1
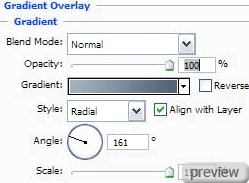
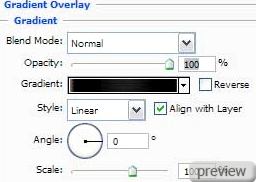
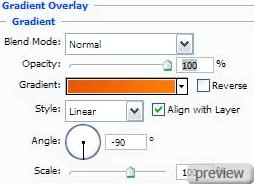
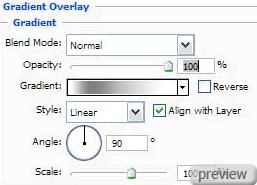
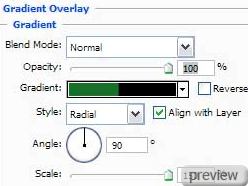
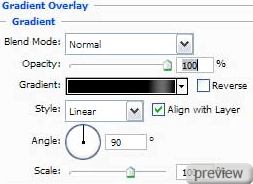
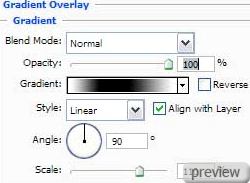
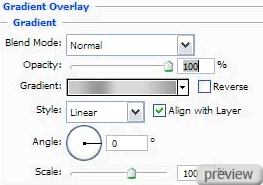
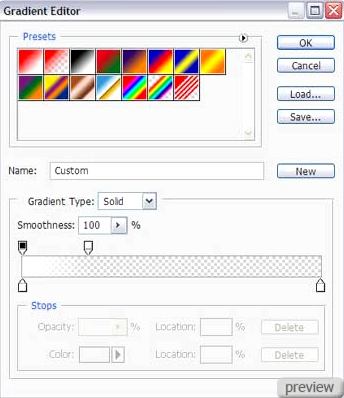
2. Примените для прямоугольника стиль Наложение градиента
(Layer Style - Gradient Overlay).

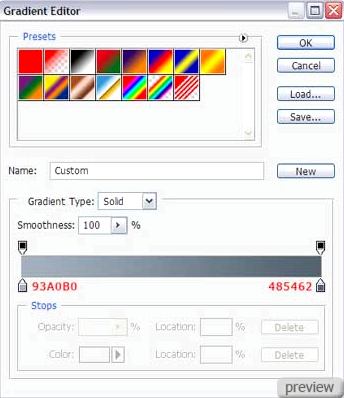
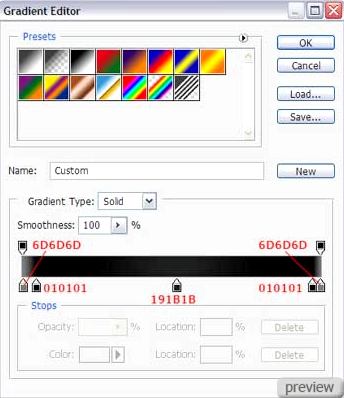
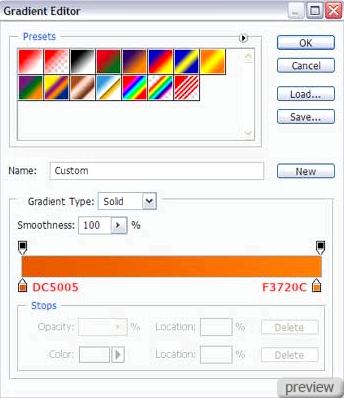
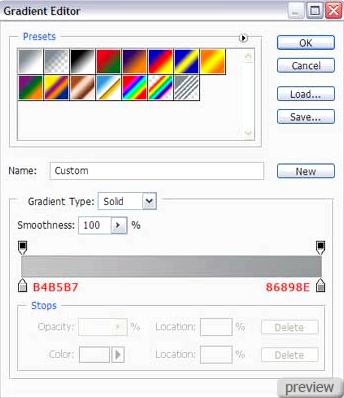
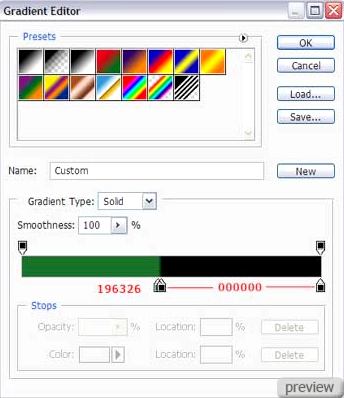
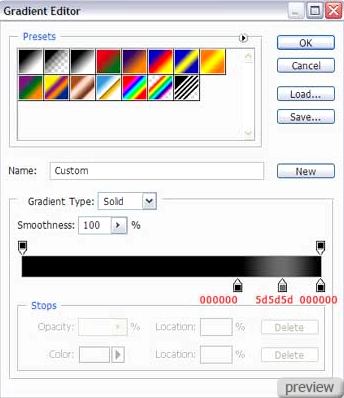
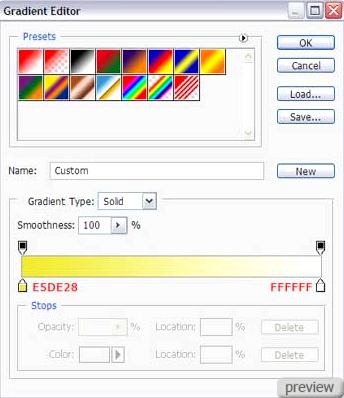
Настройки градиента:


