте новый слой (Create New Layer) и примените фильтр Облака (Clouds Filter).


Установите Режим наложения – Умножение (Blending Mode – Multiply) и Непрозрачность – 55%.

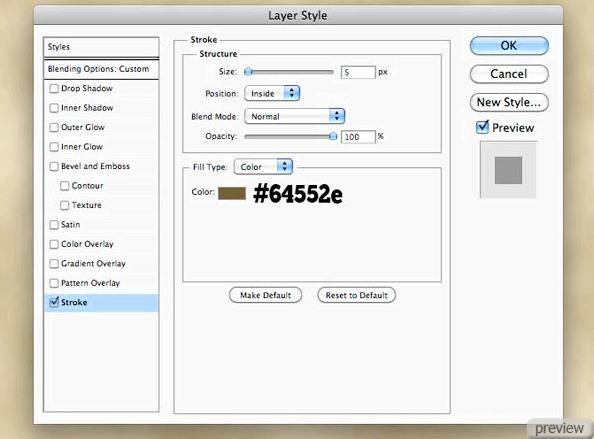
Примените стиль Обводка (Layer Style – Stroke): Положение – Внутри, Режим – Нормальный, Тип обводки – Цвет.


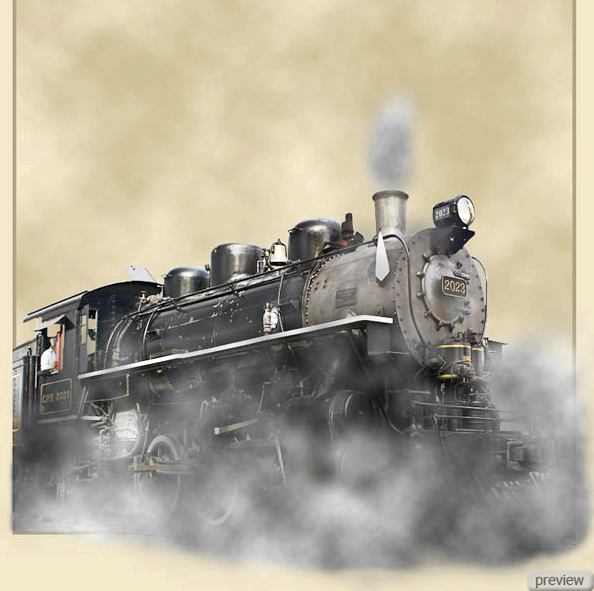
Шаг 3 – Извлечение поезда
Откройте изображение поезда в Photoshop и извлеките его из фона при помощи инструмента Перо (Pen Tool), либо другим удобным для вас способом (о методах извлечения можете прочесть здесь и здесь).

Если вы использовали инструмент Перо (Pen Tool) и обрисовали поезд, то кликните правой кнопкой на контуре и выберите Образовать выделенную область (Make Selection):

Инвертируйте выделение (Select – Inverse) и нажмите Delete.

Шаг 4 – Перемещение поезда в наш документ
Сделайте выделение слоя с поездом (Ctrl+Click), скопируйте его (Ctrl+C), перейдите в наш основной документ и нажмите Ctrl+V, чтобы вставить поезд.

Кликните правой кнопкой на слое с поездом в основном документе и выберите Преобразовать в смарт-объект (Convert to Smart Object). Инструментом Свободное трансформирование (Free Transform) измените размер поезда.

