Шаг 1 – Подготовка фона:
Создайте новый документ с холстом размером 750×550 пикселей и залейте фон чёрным цветом.

Шаг 2 – Слой-источник:
Откройте фотографию зданий и перетащите её в наш документ. Слой со зданиями назовите “Reference”. Установите Непрозрачность (Opacity) – 40%. Эту фотографию мы будем использовать в качестве источника и рисовать векторную картину.

Шаг 3а – Растягивание по вертикали:
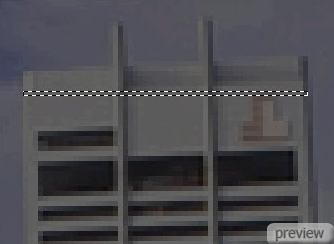
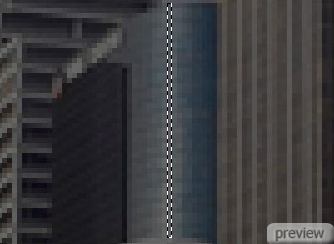
Выберите слой “Reference”, приблизьте изображение, чтобы вам было удобнее работать. Инструментом Прямоугольная область (Rectangular Marquee Tool) сделайте выделение толщиной 1 пиксель, как показано на картинке. Сделайте выделение только той части, где вы хотите растянуть цвета. Нажмите Ctrl+C.

Шаг 3b – Растягивание по вертикали:
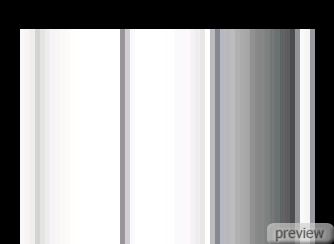
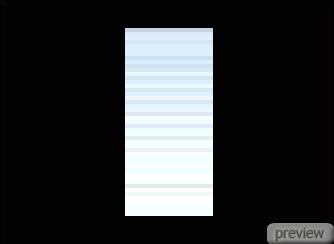
Скройте слой “Reference”, нажмите Ctrl+V, и у вас автоматически создастся новый слой с рядом пикселей, выделенных в шаге 3а. Перейдите в режим Свободного трансформирования
(Free Transform) и растяните слой, как показано ниже:

Шаг 3c – Растягивание по вертикали:
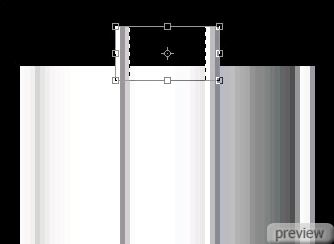
Вы можете выделить несколько маленьких областей и растянуть их.

Шаг 4а – Растягивание по горизонтали:
Сделайте слой “Reference” снова видимым. Повторите шаг 3е, сделайте выделение шириной 1 пиксель, используя инструмент Прямоугольная область (Rectangular Marquee Tool). Нажмите Ctrl+C.

Шаг 4b – Растягивание по горизонтали:
Скройте слой “Reference” и нажмите Ctrl+V. В режиме Свободного трансформирования
(Free Transform) растяните слой по горизонтали.

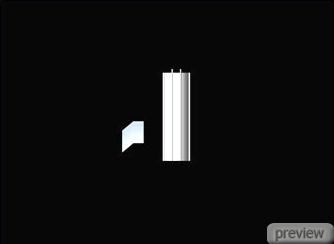
Шаг 4c – Растягивание по горизонтали:
Сделайте последнего слоя с растянутой фигурой, перейдите в режим Наклона
(Transform - Skew). Измените форму слоя, как показано ниже.

Шаг 5а – Создание архитектуры:
Отдалите холст, чтобы видеть ваши фигуры.

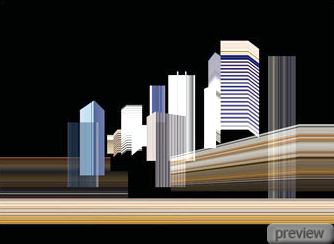
Шаг 5b – Создание архитектуры:
Используя технику шагов 3и 4, создайте больше зданий, как показано на картинке:

Шаг 5с – Создание архитектуры:
Вы можете изменять непрозрачность слоёв (примерно 30-60%) и наложить некоторые объекты.

Шаг 6 – Вырезание объекта:
Давайте добавим какие-нибудь объекты на передний план. Сделайте копию слоя с начальной фотографией, расположите её поверх всех слоёв, добавьте маску слоя к копии (иконка маски расположена внизу палитры слоёв). Далее инструментом Кисть (Brush Tool) чёрным цветом обрисуйте области маски, которые вы хотите скрыть. Не забудьте, что чёрный цвет скрывает области, а белый – возвращает. В данном случае нам нужно оставить только статую.

Шаг 7 – Полутоновые эффекты:
Загрузите векторные объекты Dotted Patterns.
Откройте файл в Adobe Illustrator, выберите один из эффектов и нажмите Ctrl+C. Вернитесь в Photoshop и нажмите Ctrl+V, чтобы вставить эффект как смарт-объект. Измените размер слоя до нужного. Затем примените стиль Наложение цвета (Layer Style - Color Overlay) и выберите любой цвет на свой вкус.

Дополнительный шаг:
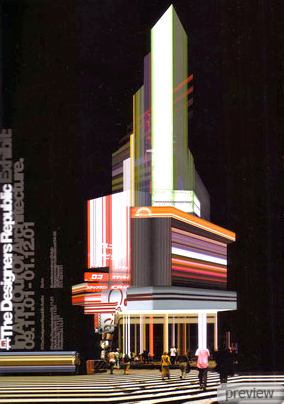
Я добавил текст и ещё несколько узоров на фон.
Ещё два варианта:


Ссылка на источник урока


No comments:
Post a Comment