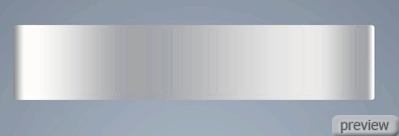
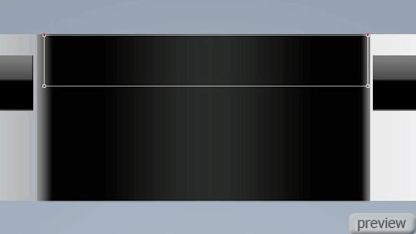
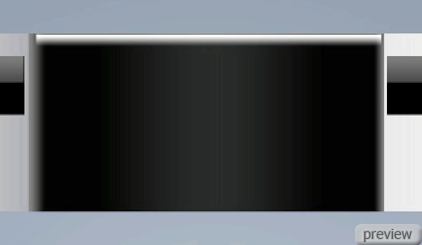
3. Теперь перейдите к созданию плеера. При помощи инструмента Прямоугольник
(Rectangle Tool) радиусом 5 рх создайте корпус плеера.

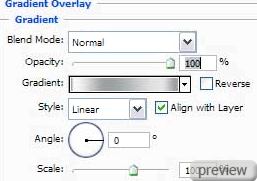
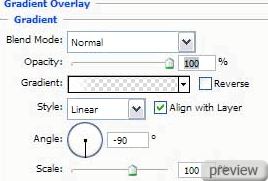
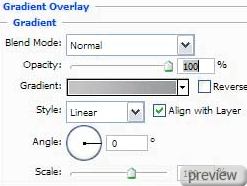
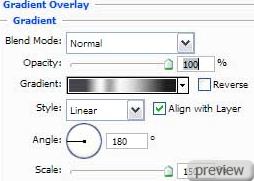
4. Примените для корпуса стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:


