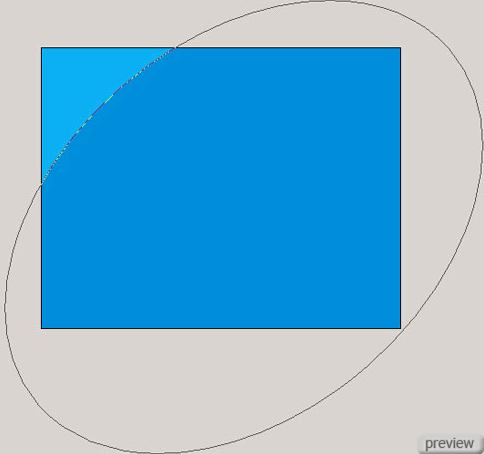
2. При помощи инструмента Эллипс (Ellipse Tool) создайте эллипс цветом #017CCA.

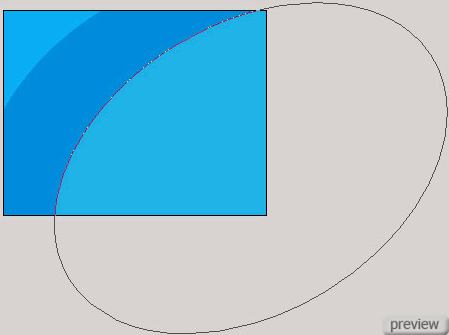
3. Используя тот же инструмент Эллипс (Ellipse Tool), нарисуйте ещё одну фигуру цветом #189FD7.

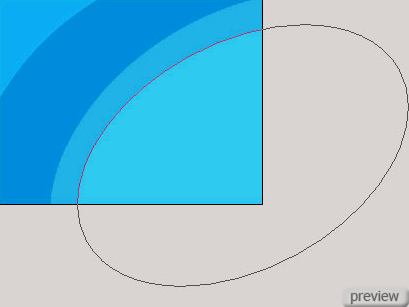
4. Создайте ещё один элемент вокруг предыдущего цветом #22B5E1:

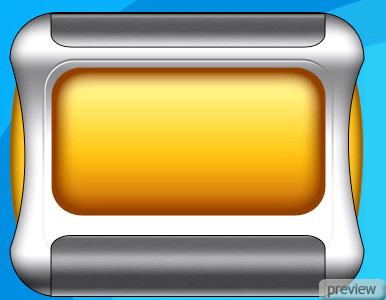
5. Выберите инструмент Прямоугольник с закругленными краями (Rounded Rectangle Tool) и нарисуйте элемент корпуса медиа плеера цветом #F3B91D. Инструментом Преобразовать точку привязки (Convert Point Tool) подкорректируйте углы элемента.

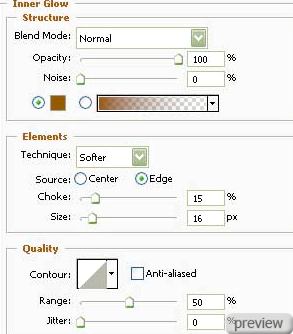
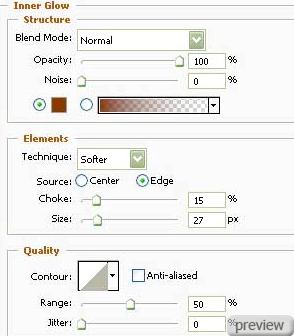
6. Примените для элемента стиль Внутреннее свечение (Layer Style - Inner Glow).

