Шаг 1 – Создание документа
Наша кнопка будет размером 170х50 пикселей, но я создам холст размером 600х600 пикселей, чтобы можно было спокойно работать.

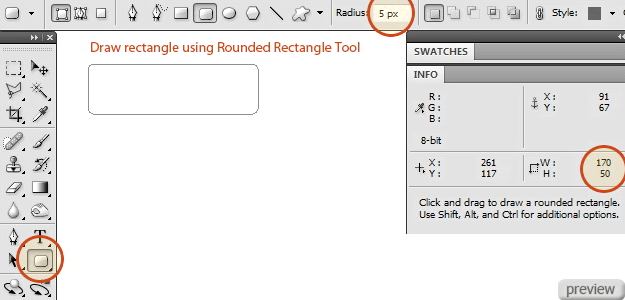
Шаг 2 – Базовая форма
Инструментом Прямоугольник с закруглёнными углами (Rounded Rectangle Tool) с радиусом 5 пикселей создайте фигуру размером 170х50 пикселей.

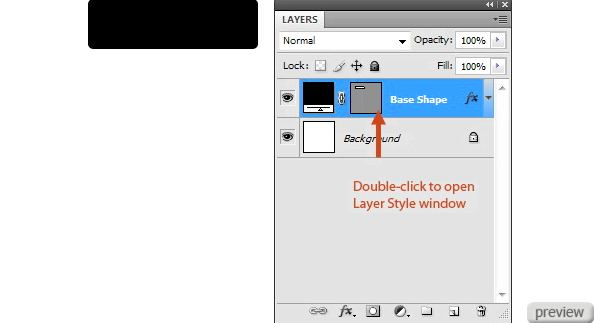
Шаг 3 – Применение стилей слоя
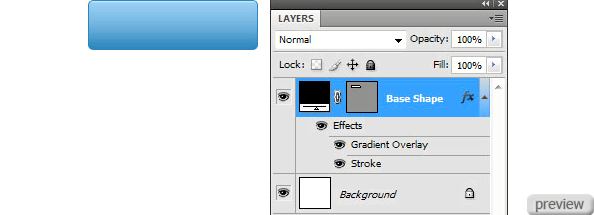
Внешний вид кнопки будет в основном зависеть от стилей слоя. Стили слоя также дают возможность вам изменить что-то в дизайне, если вы захотите. Кликните дважды на иконку слоя с прямоугольником:

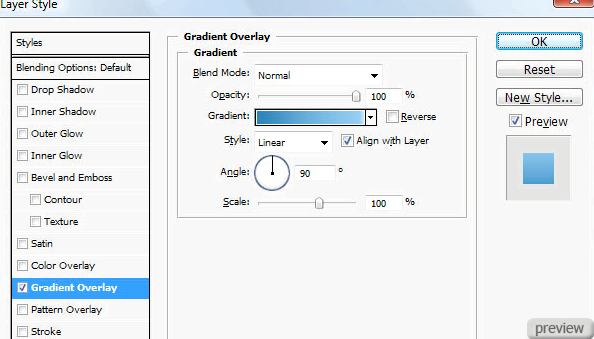
Примените эти стили:
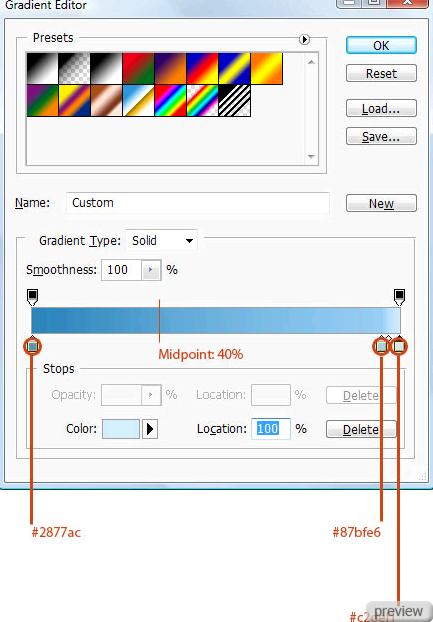
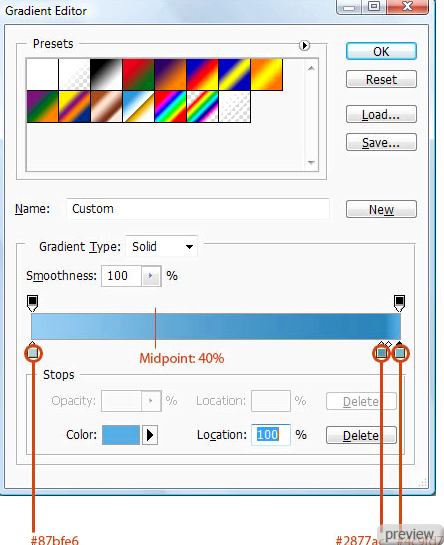
Наложение градиента: Режим – Нормальный, Стиль – Линейный, Цвет:
Color Stop #1 – Color: #2877ac, Location: 0%
Color Midpoint #1 – Location: 40%
Color Stop #2 – Color: #87bfe6, Location: 95%
Color Midpoint #2 – Location: 40%
Color Stop #3 – Color: #c2def1, Location: 100%


