Анимация с бликом в Photoshop
Конечный результат:
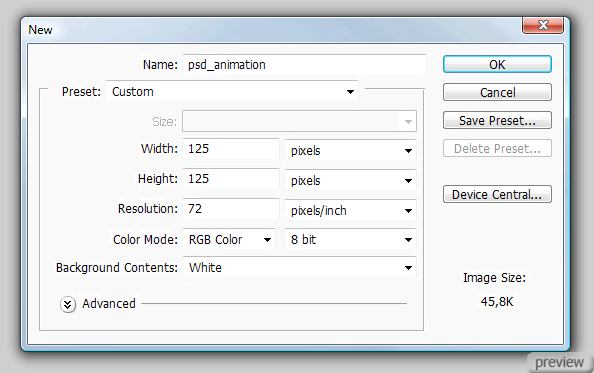
Шаг 1Создайте новый документ размером 125х125 пикселей с разрешением 72 пиксель/дюйм в режиме RGB и белым фоном.
Шаг 2Разблокируйте фоновый слой (кликните дважды на него), назовите его "BG" и инструментом Заливка (
Paint Bucket Tool) залейте слой чёрным цветом. Я использовал цвет немного поярче - #111111, который выглядит немного лучше.
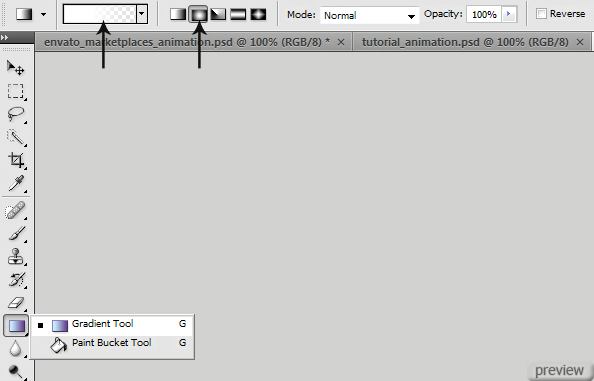
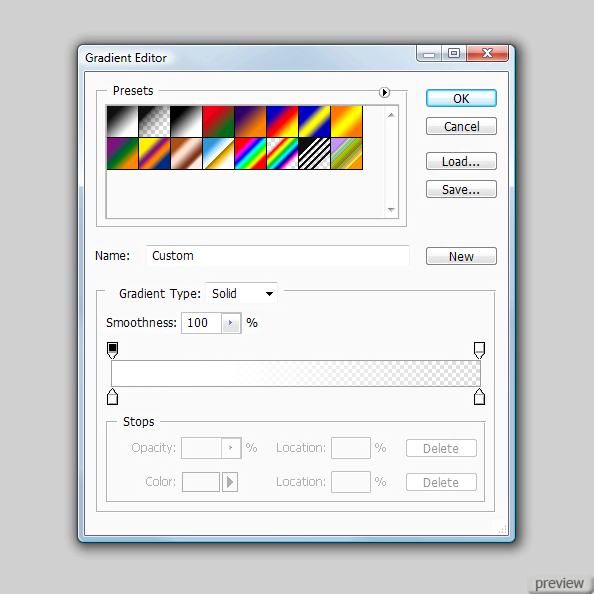
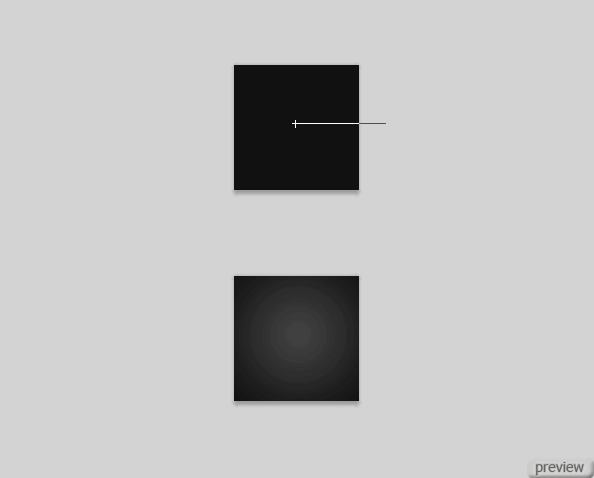
Шаг 3Градиентная заливка очень популярна в дизайне, веб-дизайне и других изображениях, так как придаёт эффект глянца. Поэтому выберите инструмент Градиент (
Gradient Tool) и настройте, как показано ниже.
