Из этой Фотошоп статьи вы узнаете, как подготовить свое фото для размещения его на Web страничке.
У меня есть фото называется "Веселые горнолыжники",
размер его 2496 х 1664 px
Предположим, что нужно вырезать из фото Кота Базилио (слева в мохнатой шубке с табличкой "СЛИПОЙ")
Берем инструмент выделение ![]() с параметром "Нормальный" и выделяем такую форму, какую вам нужно получить, например, по грудь или по живот, а может и по коленки...
с параметром "Нормальный" и выделяем такую форму, какую вам нужно получить, например, по грудь или по живот, а может и по коленки...

Нажимаем Ctrl + C (копировать), Ctrl + N (создать новый документ) и в конце Ctrl + V (вставить).
Как видите фото ваше вставилось, но размер его слишком большой!

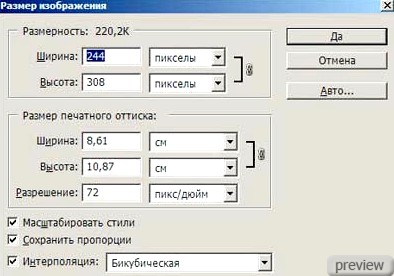
Заходим в меню Image - Image Size (Изображение - Размер изображения)
Появляется такая табличка, где вы можете изменить размеры фото.
Пока они такие:

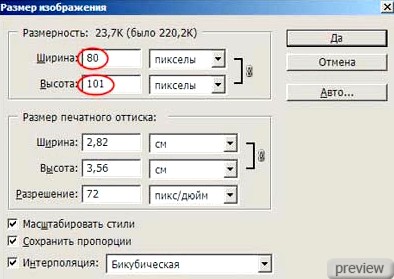
Нам нужно фото размером 80х100 пикселей.
Для этого в окошке "ширина" изменим параметр на 80. Высота при этом пропорционально подгонится сама.

Ну вот, не угадала на 1 px :(
Для того, чтобы соблюсти ГОСТ в 80 на 100 идем дальше:
Берем инструмент ![]() с параметром Fixed Size (Заданный размер) и устанавливаем размер выделения 80 на 100.
с параметром Fixed Size (Заданный размер) и устанавливаем размер выделения 80 на 100.
Вот и выделение без одного пикселя.

Снова любимые операции Ctrl + C , Ctrl + N , Ctrl + V и у вас готово фото для использования на веб страничке.
Было бы неплохо еще правильно его сохранить!
Меню File (Файл) - Save for Web (Сохранить для Web...)
Подгоняем размер и качество, чтобы размер был маленький, но качество фото хорошим.
Для JPG подойдет High (Высокое), 60.
ОК!


No comments:
Post a Comment