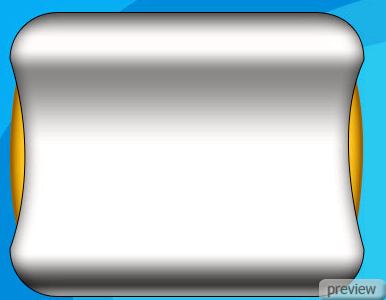
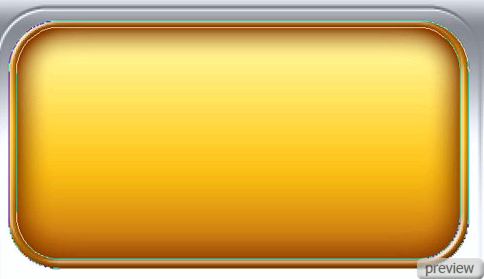
7. Используя тот же инструмент Прямоугольник с закругленными краями
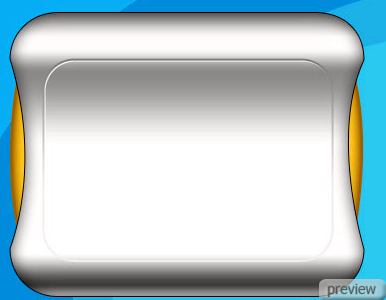
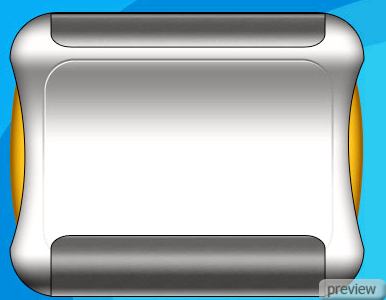
(Rounded Rectangle Tool), создайте основной слой корпуса (подкорректируйте форму элемента инструментом Преобразовать точку привязки (Convert Point Tool)).

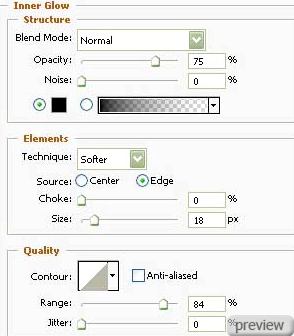
8. Примените для слоя стиль Внутреннее свечение (Layer Style - Inner Glow).

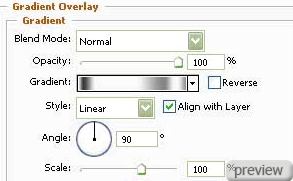
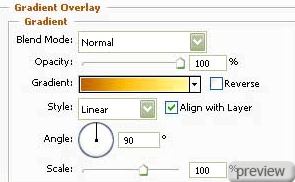
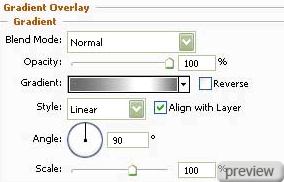
Наложение градиента:

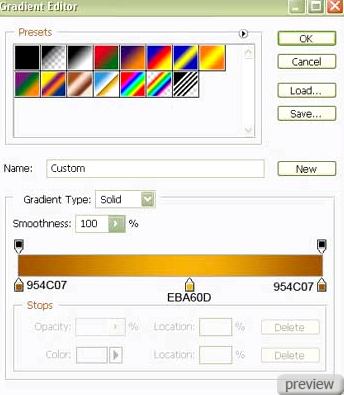
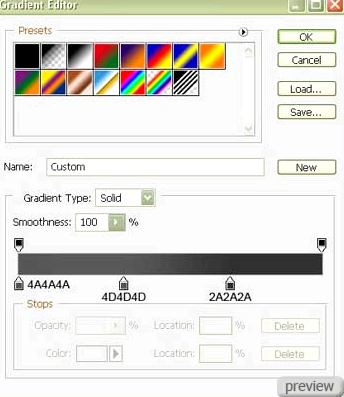
Настройки градиента:

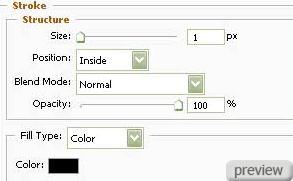
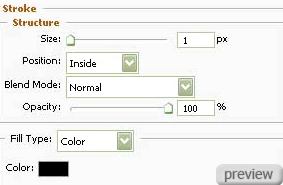
Обводка:

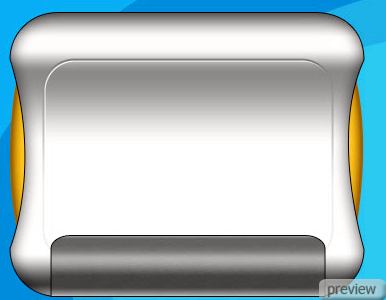
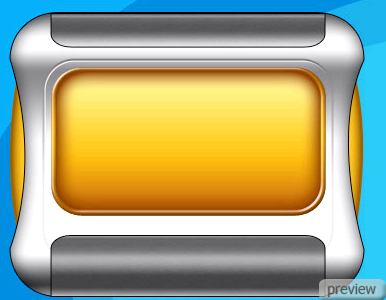
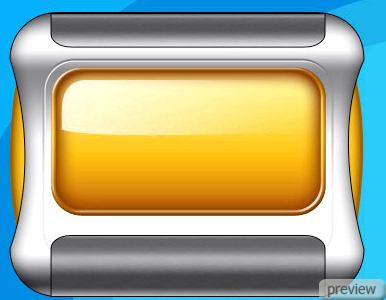
9. Выберите инструмент Прямоугольник с закругленными краями (Rounded Rectangle Tool) и нарисуйте выступ экрана медиа плеера.

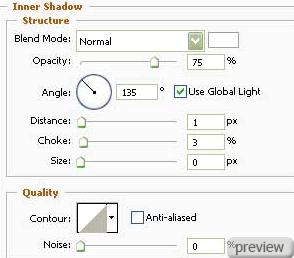
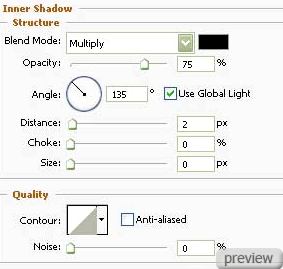
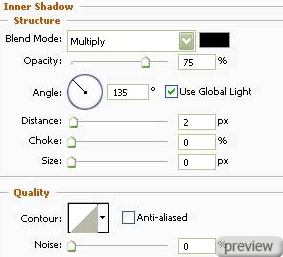
10. Установите Заливку (Fill) слоя - 0% и примените для элемента стиль Внутренняя тень
(Layer Style - Inner Shadow).

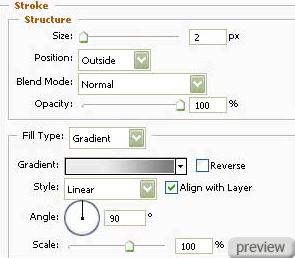
Обводка:

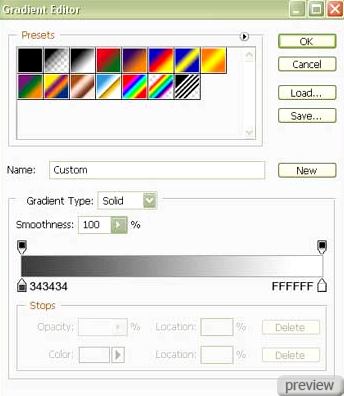
Настройки градиента:

11. При помощи того же инструмента Прямоугольник с закругленными краями
(Rounded Rectangle Tool) нарисуйте панель для кнопок медиа плеера. Инструмент Удалить точку привязки (Delete Anchor Point Tool) поможет стереть ненужные элементы. С помощью инструмента Преобразовать точку привязки (Convert Point Tool) выпрямите нижние углы панели.