Шаг 4После того, как настроите инструмент, установите курсор в центре холста, зажмите левую кнопку мыши и тяните её вправо. Чтобы у вас была прямая линия, удерживайте Shift во время оттягивания мыши. В результате у вас получится радиальная градиентная заливка. Этот слой назовите "Gradient" и немного поработайте с Непрозрачностью (Opacity) слоя.
Шаг 5Если заметили, наш конечный результат содержит тёмно-серую однопиксельную обводку, чтобы подчеркнуть текст и логотип, которые мы позже добавим. Существует много способов создания такой обводки. Я пойду этим путём:
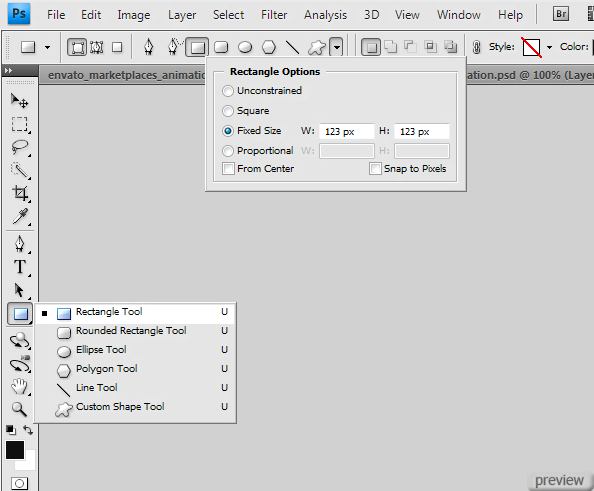
Выберите инструмент Прямоугольник (
Rectangle Tool) и настройте его размеры, как показано ниже (123х123 пикселя). Цвет фигуры не важен, главное чтобы он отличался от фонового. Кликните внутри предыдущего прямоугольника, чтобы создать фигуру. Расположите созданный прямоугольник так, чтобы он покрывал предыдущий, но немного были видны края. Назовите этот слой "Extra".
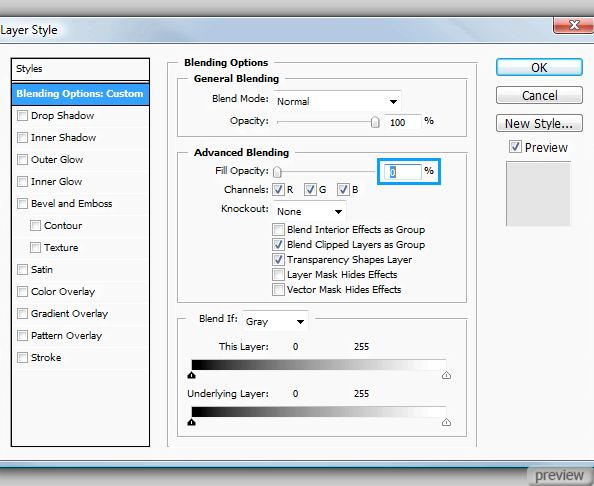
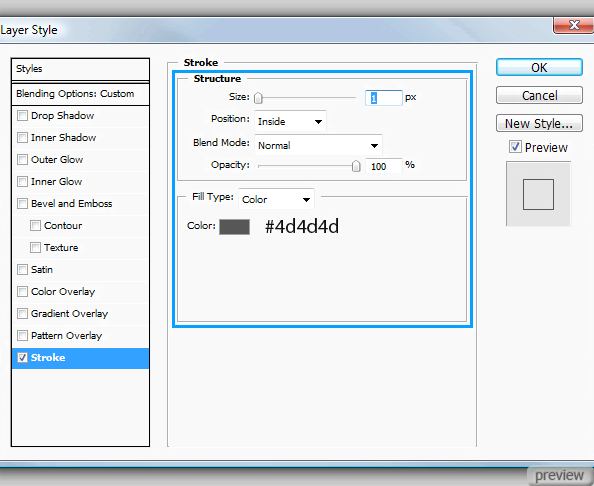
Шаг 6Перейдите в меню Стилей слоя “Extra” (
Layer Style - Blending Options) и настройте так:
Параметры наложения:
Обводка:
Шаг 7Теперь нам нужен логотип. Вы можете найти его на сайте
graphicriver.net. На сайте кликните на “Make Money” и потом выберите логотип. Я воспользовался логотипом самого сайта, но вы можете выбрать другой.
