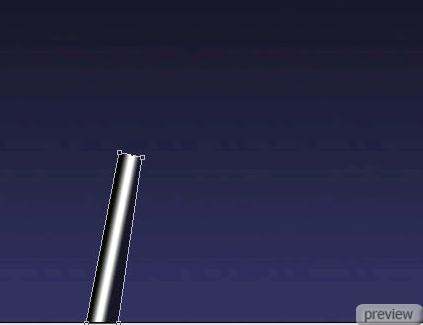
2. При помощи инструмента Перо (Pen Tool) создайте фигуру такого же размера, как на рисунке:

3. Примените для фигуры стиль Наложение градиента (Layer Style - Gradient Overlay).

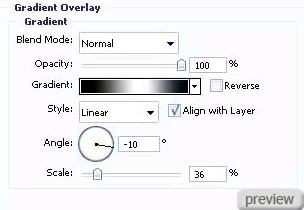
Настройки градиента:

4. Используя тот же инструмент, нарисуйте фигуру белого цвета:

5. Скопируйте новый слой и в режиме Свободного трансформирования (Free Transform) минимизируйте копию (нажмите на клавишу Shift). Залейте копию цветом #E40001, как на рисунке:

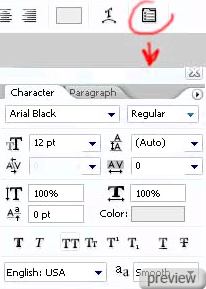
6. Добавьте надпись, устанавливая шрифт, размер, как показано ниже, и цвет - #EBEBEB.


7. Затем Растеризуйте текст (Rasterize - Type):

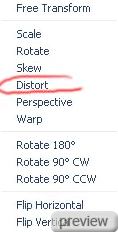
8. Перейдите в меню Искажение (Transform - Distort):


9. Поверните текст, как показано в рисунке:

Ссылка на источник урока

No comments:
Post a Comment