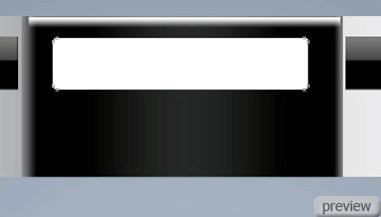
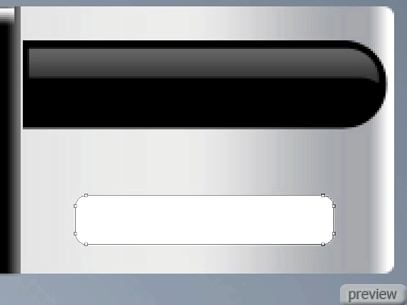
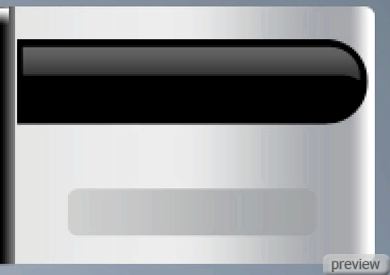
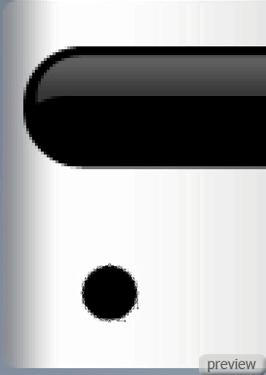
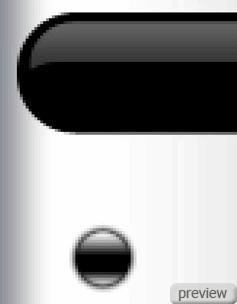
5. Выберите инструмент Прямоугольник (Rectangle Tool) радиусом 30 рх и нарисуйте элемент чёрного цвета, как в следующем изображении:

6. Снова выберите инструмент Прямоугольник (Rectangle Tool) и, удерживая Alt, протяните прямоугольник, как показано ниже:

7. Скопируйте последний слой и выберите цвет - #70777F для создания такого же элемента, удерживая Alt.

8. Примените для слоя стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:


9. Продолжите работать с передней панелью, используя инструмент Прямоугольник
(Rectangle Tool), и нарисуйте прямоугольник, как показано ниже:

10. Примените для элемента стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:


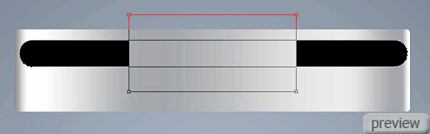
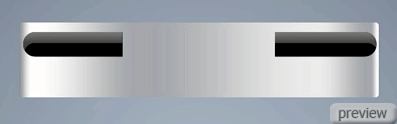
11. Создайте ещё один прямоугольник, как на рисунке ниже и установите Заливку (Fill) слоя - 0%.

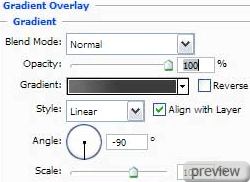
12. Примените для прямоугольника стиль Наложение градиента
(Layer Style - Gradient Overlay).

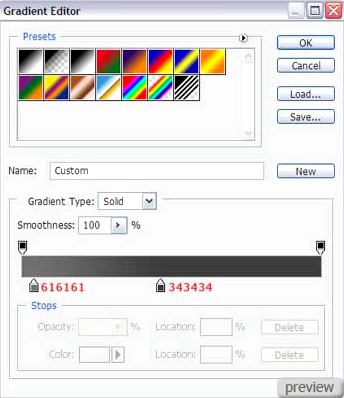
Настройки градиента:


13. При помощи инструмента Прямоугольник с закругленными краями
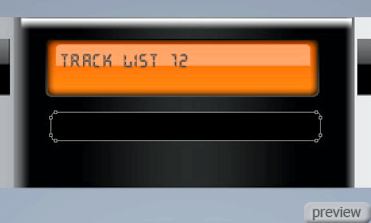
(Rounded Rectangle Tool) нарисуйте экран плеера и расположите его так:

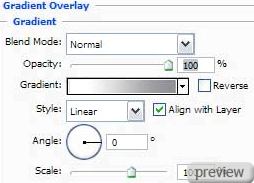
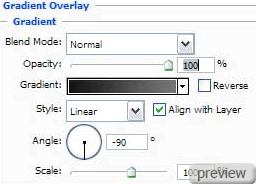
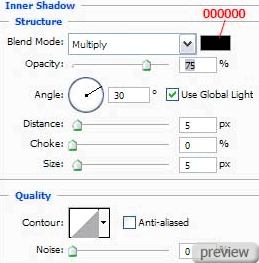
14. Примените для экрана стиль Наложение градиента
(Layer Style - Gradient Overlay).