Шаг 8Так логотип будет выглядеть в Photoshop. Загруженный набор должен быть с файлом формата PSD. Скопируйте логотип в наш документ.
Шаг 9Логотип будет большим, поэтому нужно будет подогнать его под размер прямоугольника. Потом в отдельном слое напишите текст в левом нижнем углу.
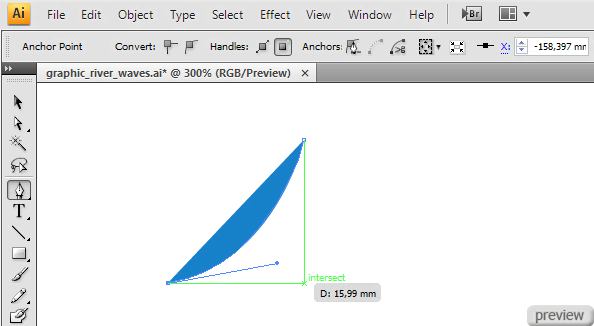
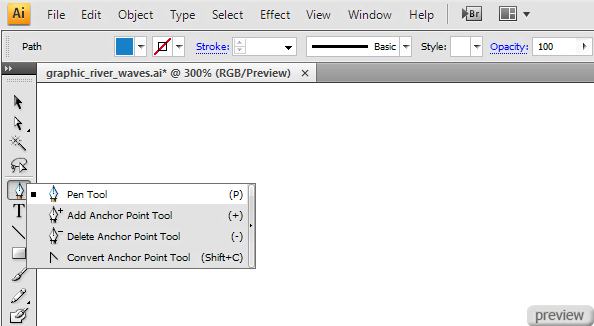
Шаг 10Перейдите в программу Adobe Illustrator, здесь мы нарисуем часть волны в правом нижнем углу прямоугольника. Некоторые из вас, наверное, подумали “Почему бы не воспользоваться Photoshop?” Я пользуюсь другой программой, чтобы объяснить разницу между слоями смарт-объектов, пикселей, контуров и фигур при импорте. Если у вас нет Adobe Illustrator, то просто нарисуйте волну в Photoshop. Для этого понадобится инструмент Перо (
Pen Tool).
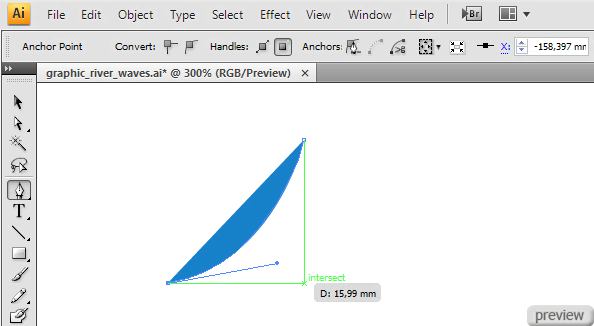
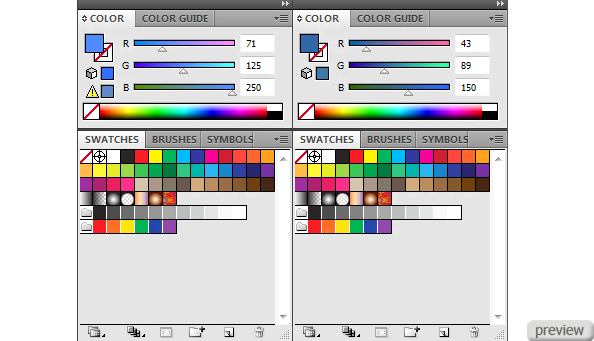
Шаг 11У вашей волны не должно быть границ, и цвет – голубой.