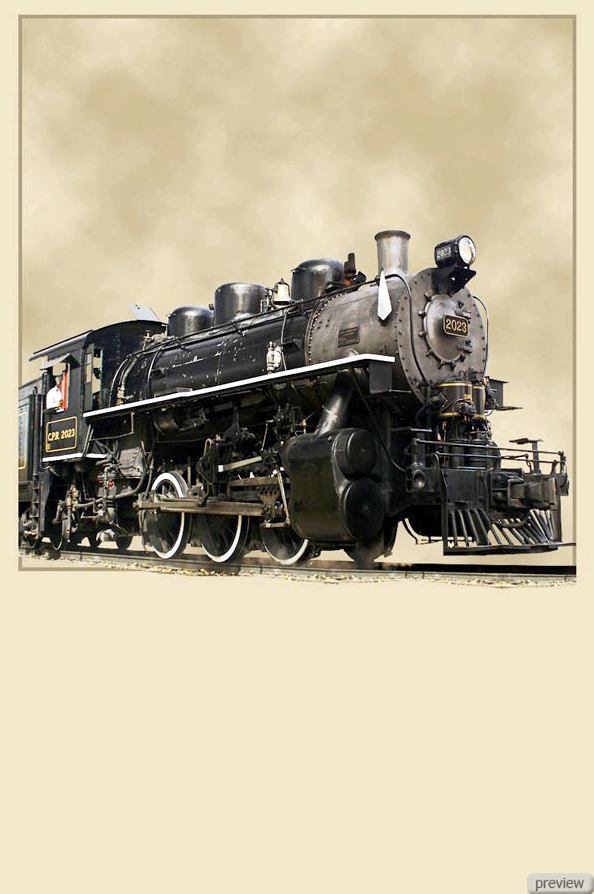
Шаг 5 – Маскируем поезд
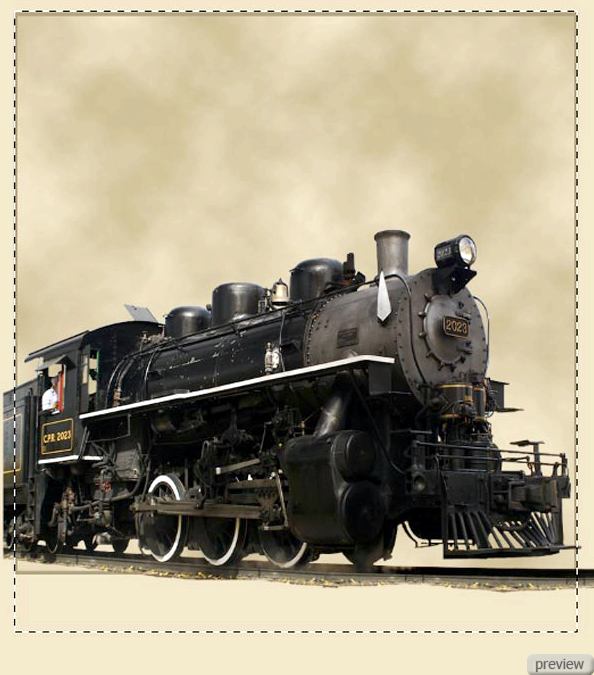
Нужно скрыть часть поезда, которая залезает на границу рамки. Инструментом Прямоугольная область (Rectangular Marquee Tool) создайте выделение, показанное ниже.

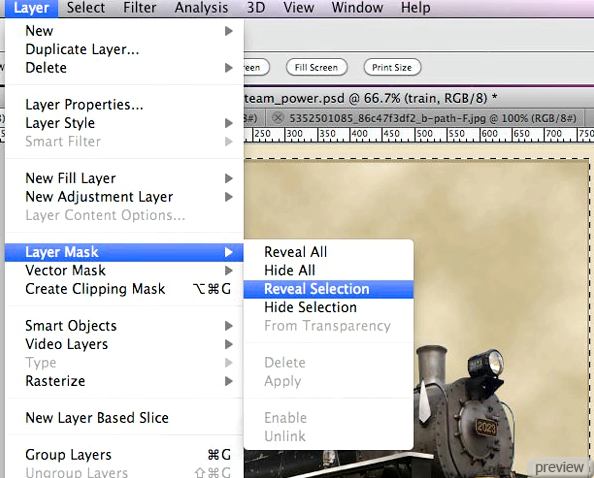
Перейдите в меню Слой»Слой-маска»Показать выделение:


Шаг 6 – Старый поезд
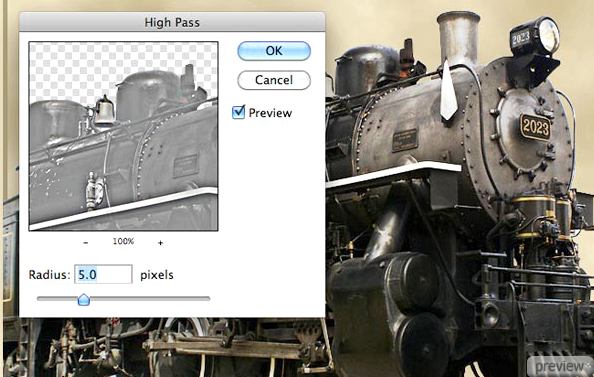
Сделайте копию слоя с поездом и установите её Режим наложения – Осветление основы (Blending Mode – Color Dodge), Непрозрачность – 50%. Примените фильтр Цветовой контраст (High Pass Filter):


Шаг 7 – Создание пара
Установите цвет по умолчанию (D), создайте новый слой (Create New Layer) над поездом и примените фильтр Облака (Clouds Filter):

Перейдите в меню Слой»Слой-маска»Скрыть все (Layer > Layer Mask > Hide All). Установите цвет заливки – белый, выберите инструмент Кисть (Brush Tool) с жёсткостью 0%и обрисуйте область вокруг поезда, чтоб там появился пар. Используйте разные размеры кисти для разных частей пара.

Создайте новый слой над слоем с паром и мягкой кистью нарисуйте несколько белых пятен:


Установите Режим наложения – Перекрытие (Blending Mode – Overlay) и Непрозрачность – 60%.

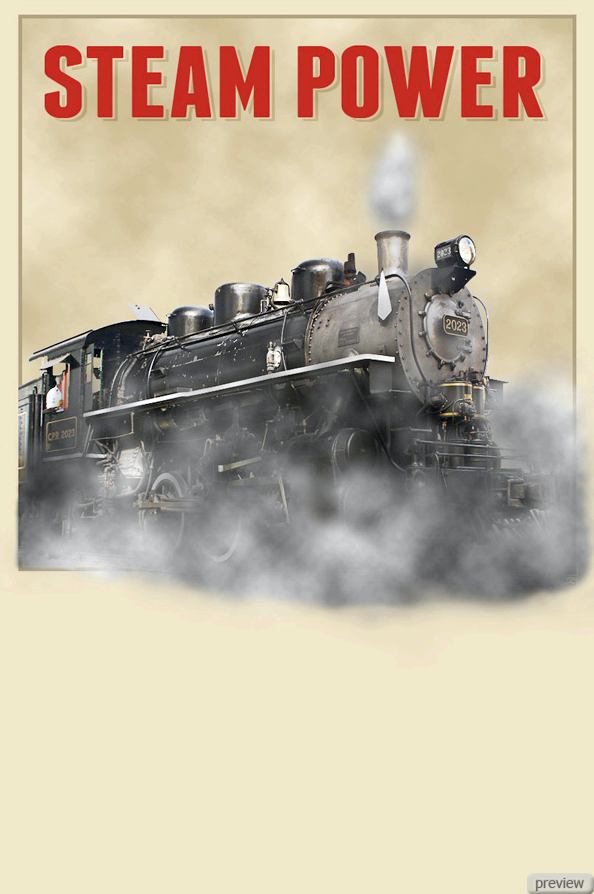
Шаг 8 – Создание заголовка постера
Инструментом Горизонтальный текст (Horizontal Type Tool), используя шрифт “Franchise” напишите заголовок цветом #b3251b.

Сделайте выделение слоя с заголовком (Ctrl+Click):

Скройте текстовый слой и создайте новый слой под ним.

На этом новом слое залейте выделение цветом #38383b.

Сделайте текстовый слой снова видимым. Инструментом Перемещение (Move Tool) сдвиньте тёмные буквы на 7 пикселей в право и на 5 пикселей вниз.

