Круглая кнопка RSS
1. Создайте новый документ Файл»Новый (File>New) размером 512x512 пикселей и разрешением 72 dpi. Выберите инструмент Эллипс (
Ellipse Tool) и постарайтесь сделать эллипс как на рисунке ниже:
2. Установите значение Заливки (Fill) - 0% для слоя.
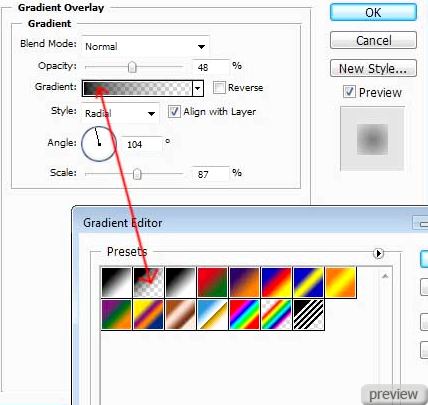
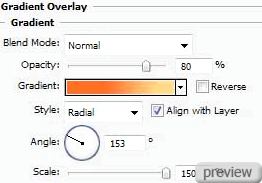
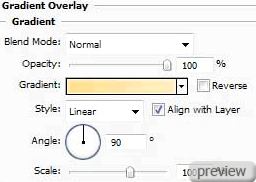
3. Примените стиль Наложение градиента (
Layer Style - Gradient Overlay) и настройте как на рисунке внизу:
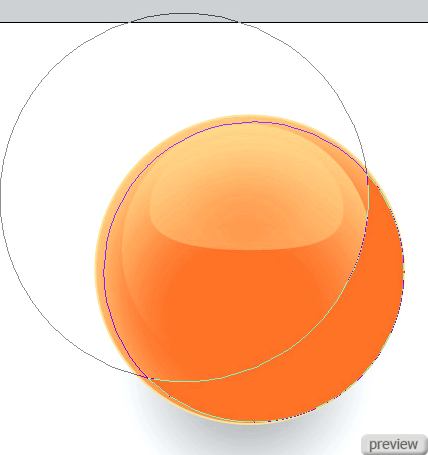
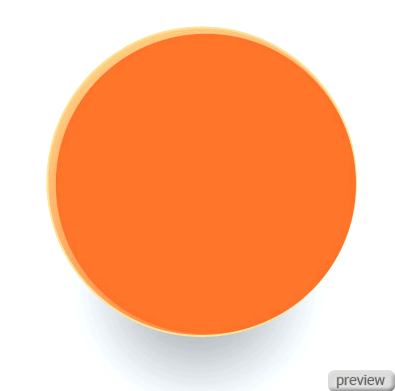
У нас должно получиться, что-то вроде этого:
4. Выберите тот же инструмент для создания круга, цвет #F36523
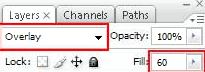
5. Перейдите в меню стилей слоя (
Layer Style - Blending Options) и выберите:
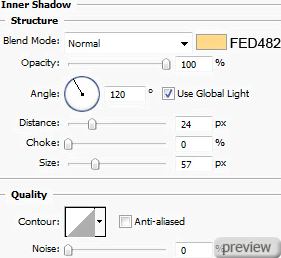
Внутренняя тень:
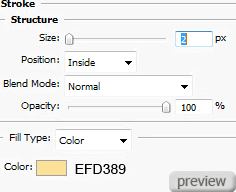
Обводка:
6. Заливка слоя - 0%. У вас должен получиться примерно такой результат.
Теперь мы сделаем ещё 1 круг:
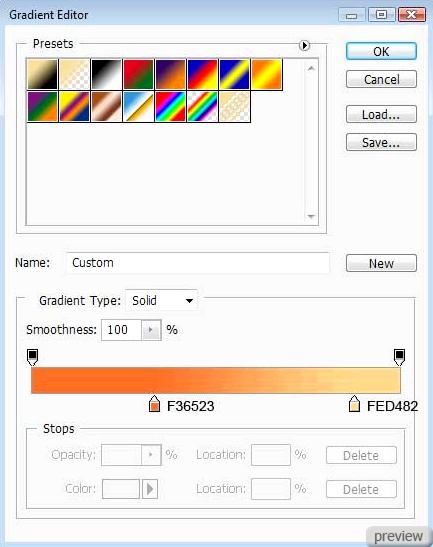
7. Примените стиль Наложение градиента (
Layer Style - Gradient Overlay):
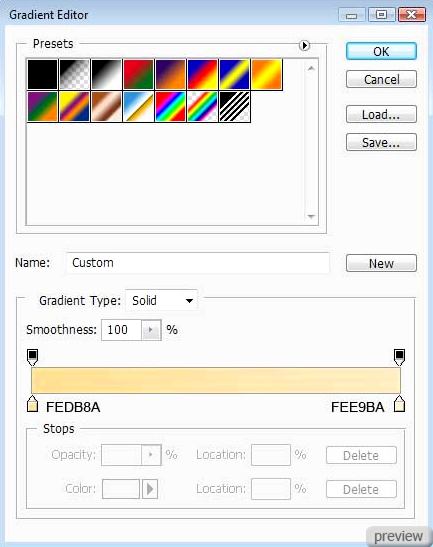
Редактор градиента:
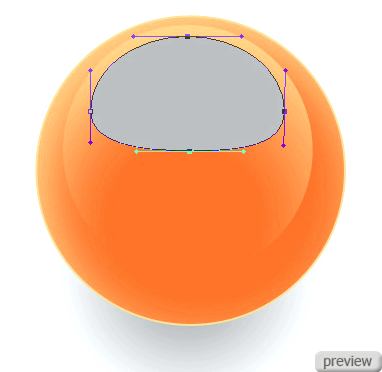
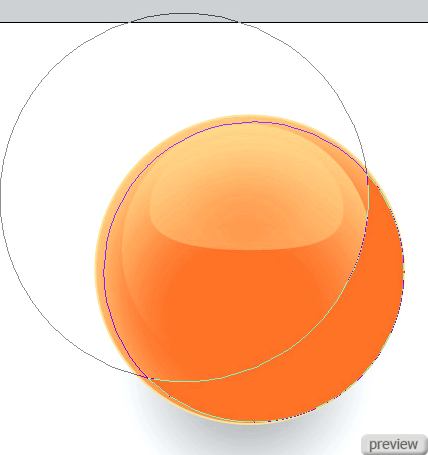
8. Теперь нам нужно нарисовать ещё 1 круг, который мы откорректируем инструментом Непосредственное выделение (
Direct Selection Tool), как показано ниже:
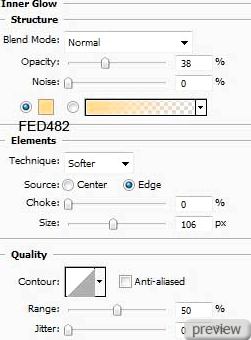
9. Примените стиль Внутренняя тень (
Layer Style - Inner Glow):
10. Заливка слоя – 0% .У нас получилось немного яркого света на иконке:

Давайте сделаем ещё 1 круг и зальём его цветом: #F36523
12. Скройте последний круг, нажмите Alt и отрежьте половину элемента на картинке.

Установите следующие параметры:
Итак, мы получим полутень:
14. Теперь выберите инструмент Эллипс (
Ellipse Tool) и нарисуйте 2 круга разных размеров, залейте их цветом #FEDB8A. Получится следующее:
15. Далее выберите инструмент Прямоугольник с закруглёнными краями
(
Rounded Rectangle Tool). Радиус (Radius) - 30 пикселей.
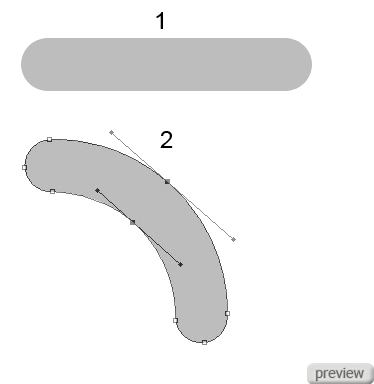
1.Сделайте линию
2.Добавьте точки к этой прямой, используя инструменты Непосредственное выделение
(
Direct Selection Tool) и инструмент Преобразовать точку привязки (
Convert Point Tool).
16. Поместите новые элементы, как показано на картинке:
17. Примените Наложение градиента (
Layer Style - Gradient Overlay):
Редактор градиента (Gradient Editor):
У вас получится следующее:
Теперь мы нарисуем ещё 1 такой элемент, но большего размера, чем предыдущий, и всё готово!
Ссылка на источник урока

























No comments:
Post a Comment