У нас будет ещё одна часть волны и она должна быть другого цвета. Я использовал эти цвета:
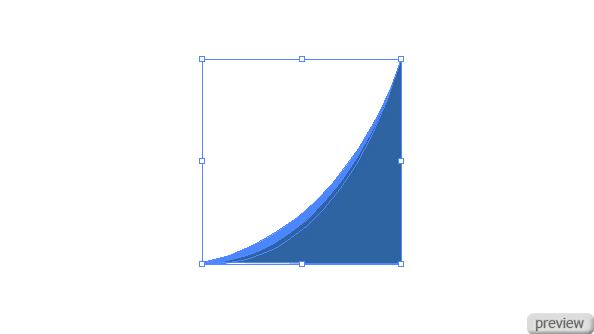
Шаг 13Так должна выглядеть фигура. Её размер сейчас не важен, так как мы изменим его в Photoshop. Теперь скопируйте и вставьте фигуру в наш основной документ:
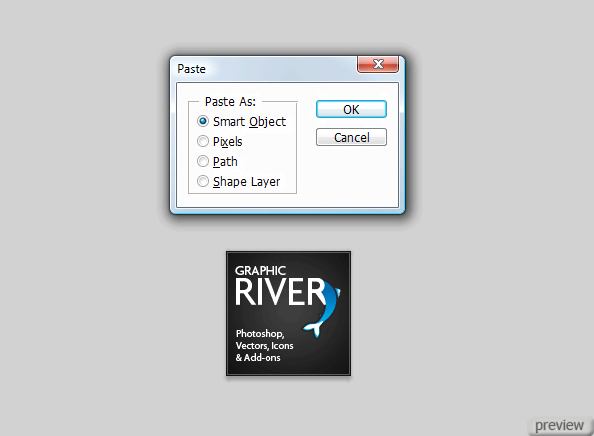
Шаг 14Photoshop спросит вас, в качестве чего вставить фигуру. Как упоминалось ранее это может быть: смарт-объект, пиксели, контур или фигура. Некоторые из них будут качественными, а другие принесут изменения:
Смарт-объект: Вставляет фигуру в качестве векторного смарт-объекта, который может быть уменьшен, перемещён, трансформирован без ухудшения изображения. Photoshop создаст отдельный слой для него.
Пиксели: Также могут быть трансформированы и передвинуты перед растеризацией. После принятия изменений, слой будет растеризован и потеряно качество.
Контур: Вставляет объект, как контур, который может быть отредактирован инструментами работы с контурами. Вставляется в отдельном слое.
Фигура: Вставляет объект в отдельном слое (слой содержит контур, залитый цветом заливки). Иногда это полезно, но не в нашем случае.
Выберите Смарт-объект:
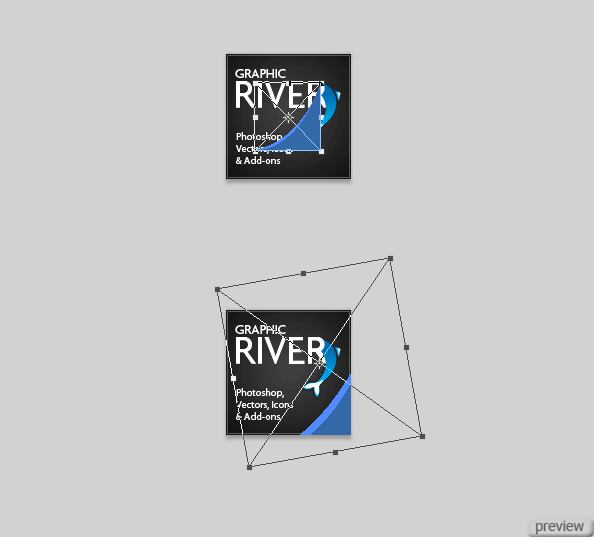
Шаг 15Вставленную волну измените, как показано ниже:
Шаг 16Перейдём к создания эффекта сияния. Выберите инструмент овальная область (
Elliptical Marquee Tool) и настройте, как показано ниже. Я использовал значение растушевки 10 пикселей, чтобы создать нечёткое выделение. Создайте выделении внутри прямоугольника и залейте его белым цветом.