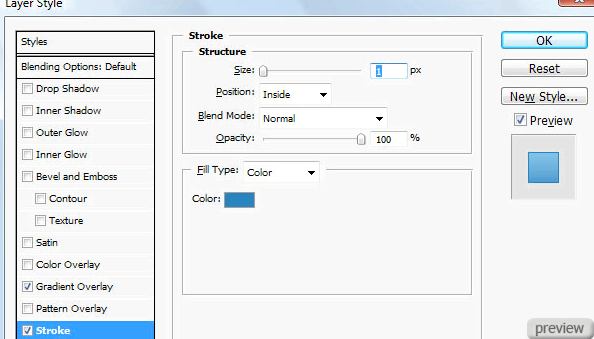
Обводка: Положение – Внутри, Режим – Нормальный, Тип обводки – Цвет, Цвет - #2877ac.


Шаг 4 – Создание диагонального узора
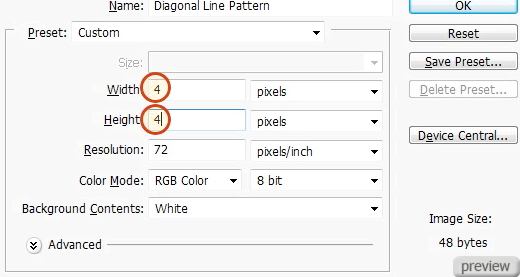
Создайте новый документ размером 4х4 пикселя.

Приблизьте холст и создайте новый слой (Create New Layer). Фоновый слой нужно удалить.

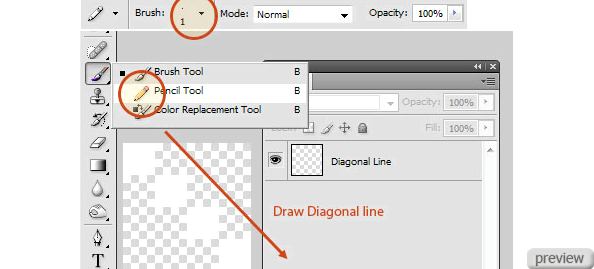
Инструментом Карандаш (Pencil Tool) нарисуйте белый узор показанный ниже.

Перейдите в меню Редактирование»Определить узор (Edit > Define Pattern) и сохраните узор.

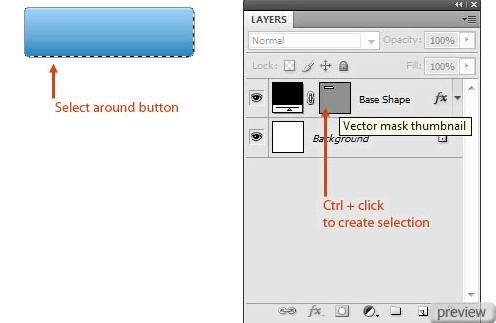
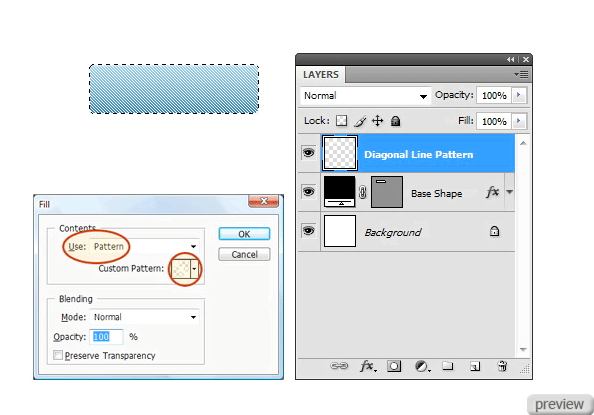
Вернитесь в наш основной документ, сделайте выделение слоя с прямоугольником (Ctrl+Click).

