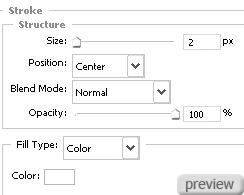
1. Создайте новый документ размером 200x75px пикселей с белым фоном. Создайте новый слой (Create New Layer), используя инструмент Прямоугольная область (Rectangular Marquee Tool), сделайте выделение для кнопки и залейте его белым цветом. Потом добавьте стиль Обводка (Layer Style - Stroke):
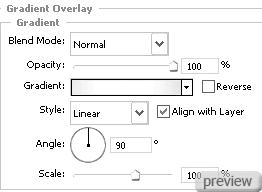
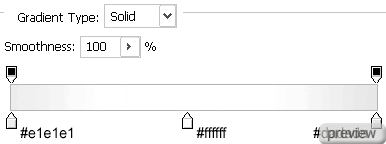
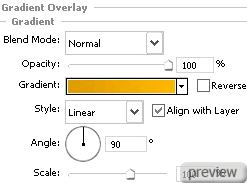
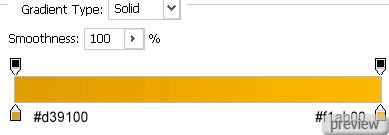
2. Сделайте выделение слоя с формой кнопки (Ctrl+Click), создайте новый слой и назовите его ‘Gradient’. Примените Сжатие (Modify - Contract) и введите значение – 2 пикселя. Примените стиль Наложение градиента (Layer Style - Gradient Overlay) и настройте, как показано ниже:









No comments:
Post a Comment