Шаг 17Сейчас мы имеем размытое, светлое пятно, которое превратится в светящийся эффект. Теперь нужно установить границы для этого свечения, чтобы оно было на логотипе, тексте и волне.
Для этого сделайте выделение нужных слоёв (
Ctrl+Click) и добавьте маску слоя (
Layer Mask) к слою с белым пятном. Маска слоя скроет выделенные области на слое с пятном. Если нужно немного понизьте непрозрачность свечения.
На этом мы закончили с созданием логотипа. Следующие шаги будут о создании анимации.
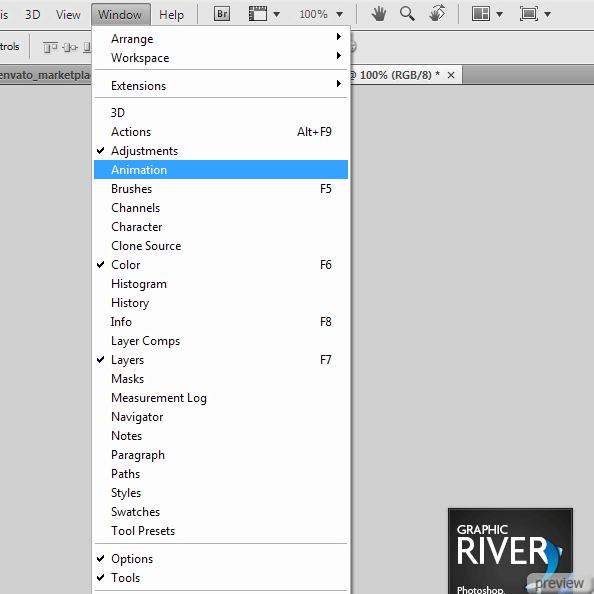
Шаг 18Обычно окно анимации не видно. Поэтому перейдите в меню Окно»Анимация:
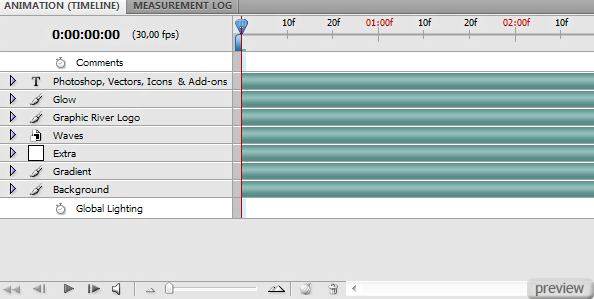
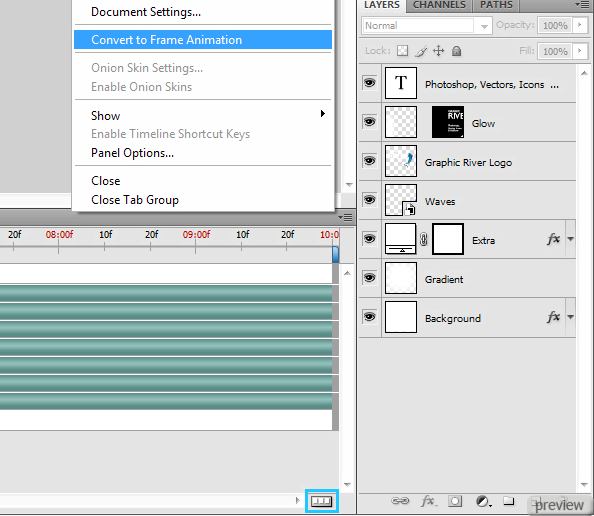
Шаг 19Ниже показан стандартный вид панели анимации. Это временная линия, которой мы не будем пользоваться, а поработаем с кадрами. Ниже показано как перейти в меню кадров.