Сделайте выделение текстового слоя ещё раз (Ctrl+Click) и сдвиньте его на 3 пикселя вправо и на 2 пикселя вниз (выделение нужно двигать инструментом выделения). Нажмите Delete на слое с тёмными буквами.

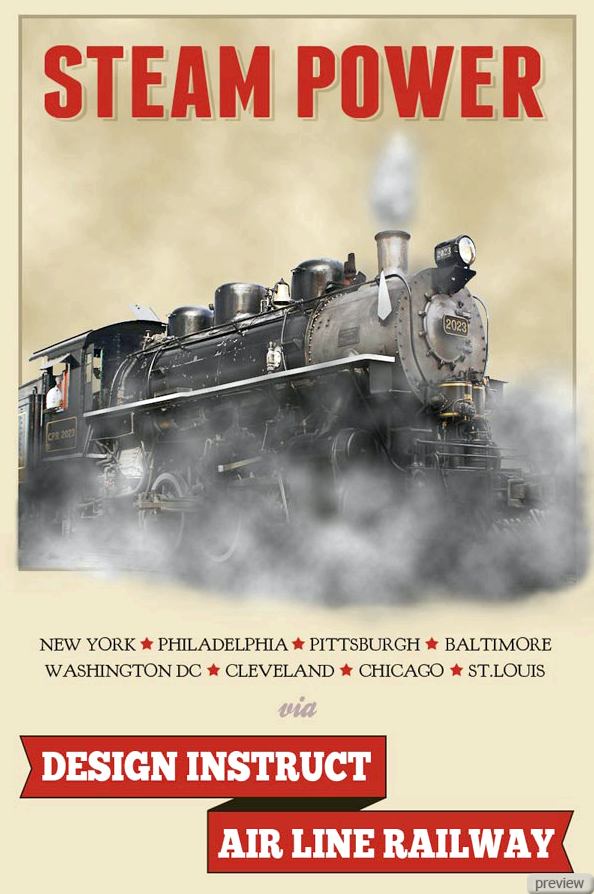
Установите Режим наложения – Мягкий свет (Blending Mode – Soft Light):


Шаг 9 – Добавляем больше текста
Используя шрифт “Goudy Bookletter 1911”, напишите названия городов в нижней части постера.

Инструментом Произвольная фигура (Custom Shape Tool) создайте звездё между названиями городом цветом #b3251b.

Напишите слово “via” шрифтом “Ballpark Weiner”. Используйте цвет #aa9090 и размер текста – 42 пикселя.

Шаг 10 – Лента
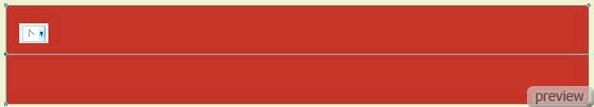
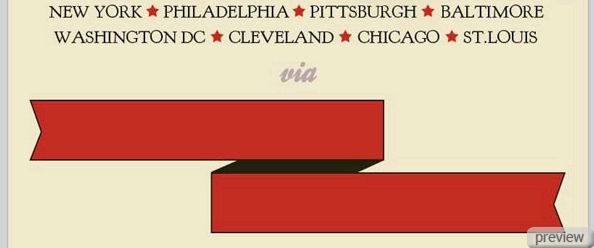
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте фигуру цветом #b3251b под текстом, который мы создали в прошлом шаге.

Отведите направляющую, проходящую через горизонтальную середину прямоугольника. Кликните на иконке векторной маски слоя с прямоугольник и инструментом Добавить точку привязки (Add Anchor Point Tool) добавьте точку на левой стороне прямоугольника.

Выберите инструмент Преобразовать точку привязки (Convert Point Tool) и кликните на точке, которую мы добавили, чтобы убрать рычажки кривой безье.

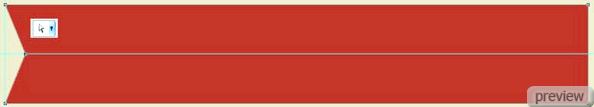
Инструментом Стрелка (Direct Selection Tool) потяните вправо добавленную точку.