Создайте новый слой над слоем с фигурой и перейдите в меню Редактирование»Заливка (Edit > Fill), там выберите сохранённый узор.

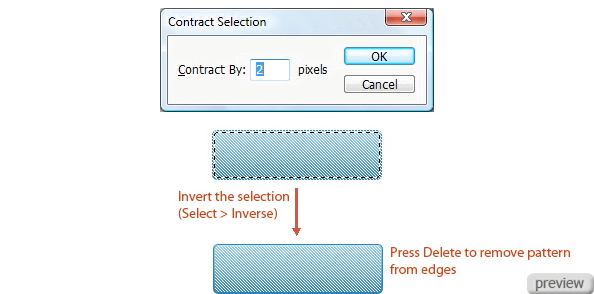
Я хочу оставить обводку кнопки не тронутой узором. Для этого сделайте выделение слоя с прямоугольником ещё раз (Ctrl+Click) и примените Сжатие (Modify – Contract) со значением 2 пикселя. Инвертируйте выделение (Select – Inverse) и нажмите Delete.

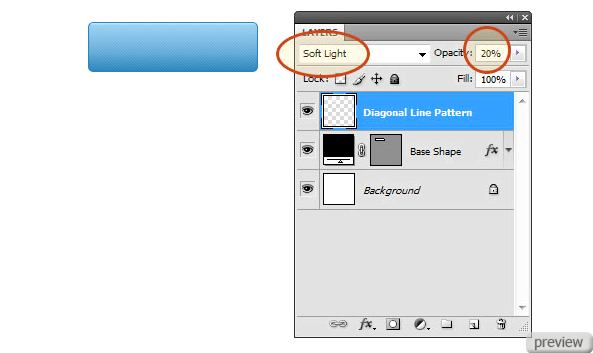
Нужно немного ослабить узор. Установите Режим наложения – Мягкий свет (Blending Mode – Soft Light) и Непрозрачность – 20%.

Шаг 5 – Добавление текста
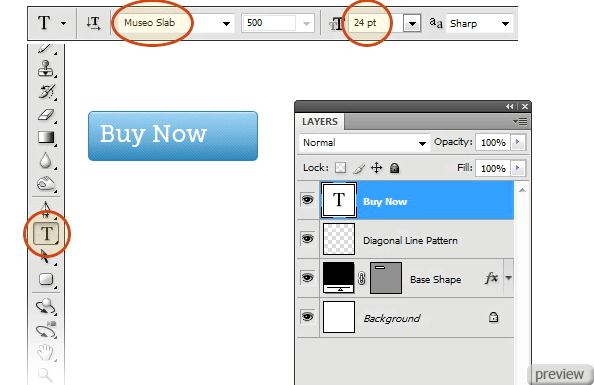
Выберите инструмент Горизонтальный текст (Horizontal Type Tool), шрифт – Museo Slab 500 размером 24pt. Напишите текст на кнопке.

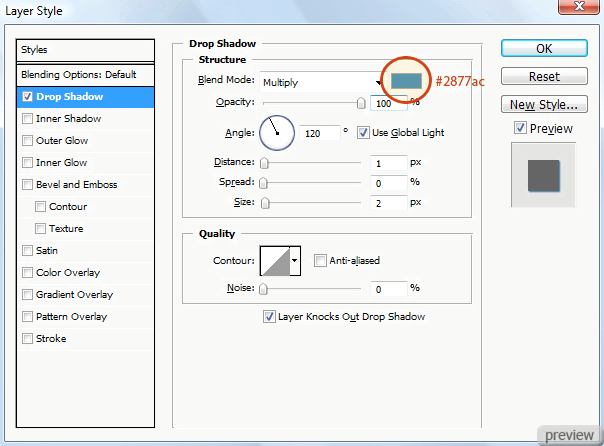
К текстовому слою примените стиль Отбрасывание тени (Layer Style - Drop Shadow): Режим – Умножение, Цвет - #2877ac.

Шаг 6 – Добавление стрелки
Выберите инструмент Произвольная фигура (Custom Shape Tool), выберите фигуру “Shape 2”.

Создайте фигуру размером 13х13 пикселей.