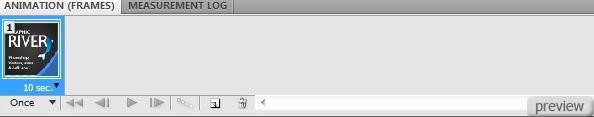
Шаг 20Панель кадров нужна для создания кадров, каждый из которых будет содержать определённые настройки. Первое изображение внизу показывает саму панель кадров, а второе – настройки для каждого кадра и слоёв.
Вам нужно выбрать кадр и просто скрывать и показывать слои, сдвигать фигуры, как будет описано ниже. Всего нужно будет создать 6 кадров. В следующем шаге мы займёмся передвижением.
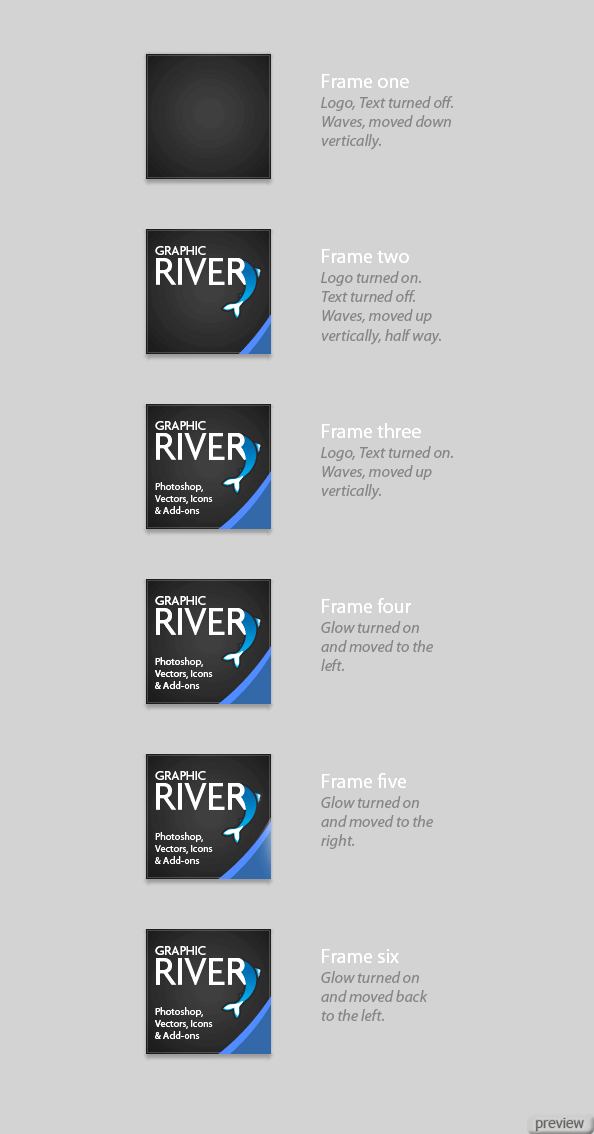
Первый кадр – Слои с логотипом и текстом скрыты, волна спущена вниз по вертикали.
Второй кадр – Логотип показан, текст скрыт, волна поднята вверх на половину.
Третий кадр – Логотип и текст показаны, волна сдвинута вверх по вертикали.
Четвёртый кадр – Свечение включено и сдвинуто влево.
Пятый кадр – Свечение включено и сдвинуто вправо.
Шестой кадр - Свечение включено и сдвинуто назад влево.