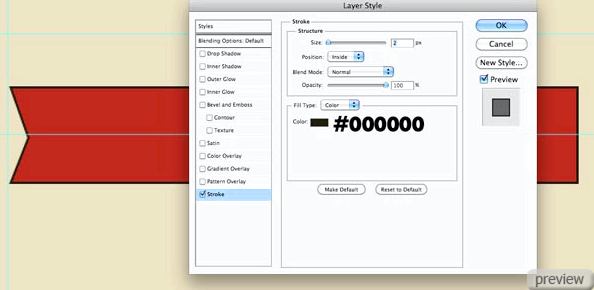
Примените стиль Обводка (Layer Style - Stroke)

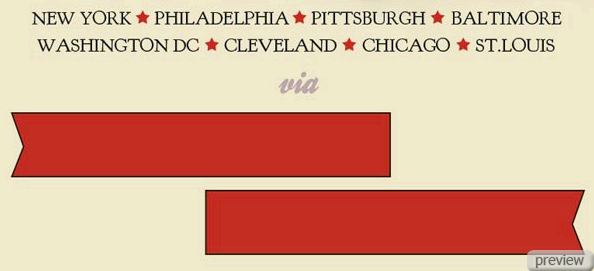
Сделайте копию слоя с лентой и отразите её по горизонтали (Transform – Flip Horizontal) и расположите её, как показано ниже.

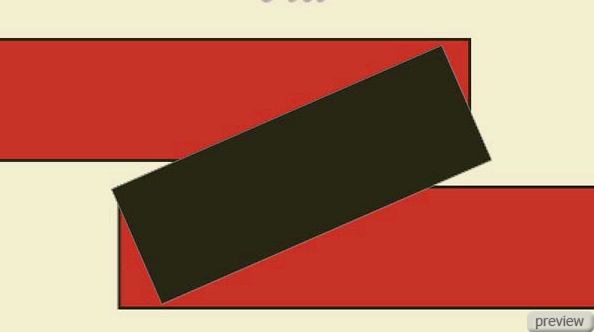
Инструментом Прямоугольник (Rectangle Tool) создайте фигуру, как показано ниже цветом #1f1a0d.

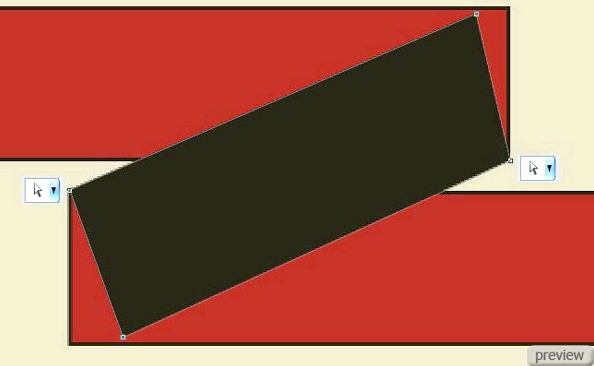
Инструментом Стрелка (Direct Selection Tool) подкорректируйте форму прямоугольника:

Расположите слой с тёмным прямоугольник под слоями с лентами.

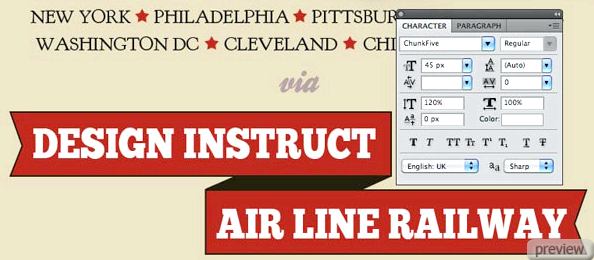
Используя шрифт “ChunkFive” напишите текст на ленте белым цветом. Размер шрифта – 45pt.


Шаг 11 – Создание рамки для постера, используя маску слоя
Выберите все слои кроме чёрного фонового и сгруппируйте их (Ctrl+G). Инструментом Прямоугольная область (Rectangular Marquee Tool) создайте выделение немного меньше размера холста.

