2. При помощи инструмента Прямоугольник с закругленными краями
(Rounded Rectangle Tool) создайте нижний слой коммуникатора.


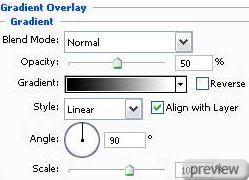
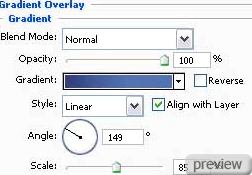
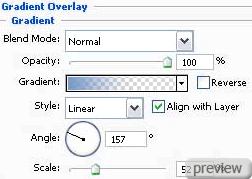
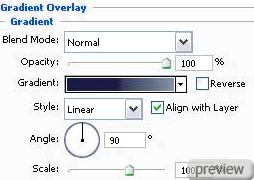
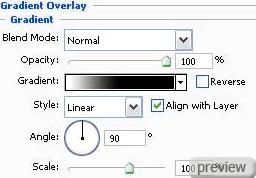
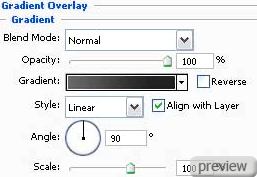
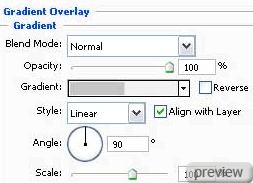
3. Установите Заливку (Fill) слоя - 0% и примените для элемента стиль Наложение градиента (Layer Style - Gradient Overlay).

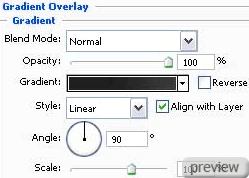
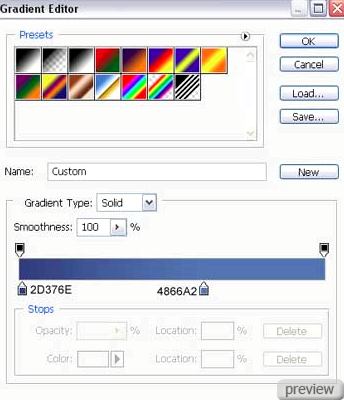
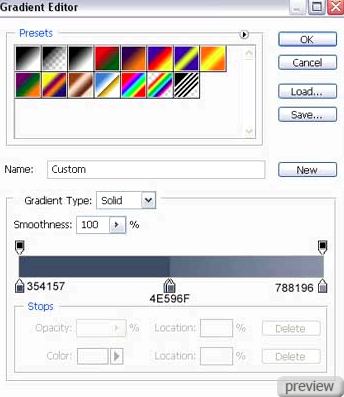
Настройки градиента:

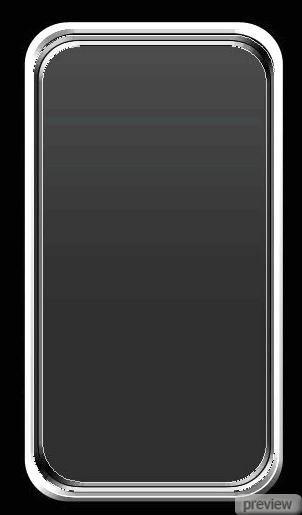
4. Тем же инструментом Прямоугольник с закругленными краями
(Rounded Rectangle Tool) нарисуйте боковую сторону коммуникатора. Сначало создайте внешний слой, затем, удерживая Alt, вырежьте внутреннюю зону тем же инструментом.


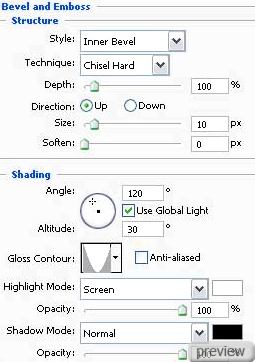
5. Примените для элемента стиль Тиснение (Layer Style - Bevel and Emboss).