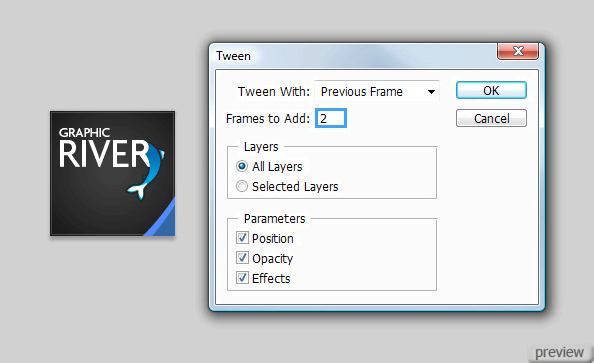
Шаг 21Установите время задержки – 0 сек. Это время, которое кадр будет застаиваться. Чтобы сделать более плавную смену кадров, мы воспользуемся созданием промежуточных кадров. Чтобы это сделать нажмите на соответствующую иконку и введите количество кадров, которые нужно создать.
Кадр 1 – Кадр 2: Добавьте два дополнительных кадра.
Кадр 2 – Кадр 3: Добавьте два дополнительных кадра.
Кадр 3 – Кадр 4: Ничего не добавляйте.
Кадр 4 – Кадр 5: Добавьте пять дополнительных кадров.
Кадр 5 – Кадр 6: Не добавляйте кадры. Но установите время задержки шестого кадра – 2 сек. Это нужно для того, чтоб анимация была видна некоторое время перед её окончанием.
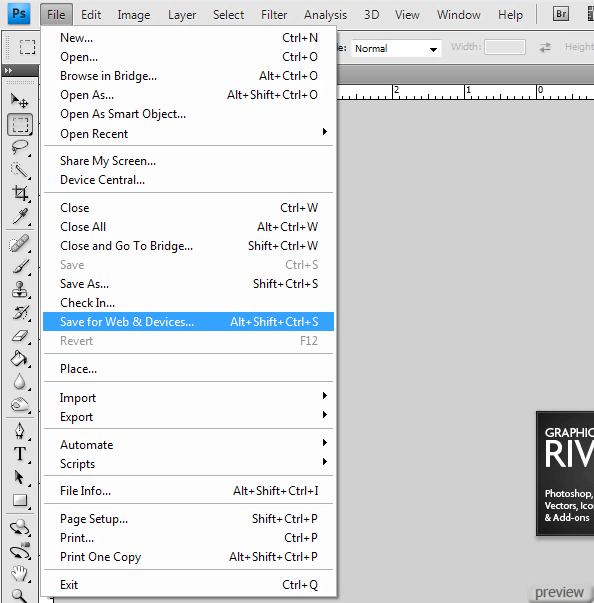
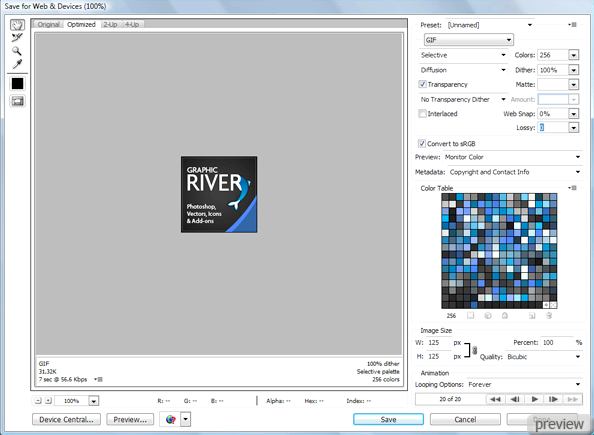
Шаг 22Вы можете воспроизвести анимацию прямо в Photoshop, но мы пропустим этот шаг. Перейдите в меню Файл»Сохранить для Web. Конечно, нужно работать много с настройками при создании анимации, но в данном случае были использованы заранее проверенные настройки. Сохраните ваш документ в формате GIF.
Финальный результат:Ссылка на источник урока



































No comments:
Post a Comment