Шаг 1 – Подготовка фона:
Создайте новый документ с холстом размером 750×550 пикселей. Установите цвет заливки - #525659 и цвет фона - #1C252E. Инструментом Градиент (Gradient Tool) залейте фон:

Шаг 2 – Рисуем основу:
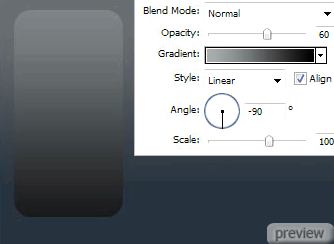
Создайте новый слой (Create New Layer) и назовите его “base”. Выберите инструмент Прямоугольник с закруглёнными краями (Rounded Rectangle Tool) и установите значение его радиуса – 22 пикселя. Создайте фигуру, как показано ниже. Цвет фигуры не важен. Потом примените к этому слоя стиль Наложение градиента (Layer Style - Gradient Overlay):
Цвет: слева -#8F9498, справа - #000000.
Остальные настройки по умолчанию.

Шаг 3 – Рисуем свечение:
Создайте новый слой (Create New Layer) и назовите его “highlights”. Тем же инструментом нарисуйте фигуру немного меньше первой. Эта фигура должна быть белого цвета:

Шаг 4 – Рисуем края:
Сделайте копию слоя “highlights” и назовите его “border”. В режиме Масштабирования
(Transform - Scale) сожмите слой вертикально, чтобы были видны верхние и нижние границы. Примените стиль Наложение цвета (Layer Style - Color Overlay): цвет - #1F2326.

Шаг 5 – Подсвечиваем края:
Создайте новый слой (Create New Layer) над слоем “border” и назовите его “bhighlights”. Выберите этот слой и сделайте выделение слоя “border”. Затем перейдите в меню Сжатие (Modify - Contract) и введите значение 3 пикселя. Затем в меню Растушевка (Modify - Feather) введите значение 2 пикселя. Залейте выделение белым цветом:

Шаг 6 – Рисуем поверхность:
Создайте новый слой (Create New Layer) и назовите его “surface”. Инструментом Прямоугольник с закруглёнными краями (Rounded Rectangle Tool) с радиусом 18 пикселей нарисуйте прямоугольник, который примерно на 8 пикселей меньше, чем основание. Залейте фигуру градиентом с такими цветами: цвет заливки - #2D3037 и цвет фона - #000000.

Шаг 7 – Рисуем динамик:
Создайте новый слой (Create New Layer) и назовите его “speaker”. Инструментом Прямоугольник с закруглёнными краями (Rounded Rectangle Tool) с радиусом 2 пикселя создайте маленький прямоугольник и расположите его примерно на 25 пикселей ниже верхней границы. Залейте верхнюю половину маленького прямоугольника чёрным цветом, а нижнюю – цветом #828384.

Шаг 8 – Рисуем экран:
Создайте новый слой (Create New Layer) и назовите его “screen”. Инструментом Прямоугольник с закруглёнными краями (Rounded Rectangle Tool) с радиусом 2 пикселя нарисуйте прямоугольник в центре чёрной поверхности, как показано на рисунке. Выберите инструмент Кисть (Brush Tool) размером 2 пикселя и цветом #666666. Затем выберите инструмент Перо (Pen Tool) и кликните правой кнопкой на созданном прямоугольнике, выберите Обводка контура (Stroke Path). В появившемся окне выберите Кисть (Brush).

Шаг 9 – Рисуем кнопку:
Создайте новый слой (Create New Layer) и назовите его “button”. Инструментом Эллипс
(Ellipse Tool) в режиме Контура (Paths) нарисуйте круг под экраном. Установите цвет заливки - #333333, выберите инструмент Кисть (Brush Tool), установите её размер 1 пиксель. Потом инструментом Перо (Pen Tool) кликните правой кнопкой на контуре кнопки и выберите Обводка контура (Stroke Path), в появившемся окне выберите Кисть (Brush).

Шаг 10 – Рисуем иконку:
Создайте новый слой (Create New Layer) и назовите его “icon”. Инструментом Прямоугольник с закруглёнными краями (Rounded Rectangle Tool) с радиусом 2 пикселя в режиме контура создайте маленькую фигуру внутри кнопки. Потом выполните обводку контура уже известным способом.
Сделайте выделение слоя с кнопкой (Ctrl+Click), выберите слой “icon”, выберите инструмент Кисть (Brush Tool) с непрозрачностью 40% обрисуйте нижнюю часть кнопки цветом #666666.

Шаг 11 – Добавляем отражение:
Сделайте копию слоя слоёв с iPhone, объедините все копии (Ctrl+E), примените Отражение по вертикали (Transform - Flip Vertical) и расположите отражение, как показано на рисунке. Инструментом Ластик (Eraser Tool) размером 100 пикселей с непрозрачностью 60% подотрите нижнюю часть отражения.

Шаг 12 – Дополнительный:
В область экрана можете вставить любое изображение:
Ссылка на источник урока


No comments:
Post a Comment