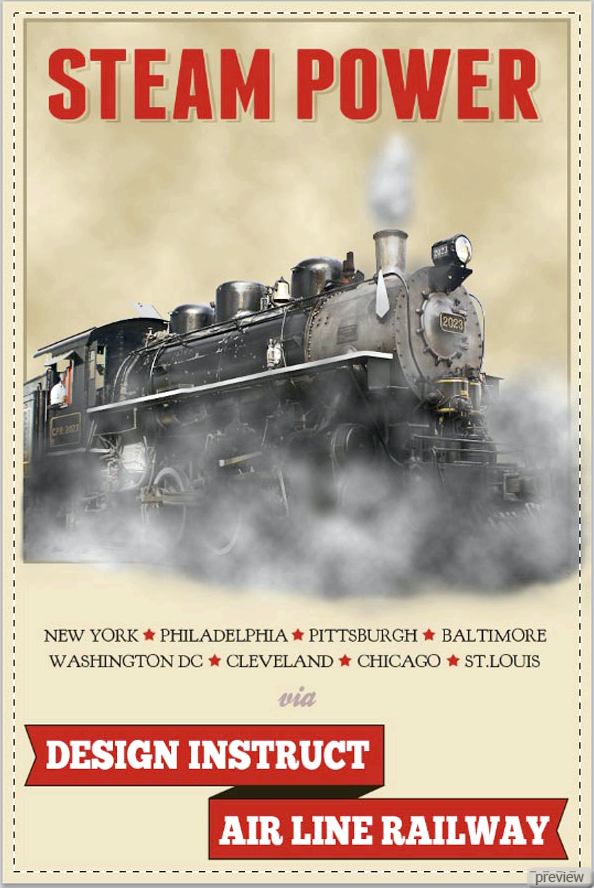
Группа слоёв должна быть выбрана в палитре слоёв. Перейдите в меню Слой»Слой-маска»Показать выделение (Layer > Layer Mask > Reveal Selection). Вы увидите чёрную рамку – это чёрный фон.

Шаг 12 – Добавление текстуры бумаги
Откройте текстуру бумаги и инструментом Волшебная палочка (Magic Wand Tool) сделайте выделение белого фона:

Инвертируйте выделение (Select – Inverse):

Скопируйте выделение в наш документ и инструментом Свободное трансформирование (Free Transform) растяните его на весь холст. Потом обесцветьте слой (Desaturation).

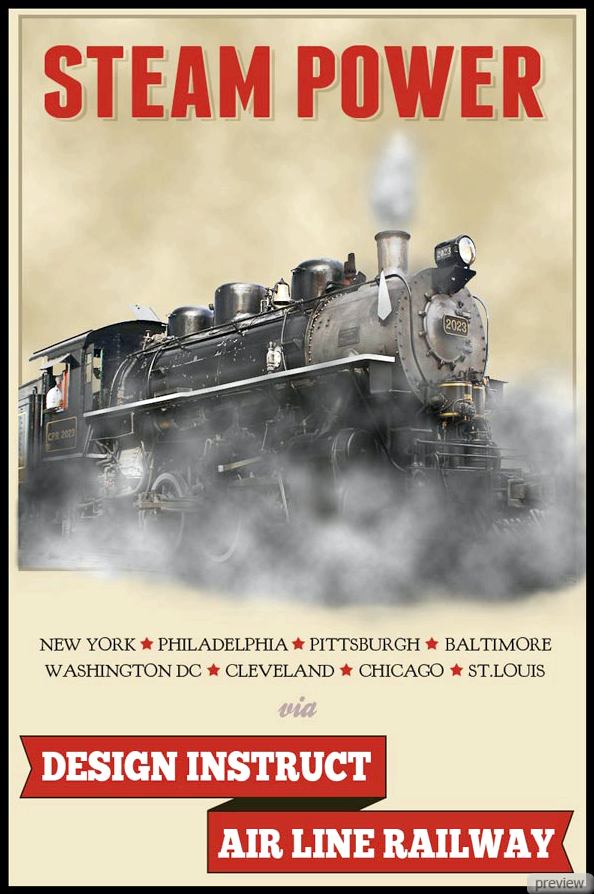
Установите Режим наложения – Умножение (Blending Mode – Multiply):

