2. При помощи инструмента Перо (Pen Tool) создайте фигуру, как на рисунке ниже:

3. Тем же инструментом Перо (Pen Tool) нарисуйте фигуру цветом #ACAEB1:

4. Используя тот же инструмент, создайте ещё одну фигуру цветом #CECECE.

5. Инструмент Перо (Pen Tool) поможет нарисовать следующую фигуру цветом #B8B9BC:

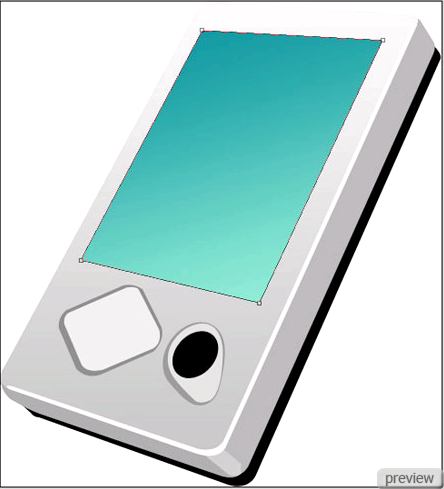
6. С помощью того же инструмента создайте другую фигуру. Размер указан ниже:

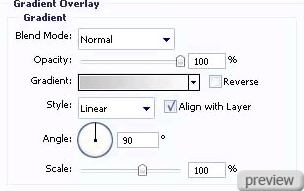
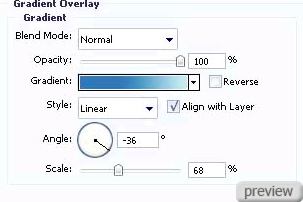
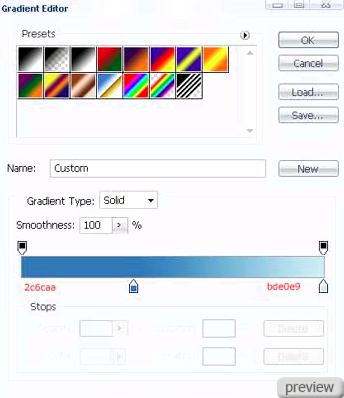
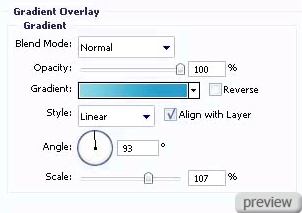
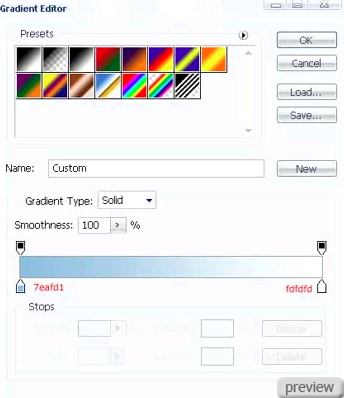
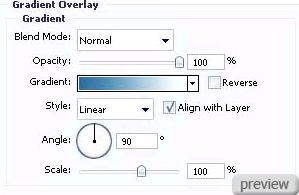
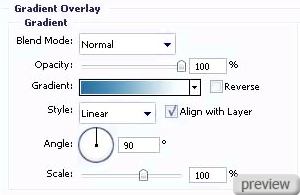
7. Примените для фигуры стиль Наложение градиента (Layer Style - Gradient Overlay):

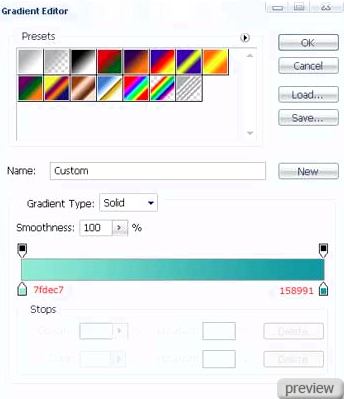
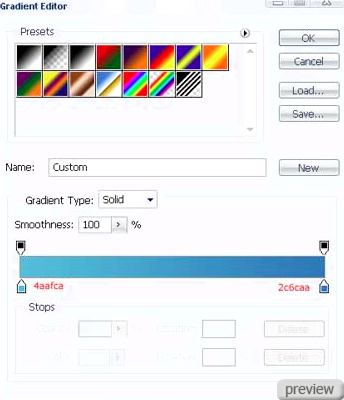
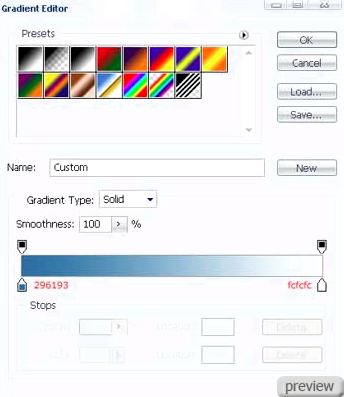
Настройки градиента:

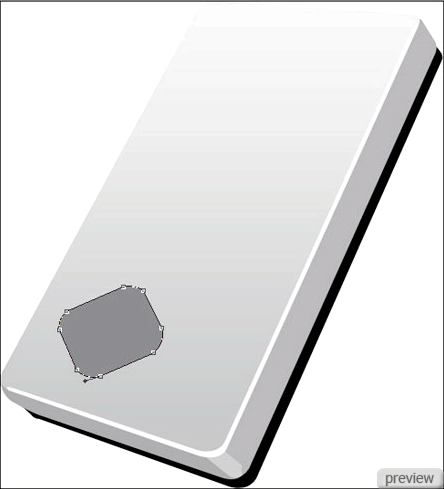
8. Предыдущим инструментом Перо (Pen Tool) создайте фигуру белого цвета:

9. Снова выберите инструмент Перо (Pen Tool) и создайте фигуру цветом #8E9092, как показано ниже:

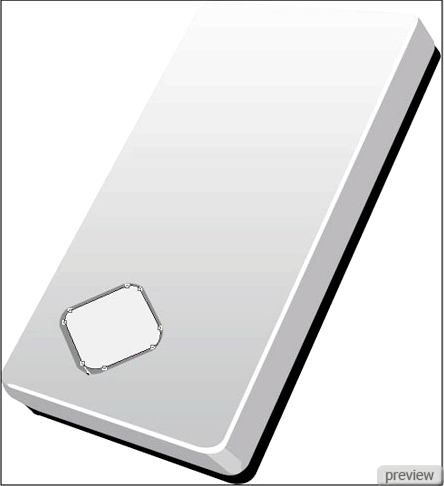
10. Над ранее созданным элементом создайте ещё одну фигуру цветом #E8E8EA, используя тот же инструмент.

11. Нарисуйте ещё одну фигуру цветом #999B9D:

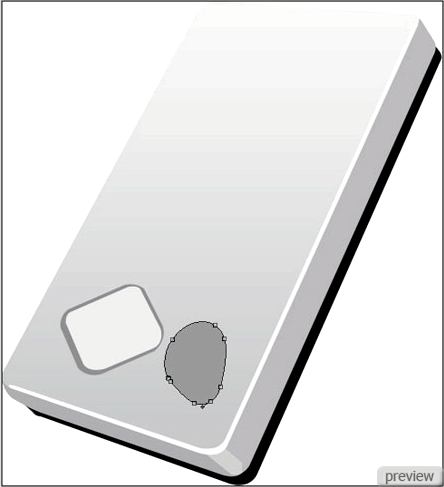
12. Создайте следующую фигуру над предыдущей цветом #DDDEDF.

13. При помощи инструмента Эллипс (Ellipse Tool) нарисуйте эллипс чёрного цвета, как на рисунке:

14. Создайте ещё одну фигуру предыдущим инструментом:

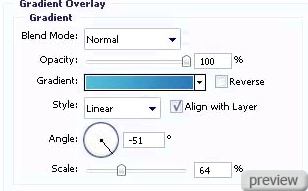
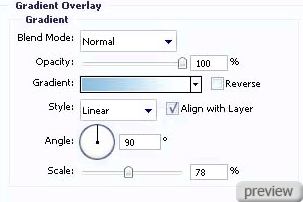
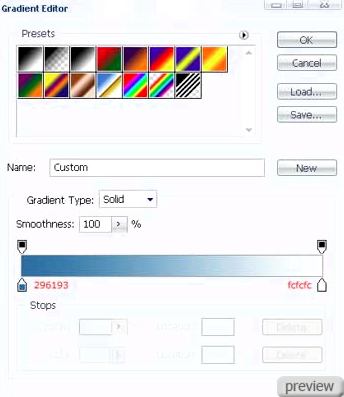
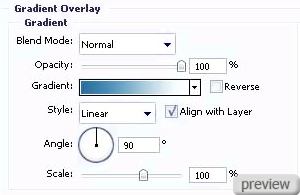
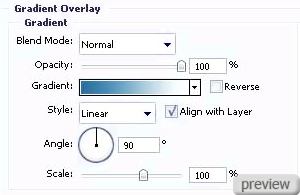
15. Примените для фигуры стиль Наложение градиента (Layer Style - Gradient Overlay).