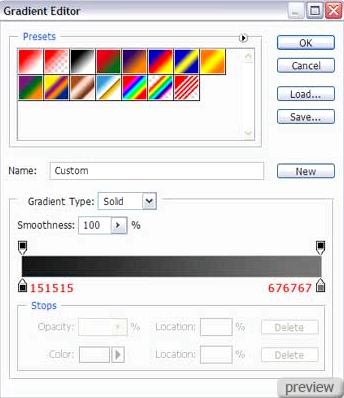
Настройки градиента:


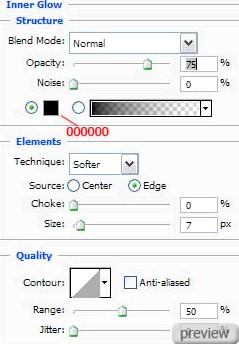
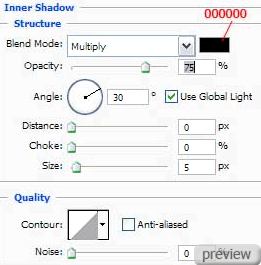
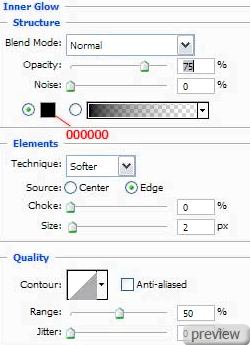
Внутреннее свечение:


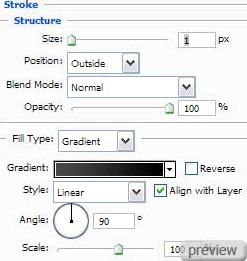
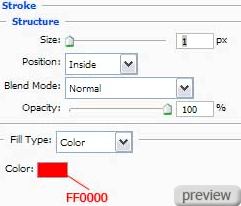
Обводка:

Настройки градиента:


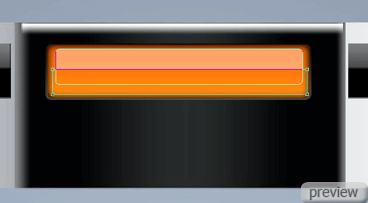
15. Теперь создайте блеск на экране, выбирая инструмент Прямоугольник с закругленными краями (Rounded Rectangle Tool) и цвет - #F19762. Установите Заливку (Fill) слоя - 80% и нарисуйте фигуру. После этого, удерживая Alt, сотрите ненужные части фигуры, как показано ниже:

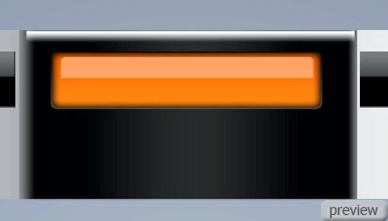
Результат:

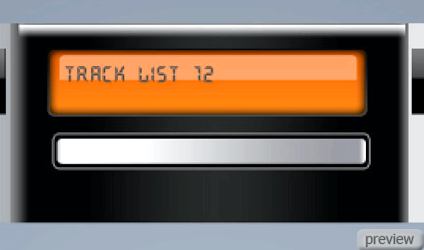
16. Вставьте теперь соответствующую надпись на экране.

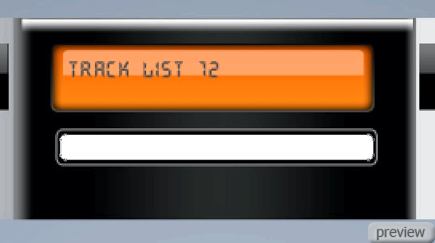
17. Создайте дисковод, используя инструмент Прямоугольник с закругленными краями
(Rounded Rectangle Tool) радиусом 3 рх, чёрного цвета и расположите элемент, как на рисунке:

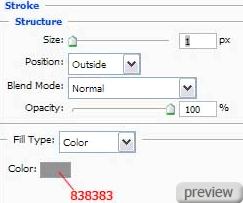
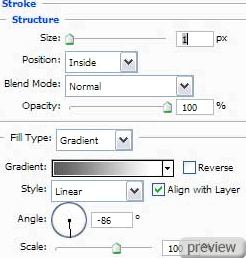
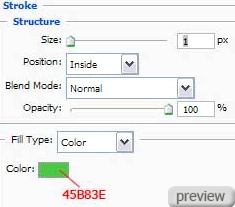
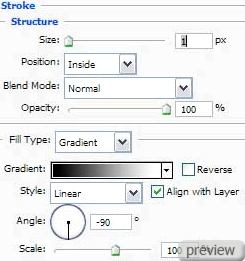
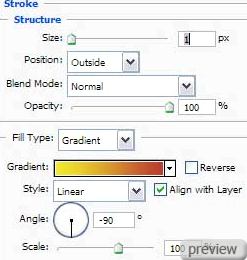
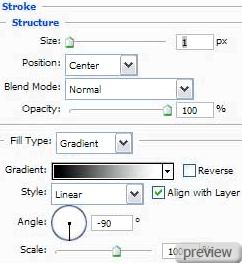
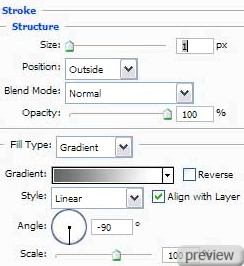
18. Примените для дисковода стиль Обводка (Layer Style - Stroke).


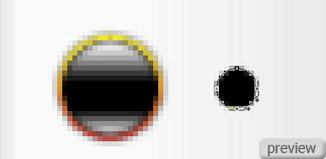
19. Скопируйте этот слой и минимизируйте его. Уберите с копии все стили слоя.

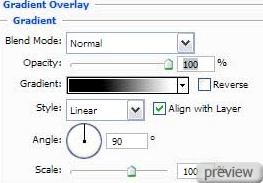
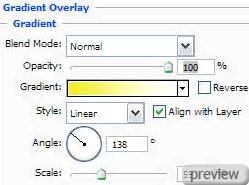
20. Примените для копии стиль Наложение градиента
(Layer Style - Gradient Overlay).

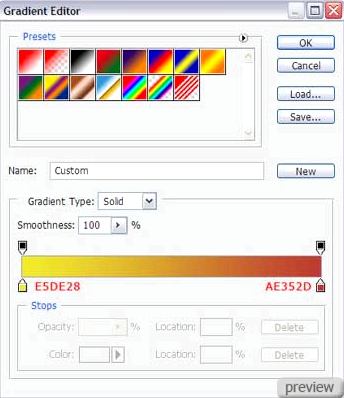
Настройки градиента:


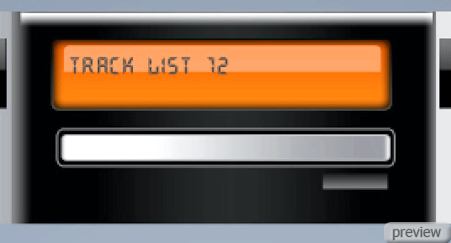
21. Теперь нарисуйте кнопку для открытия дисковода. При помощи инструмента Прямоугольник
(Rectangle Tool) создайте прямоугольник, как на рисунке:

22. Примените для кнопки стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:


23. Скопируйте этот слой и расположите копию внутри оригинала, как показано на рисунке:

24. Примените для копии стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:


25. Выберите инструмент Перо (Pen Tool) и изобразите на кнопке указатель чёрного цвета:

26. При помощи инструмента Прямоугольник с закругленными краями
(Rounded Rectangle Tool) радиусом 5 рх создайте маленькую панель.

