Он прислал мне эту картинку и попросил рассказать, как сделать такой эффект. Итак, в левой части картинки то, что он мне прислал, справа то, что я сейчас тут сделаю.
Шаг 1
Для начала нам понадобится новый документ с белым фоном
Шаг 2
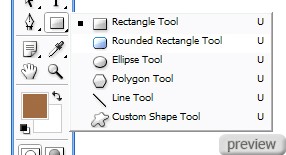
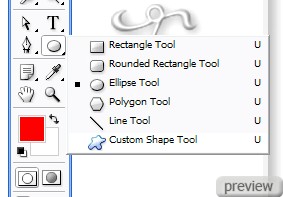
Используйте Rounded Rectangle Tool
для того чтобы создать прямоугольный контур
Если вы не имеете понятия о том, что такое контур, представьте себе, что это просто несколько точек, соединенных линиями и называющихся векторами. Изменение размеров фигуры основанной на векторах не произведет к ухудшению качества и появлению рваных краев у фигуры, все края останутся идеальными. А при увеличении обычной фигуры или изображения, произойдет ухудшение качества, так как увеличиваются пиксели (строится на пикселях, а не на векторах).

Шаг 3
Создайте прямоугольник, оставьте немного места вокруг него, не создавайте его на весь размер документа, т.к. там потом будет присутствовать еще и тень.
Шаг 4
Теперь у вас есть контур. Это не картинка, у него нет цвета и это не выделение.

Шаг 5
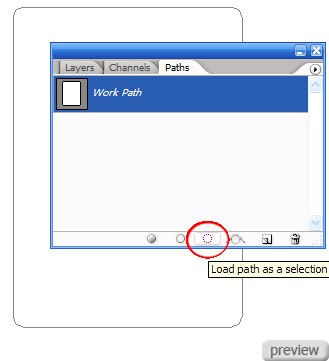
Откройте панель Paths
(или зайдите в Window
- Paths
) и нажмите на рабочий контур, после этого нажмите на иконку Load path as Selection

Шаг 6
Вернитесь обратно в панель слоев, создайте новый слой и залейте это выделение белым цветом ( Edit
- Fill
). Причина по которой мы это делаем, заключается в том, чтобы применить эффект к чему-нибудь реальному. Итак, заливая белым цветом мы просто получаем область на которой мы сможем в дальнейшем работать. А теперь давайте добавим симпатичный эффект для этой прямоугольной области.
Шаг 7
Дважды щелкните на слое прямоугольной области, чтобы вызвать Blending options
.
Нажмите на Drop Shadow
и используйте следующие настройки:
Opacity
: 34
Angle
: 143
Distance
: 8
Spread
: 6
Size
: 18
Теперь щелкните на Bevel and Emboss
и используйте следующие данные:
chisel hard
(вы можете выбрать и другой параметр, это не принципиально)
Depth
: 23
Size
: 5
Soften
: 0
Нажмите ОК, чтобы сохранить.
В результате вы должны получить вот такую штуку:

Шаг 8
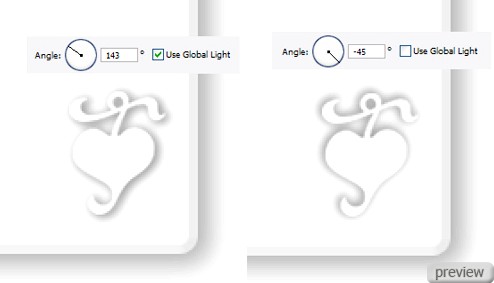
Вы наверное заметили (я уверен что заметили), что опция Use Global Light
стоит и в Drop Shadow
и в Bevel and Emboss
. Я стараюсь сделать так, чтобы свет шел от одного источника, и казалось, что все слои освещаются одинаково. Вы можете убрать опцию глобального освещения и установить свои параметры. Хмм… пример?

Посмотрите на этот пример. В левой части находится объект, у которого Drop Shadow
с включенной опцией Use Global Light
. Вы можете видеть, что направление тени вполне соответствует направлению тени прямоугольника.
Теперь посмотрите на другой, тот, что в правой части. Тень объекта не совпадает с тенью прямоугольника, что придает вид дисбаланса и смотрится не реально… Надеюсь тут все понятно. Немного подучились, продолжим далее:-D
Шаг 9
Теперь добавим немного объектов на прямоугольник.

Используйте любую фигуру из тех, какие предоставляет Adobe Photoshop, которая вам больше нравиться. Я буду использовать вот эту:

Шаг 10
И опять, та же самая процедура как и в начале. Нажмите на вкладке Paths
, создайте выделение из контура, создайте новый слой и залейте белым цветом
Шаг 11
Два раза щелкните на слое, тем самым вызвав Blending options
и снова поиграйте в настройками Drop Shadow
и Bevel and Emboss
.
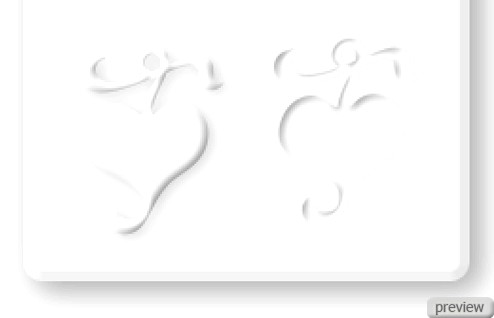
Сейчас я хочу вам показать опцию Bevel с параметром Up
и Down
. Посмотрите на картинку.

Что вы тут видите? Я скажу вам, что я тут вижу. С эстетической точки зрения, эта штука, слева, выпуклая… дотрагиваясь, я как будто бы могу прочитать эту фигуру, так если бы это был шрифт Брайля для слепых.
Другая, та, что справа, кажется вдавленной, создается такое впечатление, что туда можно налить воды.

No comments:
Post a Comment