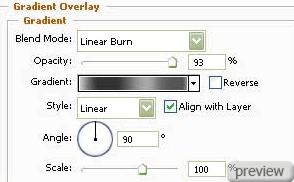
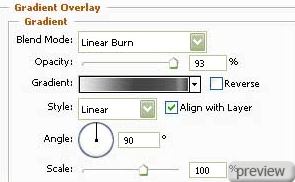
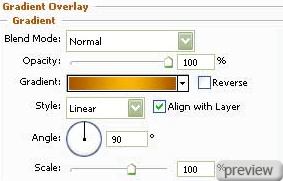
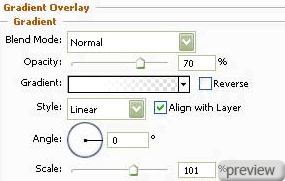
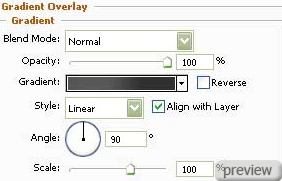
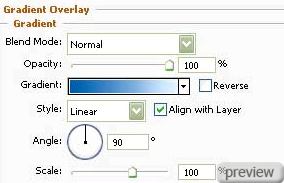
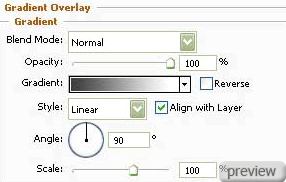
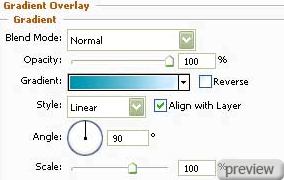
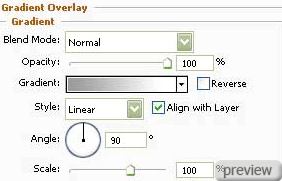
12. Примените для панели стиль Наложение градиента (Layer Style - Gradient Overlay).

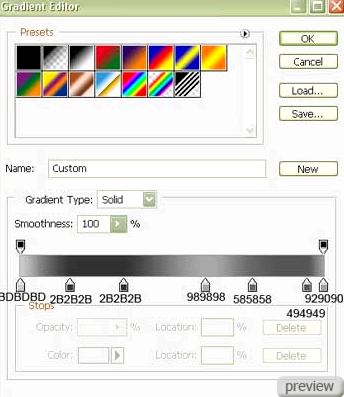
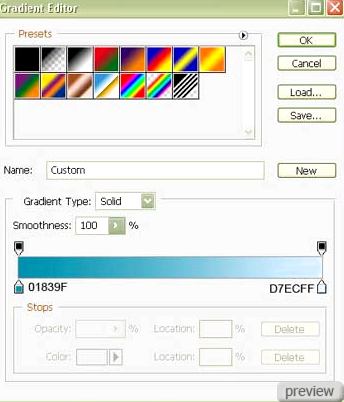
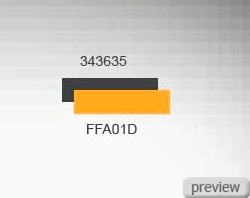
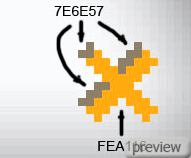
Настройки градиента:

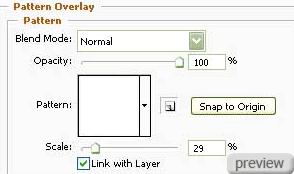
Наложение узора:

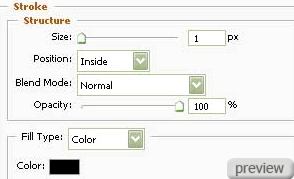
Обводка:

13. Скопируйте новый слой и в режиме Свободного трансформирования (Free Transform) переверните копию и разместите её вертикально, как на рисунке ниже:

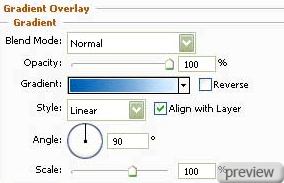
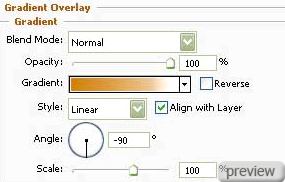
14. Примените для копии стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

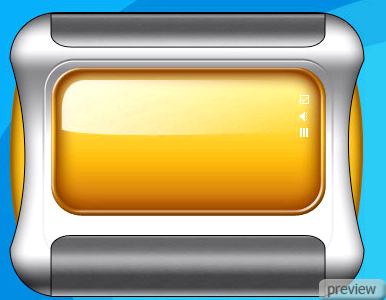
15. С помощью инструмента Прямоугольник с закругленными краями (Rounded Rectangle Tool) создайте экран медиа плеера:

16. Примените для экрана стиль Внутреннее свечение (Layer Style - Inner Glow).