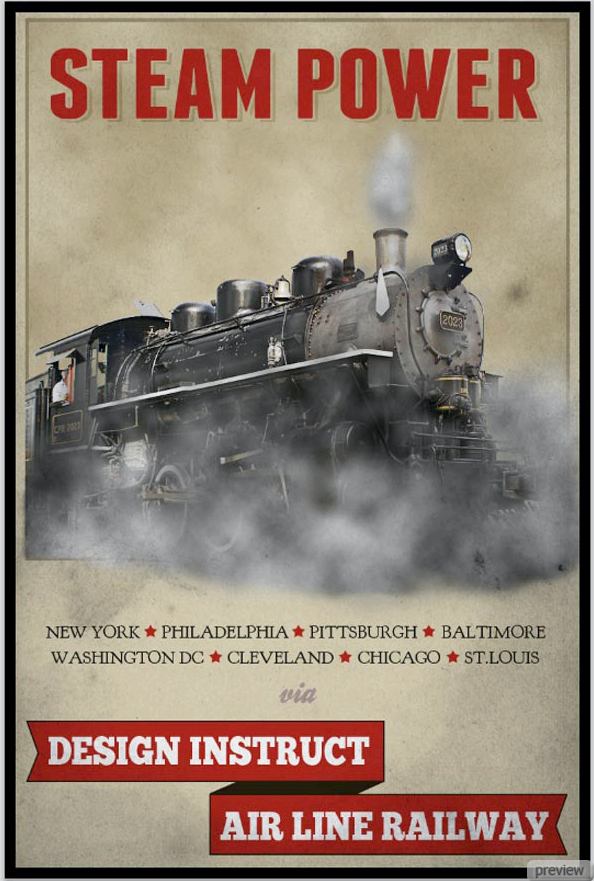
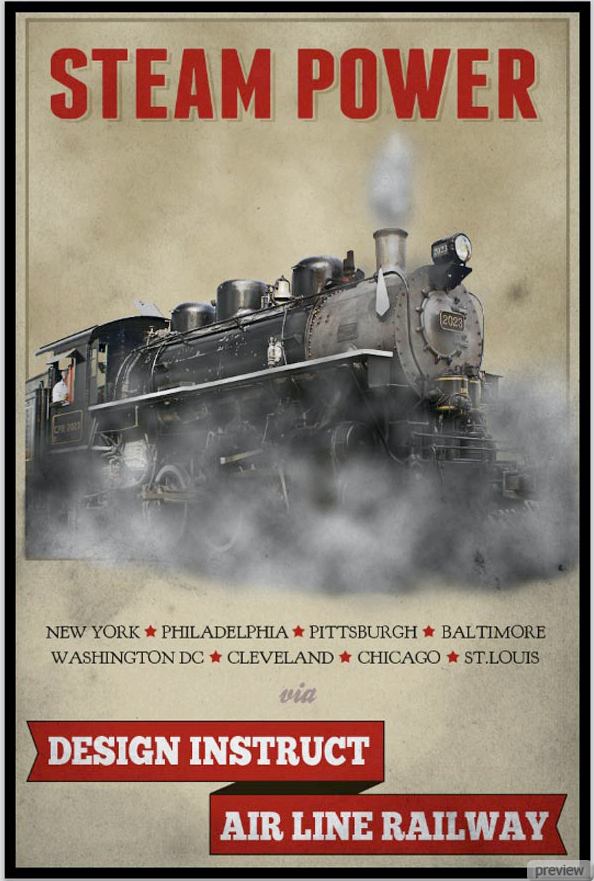
Изображение в оригинальном размере можете посмотреть здесь
PSD файл
Ссылка на источник урока

No comments:
Post a Comment