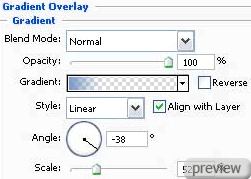
Наложение градиента:

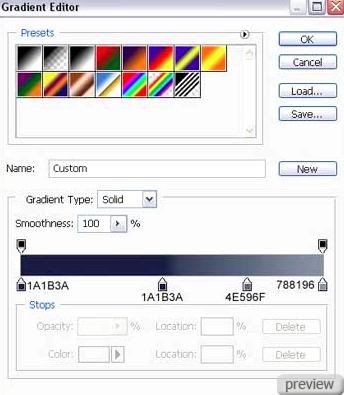
Настройки градиента:

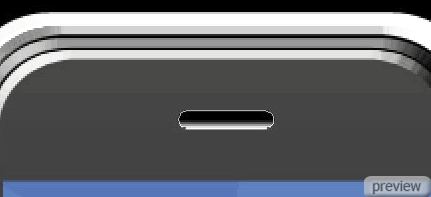
6. Скопируйте новый слой и в режиме Свободного трансформирования
(Free Transform) немного уменьшите копию:


7. Примените для копии стиль Тиснение (Layer Style - Bevel and Emboss).

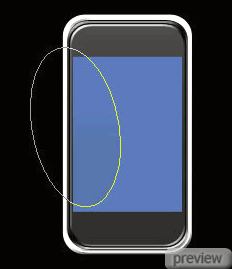
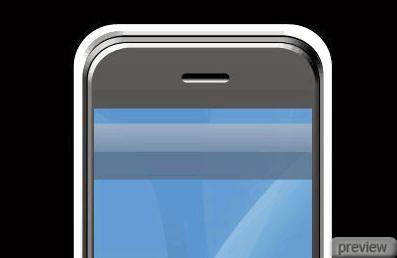
8. При помощи инструмента Прямоугольник (Rectangle Tool) нарисуйте экран коммуникатора цветом #447AB0.

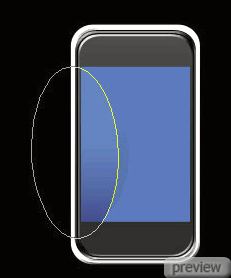
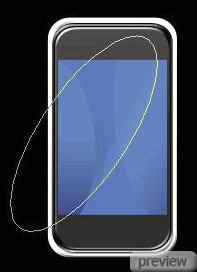
9. При помощи инструмента Эллипс (Ellipse Tool) нарисуйте эллипс, расположенный в зоне экрана:

10. Удерживая Alt, кликните между слоями:


11. Установите Заливку (Fill) слоя - 0% и примените для элемента стиль Наложение градиента (Layer Style - Gradient Overlay).

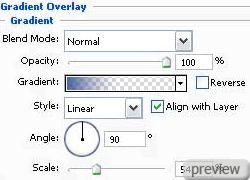
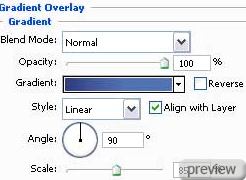
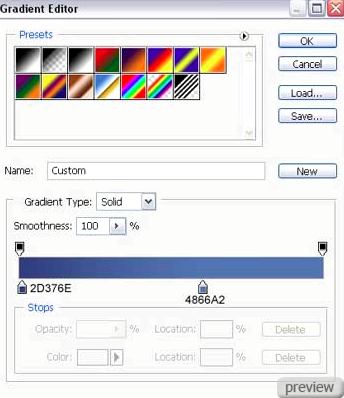
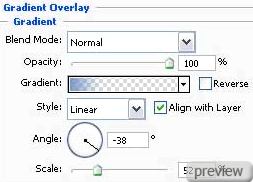
Настройки градиента:

12. Используя предыдущий инструмент Эллипс (Ellipse Tool), создайте ещё несколько эллипсов.

13. Удерживая Alt, кликните между слоями:


14. Установите Заливку (Fill) слоя - 0% и примените для элемента стиль Наложение градиента (Layer Style - Gradient Overlay).

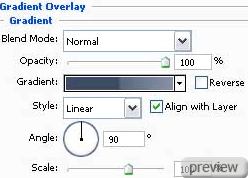
Настройки градиента:


15. Удерживая Alt, кликните между слоями:


16. Установите Заливку (Fill) слоя - 0% и примените для элемента стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:


17. Удерживая Alt, кликните между слоями:


18. Установите Заливку (Fill) слоя - 0% и примените для элемента стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:


19. Удерживая Alt, кликните между слоями:


20. Установите Заливку (Fill) слоя - 0% и примените для элемента стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:


21. Удерживая Alt, кликните между слоями:


22. Установите Заливку (Fill) слоя - 0% и примените для элемента стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

23. При помощи инструмента Прямоугольник (Rectangle Tool) создайте панель для меню коммуникатора.