Наложение градиента:

Настройки градиента:

17. Скопируйте новый слой и, удерживая Alt, инструментом Прямоугольник с закругленными краями (Rounded Rectangle Tool) вырежьте внутреннюю зону копии.


18. Примените для копии стиль Тиснение (Layer Style - Bevel and Emboss).

Наложение градиента:

Настройки градиента:

19. Выберите инструмент Перо (Pen Tool) и создайте блеск на экране медиа плеера:


20. Примените для блеска стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

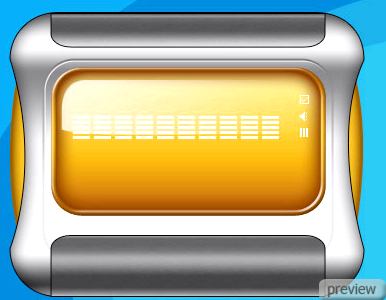
21. При помощи инструмента Карандаш (Pencil Tool) нарисуйте несколько знаков белого цвета, расположенных на экране медиа плеера:


22. Используя инструмент Прямоугольник (Rectangle Tool), нарисуйте прямоугольник белого цвета. Выделите слой (Shift+Alt) и инструментом Преобразовать точку привязки
(Convert Point Tool) скопируйте прямоугольник.


23. Напишите на экране время и имя певца и песни. Настройки указаны ниже. Для (time):

Для (name, singer, track):


24. При помощи инструмента Эллипс (Ellipse Tool) создайте углубление для кнопки медиа плеера.

25. Примените для слоя стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

26. Скопируйте новый слой и в режиме Свободного трансформирования (Free Transform) немного уменьшите копию.

27. Примените для копии стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

Обводка:

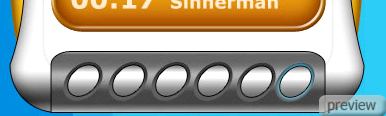
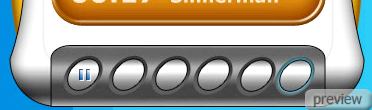
28. Объедините в группу все слои, содержащие кнопку. Сделайте 5 копий новой группы и добавьте специальный эффект на слой последней кнопки:

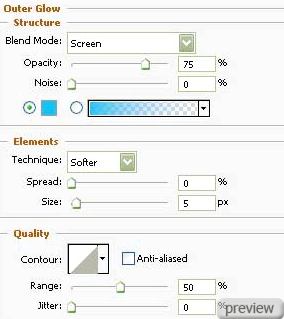
29. Примените для слоя стиль Внешнее свечение (Layer Style - Outer Glow).

30. При помощи инструмента Прямоугольник (Rectangle Tool) нарисуйте указатель паузы на кнопке.


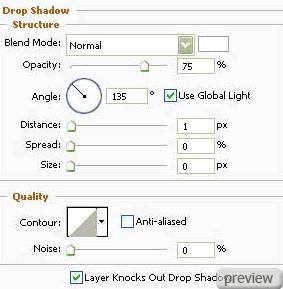
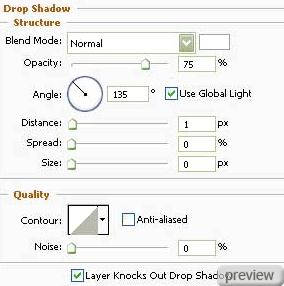
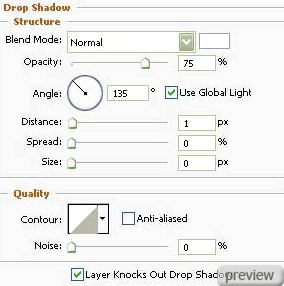
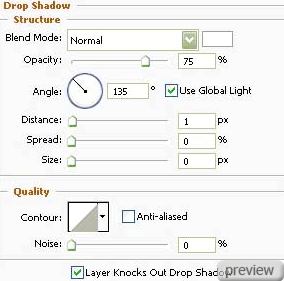
31. Установите Заливку (Fill) слоя - 0% и примените для указателя стиль Отбрасывание тени (Layer Style - Drop Shadow).

