Давайте начнем с создания в фотошоп нового документа. После того, как вы создадите документ, примерно 500х500 пикселей, добавьте радиальную заливку в качестве фона. Цвета которые я использовал: #717577 и #191918.
Теперь вы можете создать текст или же добавить еще один последний эффект для фона. Я добавил еще один интересный эффект, сначала нанес текстуру, а потом применил к текстуре фильтр Filter - Pixelate - Mosaic

После применения эффекта мозаики, смените тип наложения слоя в Overlay
и уменьшите Opacity
в 10-25%. Теперь у вас должно получиться что-то вроде этого:

Двигаемся вперед, теперь добавим текст!
Шаг 2 Добавление текста
Теперь пришло время добавить текст на ваш холст. Сперва найдите и выберите Horizontal Type Tool
, теперь поместите курсор над вашим фоном и начните набирать какой-нибудь текст.

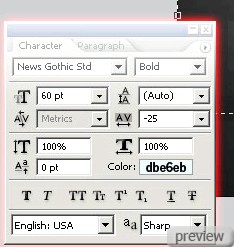
Как вы можете видеть на картинке выше, я использовал шрифт News Gothic Std, который, к сожалению, не бесплатный. Конечно же вы можете использовать какой-нибудь похожий, но бесплатный, стандартный шрифт из вашего набора, хорошей альтернативой будет, например, Arial, который идет вместе с Windows.
Все настройки, шрифта вы можете увидеть на картинке, внизу.

Все настроили? Замечательно!
Теперь мы добавим кое-какие эффекты, чтобы сделать текст более интересным.
Шаг 3 Добавление Blending options
Нажмите правую кнопу мыши на текстовом слое в панели Layers
, и из контекстного меню выберите Blending options
, теперь можем добавлять различные эффекты, Начнем с отметки опций Drop Shadow
, Bevel and Emboss
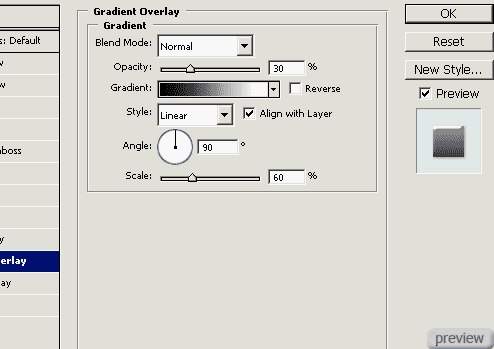
, и Gradient Overlay
. Ну как смотрится? Думаю что не очень. Теперь посмотрите на картинки ниже, они покажут все настройки, которые нужно сделать в этих трех пунктах.
Drop Shadow

Bevel and Emboss

Gradient Overlay

Теперь ваш текст должен выглядеть вот так:

Не плохо, да? На этом этапе мы неплохо поработали над текстом, и он практически готов, но я добавил еще пару интересны эффектов
Шаг 4 Добавление отражения и последних штрихов
Давайте подведем финальную черту и закончим данный урок. Начните с дублирования текстового слоя (нажмите правую кнопку мыши и выберите Duplicate layer
), и после этого немного поверните его в режиме трансформации (CTRL+T).
После того как вы его немного повернули дублированный слой нажмите на клавишу Enter. Создайте новый слой (Ctrl+Shift+N), и теперь выделите этот новый слой и дублированный слой с текстом и слейте их в один, нажав на правую кнопку мыши на одном из выделенных слоев, и выбрав пункт Merge Layers
. Теперь к этому слою примените фильтр Gaussian Blur
(1.5)
Теперь у вас должно получиться что-то вроде этого:

Теперь измените режим наложения слоя в Overlay
и уменьшите прозрачность слоя где-то в 10-30%

Теперь давайте добавим что-то вроде эффекта отражения от стекла. Создайте выделения текстового слоя, делать это можно так: удерживайте клавишу CTRL и теперь щелкните на миниатюре текстового слоя в панели Layers
. Теперь создайте новый слой, и залейте его радиальной заливкой, от белого к черному, как показано на рисунке, ниже.

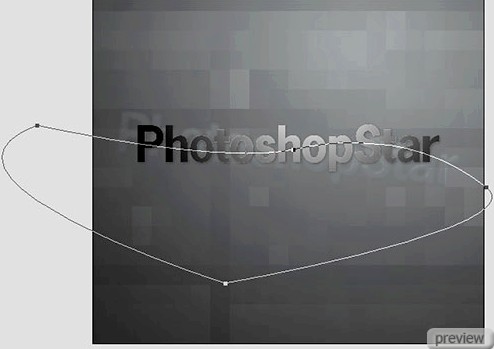
Это еще не конечный результат, теперь выберите инструмент Pen Tool
, нарисуйте примерно, как показано на картинке ниже (необходимо, чтобы инструмент был в режиме контуров, для этого выберите инструмент и в панели настройки инструмента – верхняя панель, нажмите на среднюю кнопочку).

После того, как вы создали контур, сконвертируйте его в выделение, нажав правую кнопку мыши и выбрав Make selection
, теперь находясь на слое с радиальным градиентом, нажмите клавишу Del

Все еще смотрится не важно:) Смените режим наложения этого, теперь обрезанного слоя, в Screen
, и вот он – результат долгой работы!

Теперь смотрится отлично. Теперь урок можно считать законченным. Ну как, вы довольны результатом?

No comments:
Post a Comment