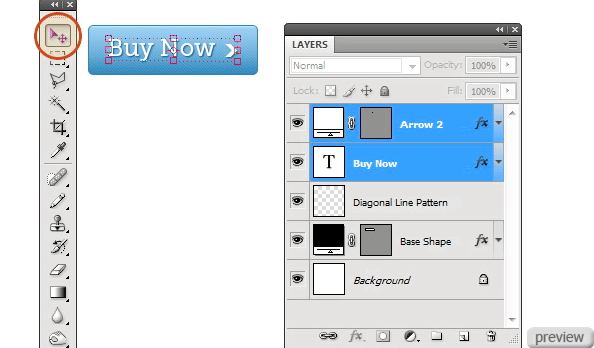
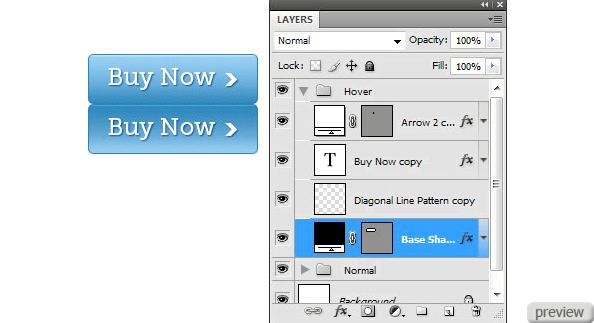
Инструментом Перемещение (Move Tool) расположите название кнопки и стрелку в центре кнопки.

Шаг 7 – Создание нажатой кнопки
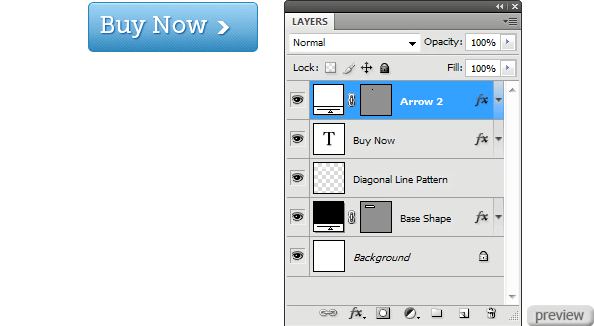
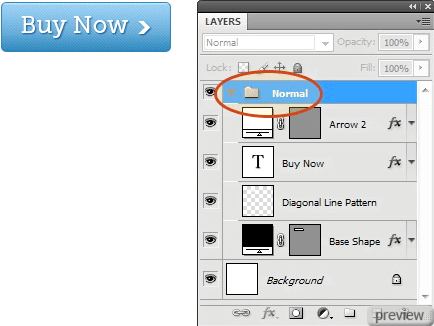
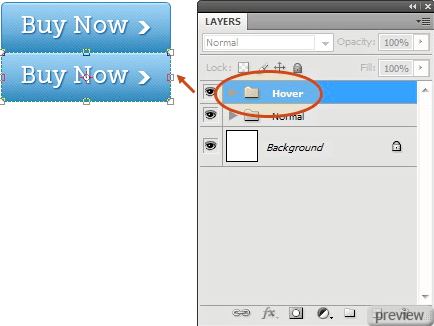
Поместите все слои, кроме фонового, в группу (выберите их и нажмите Ctrl+G).

Сделайте копию кнопки и опустите её ниже.

Перейдите в меню Стилей слоя с прямоугольником и измените Наложение градиента: нужно инвертировать цвета (можете просто установить значение Инверсия (Reverse), но предпочитаю настраивать вручную).
Color Stop #1 – Color: #87bfe6, Location: 0%
Midpoint #1 – Location: 40%
Color Stop #2 – Color: #2877ac, Location: 95%
Midpoint #2 – Location: 40%
Color Stop #3 – Color: #4c9fd7, Location: 100%


Шаг 8 – Обрезка и сохранение
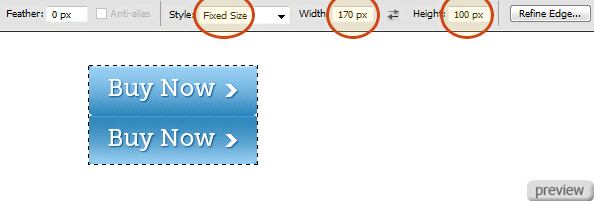
Инструментом Прямоугольная область (Rectangular Marquee Tool) создайте выделение вокруг двух кнопок, оно должно быть 170х170 пикселей.