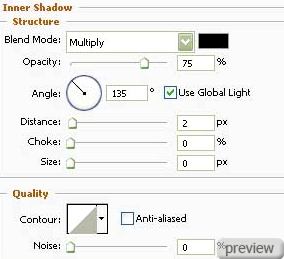
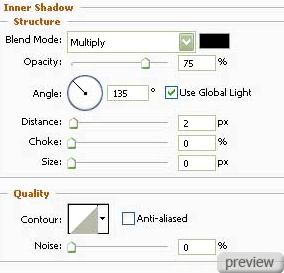
Внутренняя тень:

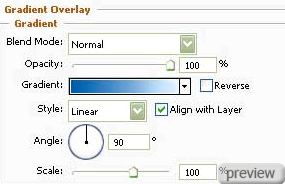
Наложение градиента:

Настройки градиента:

32. Используя тот же инструмент Прямоугольник (Rectangle Tool), также нарисуйте указатель остановки:


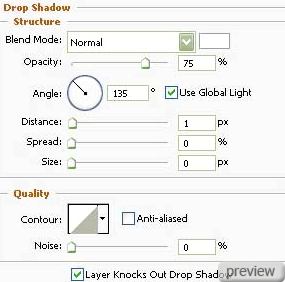
33. Установите Заливку (Fill) слоя - 0% и примените для указателя стиль Отбрасывание тени (Layer Style - Drop Shadow).

Внутренняя тень:

Наложение градиента:

Настройки градиента:

34. Инструменты Прямоугольник (Rectangle Tool) и Перо (Pen Tool) помогут нарисовать указатель “вверх”:


35. Установите Заливку (Fill) слоя - 0% и примените для указателя стиль Отбрасывание тени (Layer Style - Drop Shadow).

Внутренняя тень:

Наложение градиента:

Настройки градиента:

36. Используя те же инструменты, нарисуйте указатель “назад”:


37. Установите Заливку (Fill) слоя - 0% и примените для указателя стиль Отбрасывание тени (Layer Style - Drop Shadow).

Внутренняя тень:

Наложение градиента:

Настройки градиента:

38. Скопируйте последний указатель на кнопке медиа плеера (переверните треугольник на 180 градусов инструментом Свободное трансформирование (Free Transform)).

39. Найдите похожий указатель, как на рисунке:


40. Установите Заливку (Fill) слоя - 0% и примените для указателя стиль Отбрасывание тени (Layer Style - Drop Shadow).

Наложение градиента:

Настройки градиента:

41. Выберите инструмент Прямоугольник с закругленными краями (Rounded Rectangle Tool) и создайте указатель проигрывания чёрного цвета:


42. Скопируйте новый слой и в режиме Свободного трансформирования (Free Transform) расположите копию горизонтально:


43. Примените для копии стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

44. Теперь перейдите к созданию “ползунка”:


45. Примените для элемента стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

Обводка:

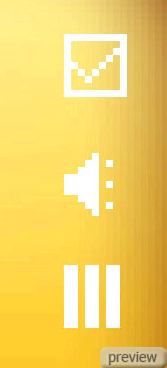
46. Выберите инструмент Карандаш (Pencil Tool) и нарисуйте кнопку минимизации медиа плеера:


47. Инструментом Карандаш (Pencil Tool) также нарисуйте кнопку “стоп”:


Ссылка на источник урока

No comments:
Post a Comment