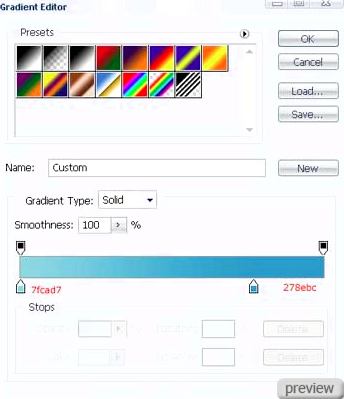
Настройки градиента:

16. Снова выберите инструмент Перо (Pen Tool) и нарисуйте элемент цветом #D8D8D8:

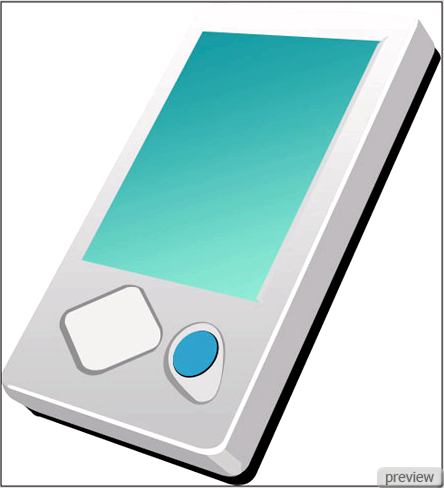
17. При помощи инструмента Эллипс (Ellipse Tool) создайте эллипс цветом #22A9CC над чёрным эллипсом:

18. Выберите инструмент Перо (Pen Tool) и нарисуйте фигуру цветом #767879:

19. Создайте ещё один элемент тем же инструментом и цветом #CACACA:

20. Используя тот же инструмент, нарисуйте элемент белого цвета:

21. Ещё одну фигуру цветом #F8F8F8.

22. Предыдущий инструмент Перо (Pen Tool) поможет нарисовать следующую фигуру, как показано на рисунке:

23. Примените для фигуры стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

24. При помощи инструмента Перо (Pen Tool) создайте фигуру чёрного цвета. Установите Заливку (Fill) слоя - 30%.

25. Скопируйте недавно созданный слой и расположите копию, как на рисунке ниже. Установите Заливку (Fill) слоя - 100%.

26. Теперь создайте отражение на ручке инструментом Перо (Pen Tool) и залейте его цветом #979797:

27. Ещё одно отражение создайте тем же инструментом:

28. Нарисуйте стержень ручки белого цвета:

29. Теперь перейдите к созданию кнопок. Выберите инструмент Эллипс (Ellipse Tool) и создайте эллипс такого размера:

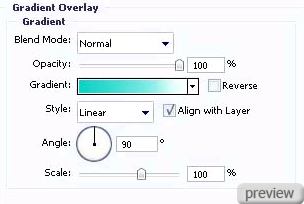
30. Примените для эллипса стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

31. При помощи инструмента Эллипс (Ellipse Tool) создайте свечение на кнопке, как показано ниже:

32. Примените для свечения стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

33. Инструментом Эллипс (Ellipse Tool) создайте эллипс чёрного цвета. Сделайте 3 копии чёрного эллипса и расположите всё так, как показано на рисунке ниже:

34. В результате мы получили 4 места для четырёх кнопок. Теперь создайте 4 эллипса цветом #22A9CC и расположите всё так, как на рисунке:

35. Создайте ещё один эллипс такого размера:

36. Примените для эллипса стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

37. Сделайте 3 копии недавно созданного слоя и расположите их, как в следующем рисунке:

38. При помощи инструмента Эллипс (Ellipse Tool) создайте свечение на кнопке:

39. Примените для свечения стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

40. Скопируйте этот слой 3 раза и расположите копии, как показано ниже:

41. При помощи инструмента Прямоугольник с закругленными краями (Rounded Rectangle Tool) нарисуйте фигуру цветом #1C0A7F и расположите её так:

42. Скопируйте ранее сделанный слой и в режиме Свободного трансформирования
(Free Transform) переверните копию на 180 градусов. Расположите её, как показано ниже:

43. Используя инструмент Прямоугольник с закругленными краями (Rounded Rectangle Tool), создайте ещё одну фигуру цветом #1C0A7F.

44. Нарисуйте следующую фигуру тем же цветом:

45. При помощи инструмента Перо (Pen Tool) нарисуйте треугольник, как на рисунке ниже:

46. Примените для треугольника стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

47. С помощью того же инструмента создайте ещё один треугольник:

48. Примените для треугольника стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

49. Инструмент Перо (Pen Tool) поможет создать ещё один треугольник:

50. Примените для треугольника стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

51. Нарисуйте последний треугольник, используя тот же инструмент:

52. Примените для треугольника стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:


Ссылка на источник урока

No comments:
Post a Comment