Шаг 1 – Рисуем контур:
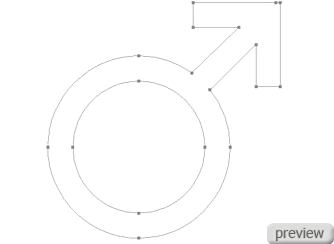
Создайте новый документ с холстом размером 750×550 пикселей. Выберите инструмент Произвольная фигура (Custom Shape Tool) и выберите в настройках символ, показанный ниже. Потом установите значение Контура (Paths) и нарисуйте фигуру:

Шаг2 – Формируем верхнюю часть:
Создайте новый слой (Create New Layer) и назовите его “Top Surface”. Перейдите в палитру контуров и сделайте выделение контура, который мы недавно создали (Ctrl+Click). Потом вернитесь в палитру слоёв и залейте выделение цветом #497923 в слое “Top Surface”.

Шаг 3а – Формируем середину:
Скройте слой “Top Surface” и создайте новый слой (Create New Layer) под ним, назовите его “Body”. Повторите шаг 2, но на этот раз залейте выделение цветом #4AC1FF. Установите Непрозрачность (Opacity) слоя – 50%.

Шаг 3b – Формируем середину:
Выберите слой “Body” и сделайте выделение всего холста (Ctrl+A). Выберите инструмент Перемещение (Move Tool) и нажмите Ctrl+Alt+T. Нажмите на стрелку вниз на клавиатуре один раз, чтобы сдвинуть фигуру на 1 пиксель вниз и нажмите Enter. Нажмите Ctrl+Alt+Shift+T, чтобы повторить трансформацию. Делайте это до тех пор, пока не получите нужную толщину:

Шаг 4 – Добавляем верхнюю часть:
Сделайте верхний слой “Top Surface” снова видимым и установите его Режим наложения – Наложение (Blending Mode – Overlay) и Непрозрачность (Opacity) – 50%. Потом к этому слою примените стиль Внешнее свечение (Layer Style - Outer Glow):
Режим (Mode) – Замена светлым (Lighten)
Цвет – Белый
Непрозрачность (Opacity) – 100%
Размер (Size) – 5 пикселей
Остальные настройки – по умолчанию.

Шаг 5 – Создаём основание:
Создайте новый слой (Create New Layer) и назовите его “Base”. Расположите этот слой под слоями “Top Surface” и “Body” в палитре слоёв. Повторите шаг 2 для создания формы, но залейте выделение цветом #00F5FF. Этот слой с основанием должен быть расположен так:

Шаг 6 – Добавляем тень:
Сделайте копию слоя “Base”, назовите её “Shadow” и поместите под оригинальный слой “Base”. В слое “Shadow” примените фильтр Размытие по гауссу (Gaussian Blur Filter) со значением радиуса 10 пикселей.

Шаг 7а – Добавляем блеск:
Создайте новый слой (Create New Layer) поверх всех слоёв и назовите его “Gloss”. Инструментом Овальная область (Elliptical Marquee Tool) сделайте большое выделение, чтобы захватить область, как показано ниже. Выберите инструмент Кисть (Brush Tool) и выберите Аэрограф в настройках сверху. Мягкой кистью размером 300 пикселей обрисуйте нижнюю часть выделения. Установите Непрозрачность (Opacity) слоя – 60%.

Шаг 7b – Добавляем блеск:
Повторите этот процесс для верхнего острия:

Шаг 7c – Добавляем блеск:
Создайте новый слой (Create New Layer) “Reflection”. Создайте два прямоугольника на фигуре, как показано ниже, Потом сотрите части прямоугольника за пределами середины символа. Установите Непрозрачность (Opacity) слоя – 30%.

Шаг 7d – Добавляем блеск:
Повторите шаг 7с для внутренней части:

Дополнительный шаг:
К нашему символу я добавил размытый фон нарисовал сияние.
Ссылка на источник урока


No comments:
Post a Comment