27. Примените для панели стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:


Обводка:

Настройки градиента:


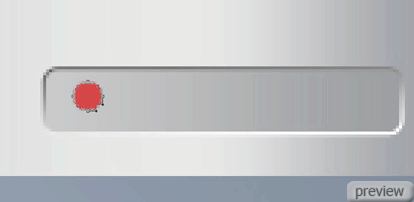
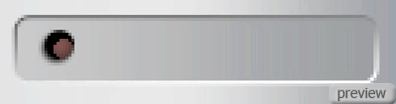
28. При помощи инструмента Эллипс (Ellipse Tool) создайте эллипс на рисунке:

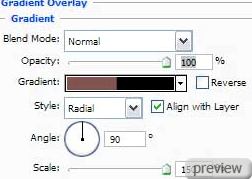
29. Примените для эллипса стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:


Внутренняя тень:


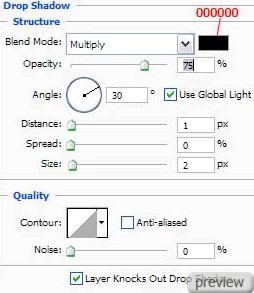
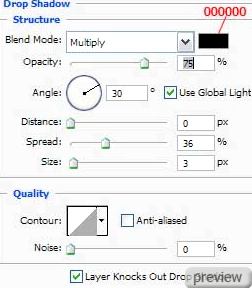
Отбрасывание тени:


Обводка:


30. Скопируйте этот слой и примените для копии стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:

Обводка:


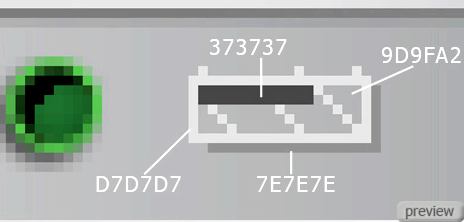
31. Выберите инструмент Карандаш (Pencil Tool) и нарисуйте элементы, как в следующем рисунке. Цвета указаны ниже:

32. Сделайте 2 копии нарисованного элемента:

33. Используя инструмент Прямоугольник (Rectangle Tool) нарисуйте 3 кнопки на рисунке.

34. Примените для элементов стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:

Обводка:

Настройки градиента:


35. При помощи инструмента Перо (Pen Tool) нарисуйте указатели кнопок.

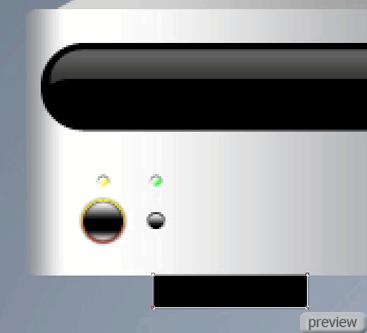
36. Продолжите работать с левой частью плеера и инструментом Эллипс
(Ellipse Tool) создайте круг, как показано ниже:

37. Примените для круга стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:


Внутреннее свечение:


Отбрасывание тени:


Обводка:

Настройки градиента:


38. На правой стороне кнопки нарисуйте другой круг:

39. Примените для круга стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:


Обводка:

Настройки градиента:


40. Следующий круг изобразите в виде лампочки:

41. Примените для круга стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:


Обводка:

Настройки градиента:


42. Скопируйте этот слой и примените для копии стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:


43. Теперь создайте крышку плеера. Выберите инструмент Перо
(Pen Tool) и создайте прямоугольник в перспективе.

44. Примените для элемента стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:


45. При помощи инструмента Прямоугольник (Rectangle Tool) создайте отверстие для охлаждения плеера.

46. Снова выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте прямоугольник для создания ножки плеера.

47. Примените для прямоугольника стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:


Внутренняя тень:


48. Скопируйте ножку и расположите копию на правой стороне плеера, как показано ниже:

49. Теперь необходимо создать тень плеера. Выберите для начала инструмент Прямоугольник с закругленными краями
(Rounded Rectangle Tool) радиусом 3 рх, затем выберите инструмент Свободное трансформирование
(Free Transform) и кликните на правую кнопку мыши внутри выделенного объекта. Добавьте Перспективу
(Transform - Perspective).

Ссылка на источник урока


No comments:
Post a Comment