24. Установите Заливку (Fill) слоя - 0% и Непрозрачность
(Opacity) - 80%. Примените для панели стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:

25. Скопируйте новый слой и расположите его на основании экрана.

26. Примените для копии стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:

27. При помощи инструмента Прямоугольник с закругленными краями
(Rounded Rectangle Tool) нарисуйте отверстие для динамика.


28. Установите Заливку (Fill) слоя - 0% и примените для динамика стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

29. Теперь вставьте элемент времени на панели меню:


30. Выберите инструмент Карандаш (Pencil Tool) и нарисуйте несколько указателей белого цвета на панеле меню (для создания замка понадобятся 2 инструмента: Эллипс
(Ellipse Tool) и Карандаш (Pencil Tool)).


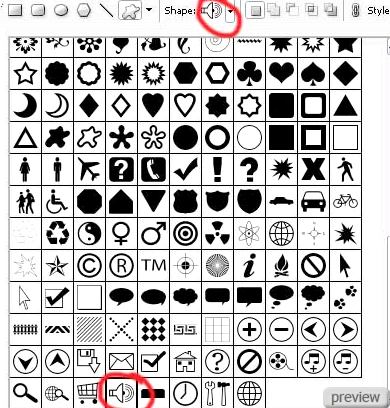
31. При помощи инструмента Произвольная фигура (Custom Shape Tool) выберите соответствующий символ:

32. В режиме Свободного трансформирования (Free Transform) переверните элемент, сотрите ненужные элементы и установите белый цвет. Инструмент Карандаш
(Pencil Tool) поможет создать точки между фигурами. Установите Непрозрачность
(Opacity) слоя - 70%.


33. При помощи инструмента Эллипс (Ellipse Tool) создайте нижний слой для камеры:


34. Примените для слоя стиль Наложение градиента
(Layer Style - Gradient Overlay).

Настройки градиента:

Обводка:

35. Выберите инструмент Эллипс (Ellipse Tool) и создайте затемнение чёрного цвета на верхней части камеры. Инструменты Перо (Pen Tool) и Преобразовать точку привязки (Convert Point Tool) помогут подкорректировать форму элемента.


36. С помощью инструмента Прямоугольник с закругленными краями
(Rounded Rectangle Tool) создайте отверстие для камеры.


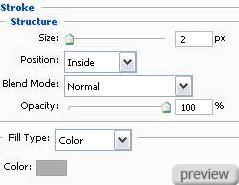
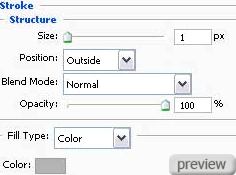
37. Установите Заливку (Fill) слоя - 0% и примените для отверстия стиль Обводка
(Layer Style - Stroke).

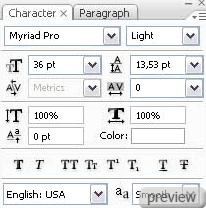
38. Напишите дату на панеле меню, соблюдая требования ниже:


39. Выберите инструмент Прямоугольник с закругленными краями
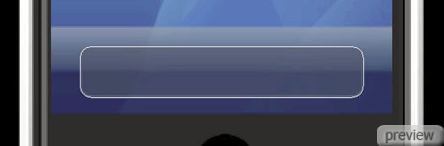
(Rounded Rectangle Tool) и нарисуйте на нижней части экрана ещё одну панель цветом #495467.


40. Установите Заливку (Fill) слоя - 50% и примените для панели стиль Обводка
(Layer Style - Stroke).

Настройки градиента:

41. Используя тот же инструмент Прямоугольник с закругленными краями
(Rounded Rectangle Tool), создайте кнопку на нижней панеле.


42. Установите Заливку (Fill) слоя - 0% и примените для кнопки стиль Наложение градиента (Layer Style - Gradient Overlay).

Настройки градиента:

43. При помощи инструмента Произвольная фигура (Custom Shape Tool) выберите указанный ниже символ.

Указатель на кнопке сделайте серого цвета.

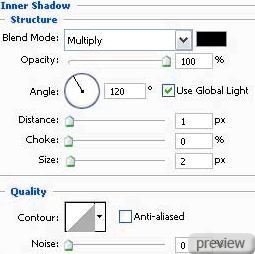
44. Примените для символа стиль Внутренняя тень (Layer Style - Inner Shadow).

45. Вставьте дополнительную информацию, соблюдая требования ниже:

Ссылка на источник урока


No comments:
Post a Comment