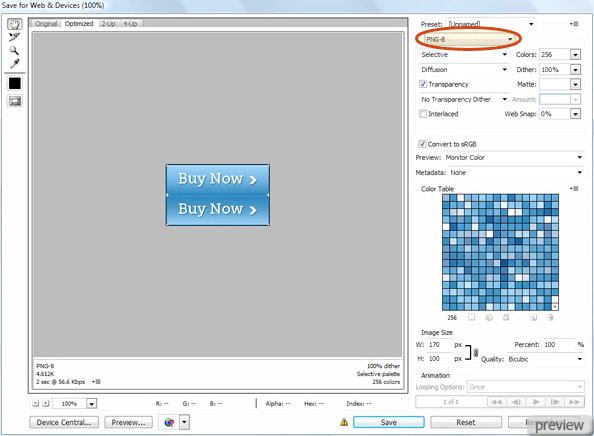
Перейдите в меню Изображение»Кадрировать (Image > Crop). Скройте фоновый слой. Перейдите в меню Файл»Сохранить для Web и устройств (File > Save for Web & Devices), выберите формат PNG-8 и установите значение Прозрачность (Transparency). Сохраните кнопку под именем web_button.png.

Шаг 9 – HTML
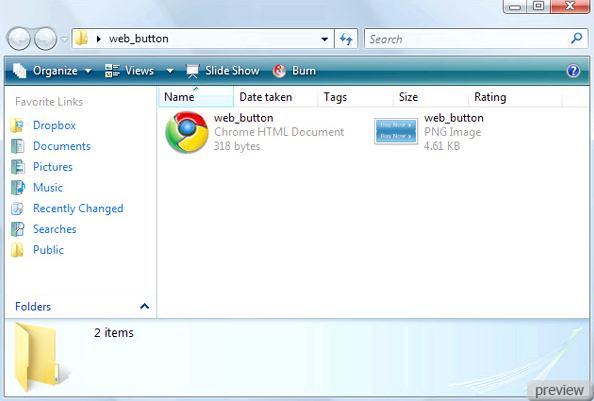
Создайте документ HTML и поместите в одну папку с кнопкой.

Откройте HTML файл в любом редакторе и скопируйте туда код, показанный ниже. Мы ещё воспользуемся CSS, поэтому я поставил идентификатор для кнопки между тегами ….
Web Button
Buy Now
Вот, что будет, если открыть HTML док в браузере:

Шаг 10: CSS
Лучше создавать отдельно CSS файл и там писать код, но я вставлю его прямо в HTML файл и заключу между тегами ….
#web_button {
display: block;
width: 170px;
height: 50px;
background: url(web_button.png) no-repeat 0 0;
/* Hide "Buy now" text by moving it beyond
* the browser viewport */
text-indent: -9999px;
/* Because of the outline:none property, we must visually style
* the :focus pseudo-class for keyboard users */
outline: none;
}
/* :hover and :focus have the same style property */
a:hover#web_button, a:focus#web_button {
/* -50px for the y-axis value of the background-position property
* places the background on the bottom-half of the CSS sprite */
background: url(web_button.png) no-repeat 0 -50px;
}
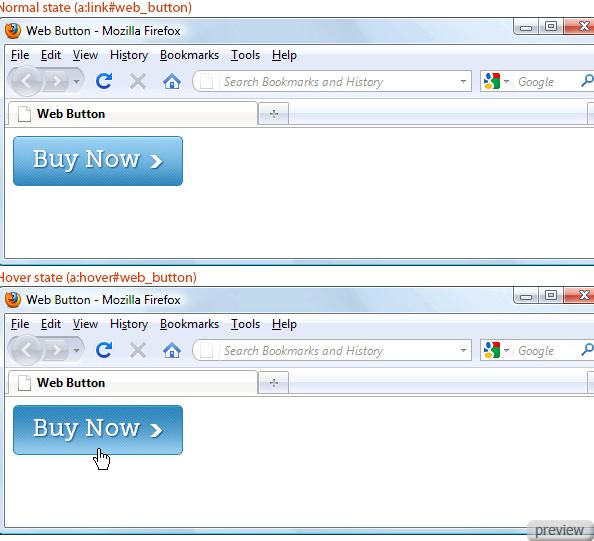
Вот, что получится:

Если Вы всё сделали правильно, то в браузере у вас должно быть так.
Финальный результат:

PSD файл
Ссылка на источник урока

No comments:
Post a Comment